User Interfaces and Customization
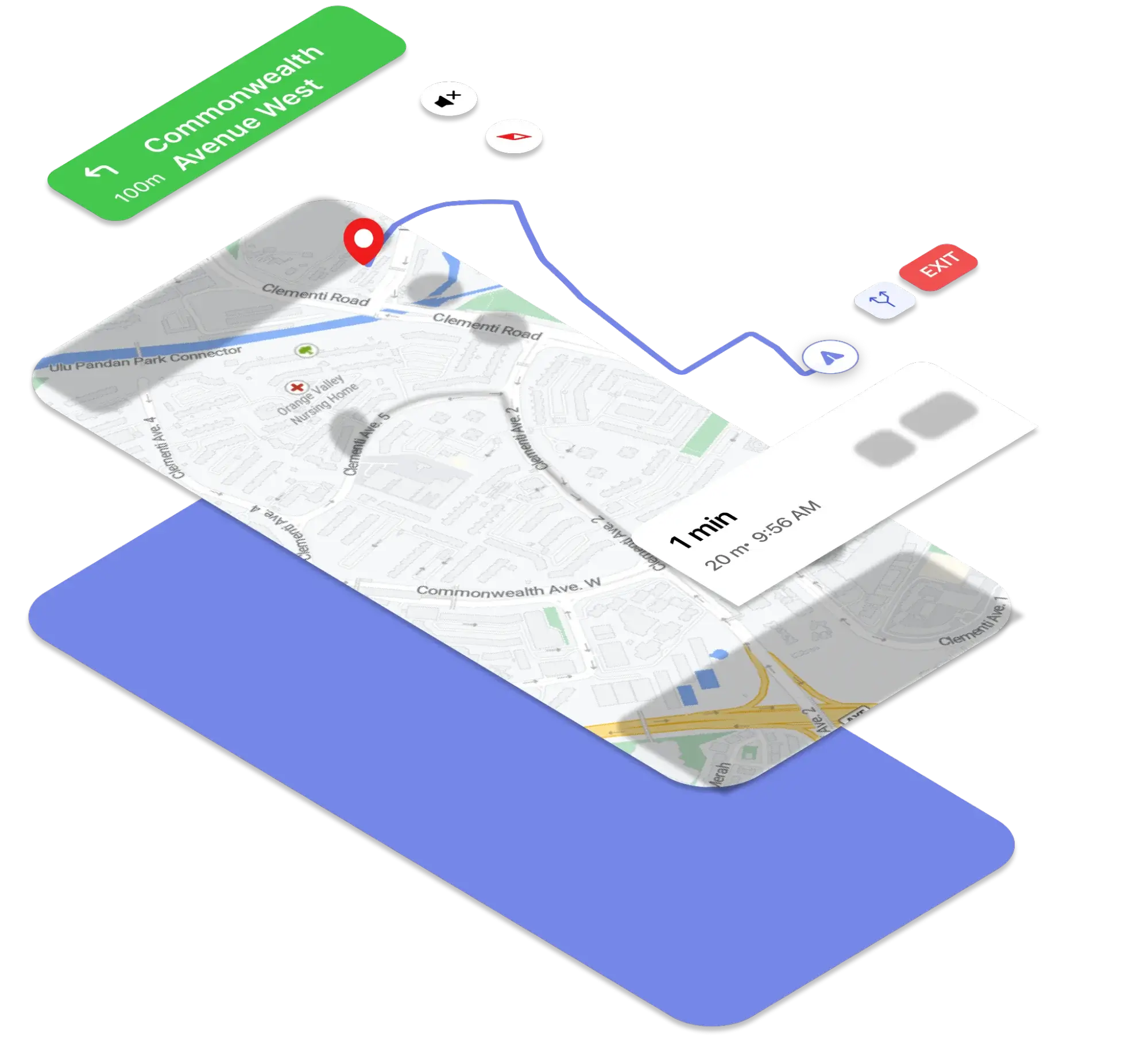
Components of Navigation View
To gain an understanding of the elements that can be modified in the navigation view, let's break it down into smaller parts:

-
Base Maps(StyleUrl)
-
RoutLine
-
Instruction Banner
-
Bottom Summary
-
Steps list
-
Location Component
-
Destination Marker
Customize the navigation view
A screenshot of the navigation screen's components.

Attribute definition summary:
| No. | Attribute Name | Type |
|---|---|---|
1 | ArrivalTimeLabel.appearance().font | font |
2 | ArrivalTimeLabel.appearance().normalTextColor | color |
3 | BottomBannerContentView.appearance().backgroundColor | color |
4 | BottomBannerView.appearance().backgroundColor | color |
5 | Button.appearance().textColor | color |
6 | CancelButton.appearance().backgroundColor | color |
7 | CancelButton.appearance().textFont | color |
8 | CancelButton.appearance().textColor | color |
9 | OverviewButton.appearance().borderColor | color |
10 | OverviewButton.appearance().tintColor | color |
11 | DistanceLabel.appearance().unitFont | font |
12 | DistanceLabel.appearance().valueFont | color |
13 | DistanceLabel.appearance(whenContainedInInstancesOf: [InstructionsBannerView.self]).unitTextColor | color |
14 | DistanceLabel.appearance(whenContainedInInstancesOf: [InstructionsBannerView.self]).valueTextColor | color |
15 | ExitView.appearance().backgroundColor | color |
16 | ExitView.appearance().borderWidth | double |
17 | ExitView.appearance().cornerRadius | double |
18 | ExitView.appearance().foregroundColor | color |
19 | ExitView.appearance(for: UITraitCollection(userInterfaceIdiom: .carPlay)).foregroundColor | color |
20 | FloatingButton.appearance().backgroundColor | color |
21 | FloatingButton.appearance().tintColor | color |
22 | GenericRouteShield.appearance().backgroundColor | color |
23 | GenericRouteShield.appearance().borderWidth | double |
24 | GenericRouteShield.appearance().cornerRadius | double |
25 | GenericRouteShield.appearance().foregroundColor | color |
26 | GenericRouteShield.appearance(for: UITraitCollection(userInterfaceIdiom: .carPlay)).foregroundColor | color |
27 | InstructionsBannerView.appearance().backgroundColor | color |
28 | LaneView.appearance().primaryColor | color |
29 | LaneView.appearance().secondaryColor | color |
30 | LanesView.appearance().backgroundColor | color |
31 | LineView.appearance().lineColor | color |
32 | ManeuverView.appearance().backgroundColor | color |
33 | ManeuverView.appearance(whenContainedInInstancesOf: [InstructionsBannerView.self]).primaryColor | color |
34 | ManeuverView.appearance(whenContainedInInstancesOf: [InstructionsBannerView.self]).secondaryColor | color |
35 | ManeuverView.appearance(whenContainedInInstancesOf: [NextBannerView.self]).primaryColor | color |
36 | ManeuverView.appearance(whenContainedInInstancesOf: [NextBannerView.self]).secondaryColor | color |
37 | ManeuverView.appearance(whenContainedInInstancesOf: [StepInstructionsView.self]).primaryColor | color |
38 | ManeuverView.appearance(whenContainedInInstancesOf: [StepInstructionsView.self]).secondaryColor | color |
39 | NavigationMapView.appearance().maneuverArrowColor | color |
40 | NavigationMapView.appearance().maneuverArrowStrokeColor | color |
41 | NavigationMapView.appearance().routeAlternateColor | color |
42 | NavigationMapView.appearance().routeCasingColor | |
43 | NavigationMapView.appearance().trafficHeavyColor | |
44 | NavigationMapView.appearance().trafficLowColor | |
45 | NavigationMapView.appearance().trafficModerateColor | color |
46 | NavigationMapView.appearance().trafficSevereColor | color |
47 | NavigationMapView.appearance().trafficUnknownColor | color |
48 | NavigationView.appearance().backgroundColor | color |
49 | NextBannerView.appearance().backgroundColor | color |
50 | NextInstructionLabel.appearance().font | color |
51 | NextInstructionLabel.appearance().normalTextColor | color |
52 | PrimaryLabel.appearance().normalFont | color |
53 | PrimaryLabel.appearance(whenContainedInInstancesOf: [InstructionsBannerView.self]).normalTextColor | color |
54 | PrimaryLabel.appearance(whenContainedInInstancesOf: [StepInstructionsView.self]).normalTextColor | color |
55 | PrimaryLabel.appearance(whenContainedInInstancesOf: [StepInstructionsView.self]).normalFont | color |
56 | ProgressBar.appearance().barColor | color |
57 | ResumeButton.appearance().backgroundColor | color |
58 | SecondaryLabel.appearance().normalFont | color |
59 | SecondaryLabel.appearance(whenContainedInInstancesOf: [InstructionsBannerView.self]).normalTextColor | color |
60 | SecondaryLabel.appearance(whenContainedInInstancesOf: [StepInstructionsView.self]).normalTextColor | color |
61 | StatusView.appearance().backgroundColor | color |
62 | StepInstructionsView.appearance().backgroundColor | color |
63 | StepListIndicatorView.appearance().gradientColors | color |
64 | StepTableViewCell.appearance().backgroundColor | color |
65 | StepsBackgroundView.appearance().backgroundColor | color |
66 | TimeRemainingLabel.appearance().font | color |
67 | TimeRemainingLabel.appearance().normalTextColor | color |
68 | TimeRemainingLabel.appearance().trafficLowColor | color |
69 | TimeRemainingLabel.appearance().trafficModerateColor | color |
70 | TimeRemainingLabel.appearance().trafficSevereColor | color |
71 | TimeRemainingLabel.appearance().trafficUnknownColor | color |
72 | WayNameLabel.appearance().normalFont | color |
73 | WayNameLabel.appearance().normalTextColor | color |
74 | WayNameView.appearance().backgroundColor | color |
75 | WayNameView.appearance().borderColor | color |
76 | SpeedView.appearance().textColor | color |
77 | SpeedView.appearance().signBackColor | color |
A Full example of Navigation Style
1ArrivalTimeLabel.appearance().font = UIFont.systemFont(ofSize: 18, weight: .medium).adjustedFont2ArrivalTimeLabel.appearance().normalTextColor = .defaultPrimaryText3BottomBannerContentView.appearance().backgroundColor = colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)4BottomBannerView.appearance().backgroundColor = colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)5Button.appearance().textColor = .defaultPrimaryText6CancelButton.appearance().backgroundColor = colorLiteral(red: 0.9254902005, green: 0.2352941185, blue: 0.1019607857, alpha: 1)7CancelButton.appearance().textFont = UIFont.systemFont(ofSize: 16, weight: .regular).adjustedFont8CancelButton.appearance().textColor = colorLiteral(red: 0.9842069745, green: 0.9843751788, blue: 0.9841964841, alpha: 1)9OverviewButton.appearance().borderColor = colorLiteral(red: 0.94117647, green: 0.95294118, blue: 1, alpha: 1)10OverviewButton.appearance().tintColor = colorLiteral(red: 0.2566259801, green: 0.3436664343, blue: 0.8086165786, alpha: 0.6812137831)11DismissButton.appearance().backgroundColor = colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)12DismissButton.appearance().textColor = colorLiteral(red: 0.09803921569, green: 0.09803921569, blue: 0.09803921569, alpha: 1)13DismissButton.appearance().textFont = UIFont.systemFont(ofSize: 20, weight: .medium).adjustedFont14DistanceLabel.appearance().unitFont = UIFont.systemFont(ofSize: 14, weight: .medium).adjustedFont15DistanceLabel.appearance().valueFont = UIFont.systemFont(ofSize: 22, weight: .medium).adjustedFont16DistanceLabel.appearance(whenContainedInInstancesOf: [InstructionsBannerView.self]).unitTextColor = colorLiteral(red: 0.980392158, green: 0.980392158, blue: 0.980392158, alpha: 1)17DistanceLabel.appearance(whenContainedInInstancesOf: [InstructionsBannerView.self]).valueTextColor = colorLiteral(red: 0.980392158, green: 0.980392158, blue: 0.980392158, alpha: 1)18DistanceLabel.appearance(whenContainedInInstancesOf: [StepInstructionsView.self]).unitTextColor = colorLiteral(red: 0.3999999762, green: 0.3999999762, blue: 0.3999999762, alpha: 1)19DistanceLabel.appearance(whenContainedInInstancesOf: [StepInstructionsView.self]).valueTextColor = colorLiteral(red: 0.3999999762, green: 0.3999999762, blue: 0.3999999762, alpha: 1)20DistanceRemainingLabel.appearance().font = UIFont.systemFont(ofSize: 18, weight: .medium).adjustedFont21DistanceRemainingLabel.appearance().normalTextColor = colorLiteral(red: 0.3999999762, green: 0.3999999762, blue: 0.3999999762, alpha: 1)22EndOfRouteButton.appearance().textColor = .darkGray23EndOfRouteButton.appearance().textFont = .systemFont(ofSize: 15)24EndOfRouteContentView.appearance().backgroundColor = .white25EndOfRouteStaticLabel.appearance().normalFont = .systemFont(ofSize: 14.0)26EndOfRouteStaticLabel.appearance().normalTextColor = colorLiteral(red: 0.217173934, green: 0.3645851612, blue: 0.489295125, alpha: 1)27EndOfRouteTitleLabel.appearance().normalFont = .systemFont(ofSize: 36.0)28EndOfRouteTitleLabel.appearance().normalTextColor = .black29ExitView.appearance().backgroundColor = .clear30ExitView.appearance().borderWidth = 1.031ExitView.appearance().cornerRadius = 5.032ExitView.appearance().foregroundColor = .black33ExitView.appearance(for: UITraitCollection(userInterfaceIdiom: .carPlay)).foregroundColor = .white34FloatingButton.appearance().backgroundColor = colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)35FloatingButton.appearance().tintColor = tintColor36GenericRouteShield.appearance().backgroundColor = .clear37GenericRouteShield.appearance().borderWidth = 1.038GenericRouteShield.appearance().cornerRadius = 5.039GenericRouteShield.appearance().foregroundColor = .black40GenericRouteShield.appearance(for: UITraitCollection(userInterfaceIdiom: .carPlay)).foregroundColor = .white41InstructionsBannerContentView.appearance().backgroundColor = colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)42InstructionsBannerView.appearance().backgroundColor = colorLiteral(red: 0.2755675018, green: 0.7829894423, blue: 0.3109624088, alpha: 1)43LaneView.appearance().primaryColor = .defaultLaneArrowPrimary44LaneView.appearance().secondaryColor = .defaultLaneArrowSecondary45LanesView.appearance().backgroundColor = colorLiteral(red: 0.1522715986, green: 0.5290428996, blue: 0.1787364483, alpha: 1)46LineView.appearance().lineColor = colorLiteral(red: 0, green: 0, blue: 0, alpha: 0.1)47ManeuverView.appearance().backgroundColor = .clear48ManeuverView.appearance(whenContainedInInstancesOf: [InstructionsBannerView.self]).primaryColor = .defaultTurnArrowPrimary49ManeuverView.appearance(whenContainedInInstancesOf: [InstructionsBannerView.self]).secondaryColor = .defaultTurnArrowSecondary50ManeuverView.appearance(whenContainedInInstancesOf: [NextBannerView.self]).primaryColor = .defaultTurnArrowPrimary51ManeuverView.appearance(whenContainedInInstancesOf: [NextBannerView.self]).secondaryColor = .defaultTurnArrowSecondary52ManeuverView.appearance(whenContainedInInstancesOf: [StepInstructionsView.self]).primaryColor = colorLiteral(red: 0.2392157018, green: 0.2392157018, blue: 0.2392157018, alpha: 1) //.defaultTurnArrowPrimary53ManeuverView.appearance(whenContainedInInstancesOf: [StepInstructionsView.self]).secondaryColor = .defaultTurnArrowSecondary54NavigationMapView.appearance().maneuverArrowColor = .defaultManeuverArrow55NavigationMapView.appearance().maneuverArrowStrokeColor = .defaultManeuverArrowStroke56NavigationMapView.appearance().routeAlternateColor = .defaultAlternateLine57NavigationMapView.appearance().routeCasingColor = .defaultRouteCasing58NavigationMapView.appearance().trafficHeavyColor = .trafficHeavy59NavigationMapView.appearance().trafficLowColor = .trafficLow60NavigationMapView.appearance().trafficModerateColor = .trafficModerate61NavigationMapView.appearance().trafficSevereColor = .trafficSevere62NavigationMapView.appearance().trafficUnknownColor = .trafficUnknown63NavigationView.appearance().backgroundColor = colorLiteral(red: 0.764706, green: 0.752941, blue: 0.733333, alpha: 1)64NextBannerView.appearance().backgroundColor = colorLiteral(red: 0.1522715986, green: 0.5290428996, blue: 0.1787364483, alpha: 1)65NextInstructionLabel.appearance().font = UIFont.systemFont(ofSize: 20, weight: .medium).adjustedFont66NextInstructionLabel.appearance().normalTextColor = colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)67PrimaryLabel.appearance().normalFont = UIFont.systemFont(ofSize: 30, weight: .medium).adjustedFont68PrimaryLabel.appearance(whenContainedInInstancesOf: [InstructionsBannerView.self]).normalTextColor = colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)69PrimaryLabel.appearance(whenContainedInInstancesOf: [StepInstructionsView.self]).normalTextColor = colorLiteral(red: 0.09803921569, green: 0.09803921569, blue: 0.09803921569, alpha: 1)70PrimaryLabel.appearance(whenContainedInInstancesOf: [StepInstructionsView.self]).normalFont = UIFont.systemFont(ofSize: 15, weight: .medium).adjustedFont71ProgressBar.appearance().barColor = colorLiteral(red: 0.149, green: 0.239, blue: 0.341, alpha: 1)72RatingControl.appearance().normalColor = colorLiteral(red: 0.8508961797, green: 0.8510394692, blue: 0.850877285, alpha: 1)73RatingControl.appearance().selectedColor = colorLiteral(red: 0.1205472574, green: 0.2422055006, blue: 0.3489340544, alpha: 1)74ReportButton.appearance().backgroundColor = colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)75ReportButton.appearance().textColor = tintColor!76ReportButton.appearance().textFont = UIFont.systemFont(ofSize: 15, weight: .medium).adjustedFont77ResumeButton.appearance().backgroundColor = colorLiteral(red: 0.4609908462, green: 0.5315783024, blue: 0.9125307202, alpha: 1)78ResumeButton.appearance().tintColor = colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)79SecondaryLabel.appearance().normalFont = UIFont.systemFont(ofSize: 26, weight: .medium).adjustedFont80SecondaryLabel.appearance(whenContainedInInstancesOf: [InstructionsBannerView.self]).normalTextColor = colorLiteral(red: 0.2156862745, green: 0.2156862745, blue: 0.2156862745, alpha: 1)81SecondaryLabel.appearance(whenContainedInInstancesOf: [StepInstructionsView.self]).normalTextColor = colorLiteral(red: 0.2156862745, green: 0.2156862745, blue: 0.2156862745, alpha: 1)82SeparatorView.appearance().backgroundColor = colorLiteral(red: 0.737254902, green: 0.7960784314, blue: 0.8705882353, alpha: 1)83StatusView.appearance().backgroundColor = UIColor.black.withAlphaComponent(2.0/3.0)84StepInstructionsView.appearance().backgroundColor = colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)85StepListIndicatorView.appearance().gradientColors = [ colorLiteral(red: 0.431372549, green: 0.431372549, blue: 0.431372549, alpha: 1), colorLiteral(red: 0.6274509804, green: 0.6274509804, blue: 0.6274509804, alpha: 1), colorLiteral(red: 0.431372549, green: 0.431372549, blue: 0.431372549, alpha: 1)]86StepTableViewCell.appearance().backgroundColor = colorLiteral(red: 0.9675388083, green: 0.9675388083, blue: 0.9675388083, alpha: 1)87StepsBackgroundView.appearance().backgroundColor = colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)88TimeRemainingLabel.appearance().font = UIFont.systemFont(ofSize: 28, weight: .medium).adjustedFont89TimeRemainingLabel.appearance().normalTextColor = .defaultPrimaryText90TimeRemainingLabel.appearance().trafficHeavyColor = colorLiteral(red:0.91, green:0.20, blue:0.25, alpha:1.0)91TimeRemainingLabel.appearance().trafficLowColor = colorLiteral(red: 0.4666666687, green: 0.7647058964, blue: 0.2666666806, alpha: 1)92TimeRemainingLabel.appearance().trafficModerateColor = colorLiteral(red:0.95, green:0.65, blue:0.31, alpha:1.0)93TimeRemainingLabel.appearance().trafficSevereColor = colorLiteral(red: 0.7705719471, green: 0.1753477752, blue: 0.1177056804, alpha: 1)94TimeRemainingLabel.appearance().trafficUnknownColor = .defaultPrimaryText95//UserPuckCourseView.appearance().puckColor = #colorLiteral(red: 0.4609908462, green: 0.5315783024, blue: 0.9125307202, alpha: 1)96WayNameLabel.appearance().normalFont = UIFont.systemFont(ofSize:20, weight: .medium).adjustedFont97WayNameLabel.appearance().normalTextColor = colorLiteral(red: 0.968627451, green: 0.968627451, blue: 0.968627451, alpha: 1)98WayNameView.appearance().backgroundColor = UIColor.defaultRouteLayer.withAlphaComponent(0.85)99WayNameView.appearance().borderColor = UIColor.defaultRouteCasing.withAlphaComponent(0.8)100SpeedView.appearance().textColor = UIColor.defaultPrimaryText101SpeedView.appearance().signBackColor = colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)
Customize navigation screen styles
Our navigation SDK includes two default classes, DayStyle and NightStyle, for providing different color schemes for day and night modes. If you need to customize the color styles of specific components, you can inherit these classes and modify the relevant control properties in the apply() method. Please refer to the following code for an example of how to create a custom style.
1class YourDayStyle: DayStyle {23required init() {4super.init()5}67override func apply() {8super.apply()9BottomBannerView.appearance().backgroundColor = .orange10...11}12}
12open class DayStyle: Style {34public required init() {5super.init()6mapStyleURL = NGLStyle.navigationGuidanceDayStyleURL7styleType = .day8statusBarStyle = .default9}1011open override func apply() {12super.apply()13BottomBannerView.appearance().backgroundColor = .orange14...15}16}
12open class NightStyle: Style {34public required init() {5super.init()6mapStyleURL = NGLStyle.navigationGuidanceDayStyleURL7styleType = .night8statusBarStyle = .default9}1011open override func apply() {12super.apply()1314// General styling15if let color = UIApplication.shared.delegate?.window??.tintColor {16tintColor = color17} else {18tintColor = .defaultTint19}2021BottomBannerView.appearance().backgroundColor = .orange22...23}24}
If you want to see all the available control properties for customization, you can refer to this section of the code.
1ArrivalTimeLabel.appearance().font2ArrivalTimeLabel.appearance().normalTextColor34BottomBannerContentView.appearance().backgroundColor5BottomBannerView.appearance().backgroundColor67Button.appearance().textColor89CancelButton.appearance().backgroundColor10CancelButton.appearance().textFont11CancelButton.appearance().textColor1213OverviewButton.appearance().borderColor14OverviewButton.appearance().tintColor1516DismissButton.appearance().backgroundColor17DismissButton.appearance().textColor18DismissButton.appearance().textFont1920DistanceLabel.appearance().unitFont21DistanceLabel.appearance().valueFont22DistanceLabel.appearance(whenContainedInInstancesOf: [InstructionsBannerView.self]).unitTextColor23DistanceLabel.appearance(whenContainedInInstancesOf: [InstructionsBannerView.self]).valueTextColor24DistanceLabel.appearance(whenContainedInInstancesOf: [StepInstructionsView.self]).unitTextColor25DistanceLabel.appearance(whenContainedInInstancesOf: [StepInstructionsView.self]).valueTextColor2627DistanceRemainingLabel.appearance().font28DistanceRemainingLabel.appearance().normalTextColor2930EndOfRouteButton.appearance().textColor31EndOfRouteButton.appearance().textFont32EndOfRouteContentView.appearance().backgroundColor33EndOfRouteStaticLabel.appearance().normalFont34EndOfRouteStaticLabel.appearance().normalTextColor35EndOfRouteTitleLabel.appearance().normalFont36EndOfRouteTitleLabel.appearance().normalTextColor3738ExitView.appearance().backgroundColor39ExitView.appearance().borderWidth40ExitView.appearance().cornerRadius41ExitView.appearance().foregroundColor42ExitView.appearance(for: UITraitCollection(userInterfaceIdiom: .carPlay)).foregroundColor4344FloatingButton.appearance().backgroundColor45FloatingButton.appearance().tintColor4647GenericRouteShield.appearance().backgroundColor48GenericRouteShield.appearance().borderWidth49GenericRouteShield.appearance().cornerRadius50GenericRouteShield.appearance().foregroundColor51GenericRouteShield.appearance(for: UITraitCollection(userInterfaceIdiom: .carPlay)).foregroundColor5253InstructionsBannerContentView.appearance().backgroundColor54InstructionsBannerView.appearance().backgroundColor5556LaneView.appearance().primaryColor57LaneView.appearance().secondaryColor58LanesView.appearance().backgroundColor59LineView.appearance().lineColor6061ManeuverView.appearance().backgroundColor62ManeuverView.appearance(whenContainedInInstancesOf: [InstructionsBannerView.self]).primaryColor63ManeuverView.appearance(whenContainedInInstancesOf: [InstructionsBannerView.self]).secondaryColor64ManeuverView.appearance(whenContainedInInstancesOf: [NextBannerView.self]).primaryColor65ManeuverView.appearance(whenContainedInInstancesOf: [NextBannerView.self]).secondaryColor66ManeuverView.appearance(whenContainedInInstancesOf: [StepInstructionsView.self]).primaryColor67ManeuverView.appearance(whenContainedInInstancesOf: [StepInstructionsView.self]).secondaryColor6869NavigationMapView.appearance().maneuverArrowColor70NavigationMapView.appearance().maneuverArrowStrokeColor71NavigationMapView.appearance().routeAlternateColor72NavigationMapView.appearance().routeCasingColor73NavigationMapView.appearance().trafficHeavyColor74NavigationMapView.appearance().trafficLowColor75NavigationMapView.appearance().trafficModerateColor76NavigationMapView.appearance().trafficSevereColor77NavigationMapView.appearance().trafficUnknownColor78NavigationView.appearance().backgroundColor7980NextBannerView.appearance().backgroundColor81NextInstructionLabel.appearance().font82NextInstructionLabel.appearance().normalTextColor8384PrimaryLabel.appearance().normalFont85PrimaryLabel.appearance(whenContainedInInstancesOf: [InstructionsBannerView.self]).normalTextColor86PrimaryLabel.appearance(whenContainedInInstancesOf: [StepInstructionsView.self]).normalTextColor87PrimaryLabel.appearance(whenContainedInInstancesOf: [StepInstructionsView.self]).normalFont8889ProgressBar.appearance().barColor9091RatingControl.appearance().normalColor92RatingControl.appearance().selectedColor93ReportButton.appearance().backgroundColor94ReportButton.appearance().textColor95ReportButton.appearance().textFont9697ResumeButton.appearance().backgroundColor98ResumeButton.appearance().tintColor99100SecondaryLabel.appearance().normalFont101SecondaryLabel.appearance(whenContainedInInstancesOf: [InstructionsBannerView.self]).normalTextColor102SecondaryLabel.appearance(whenContainedInInstancesOf: [StepInstructionsView.self]).normalTextColor103SeparatorView.appearance().backgroundColor104StatusView.appearance().backgroundColor105StepInstructionsView.appearance().backgroundColor106StepListIndicatorView.appearance().gradientColors 0.6274509804, blue: 0.6274509804, alpha: 1), colorLiteral(red: 0.431372549, green: 0.431372549, blue: 0.431372549, alpha: 1)]107108StepTableViewCell.appearance().backgroundColor109StepsBackgroundView.appearance().backgroundColor110111TimeRemainingLabel.appearance().font112TimeRemainingLabel.appearance().normalTextColor113TimeRemainingLabel.appearance().trafficHeavyColor114TimeRemainingLabel.appearance().trafficLowColor115TimeRemainingLabel.appearance().trafficModerateColor116TimeRemainingLabel.appearance().trafficSevereColor117TimeRemainingLabel.appearance().trafficUnknownColor118119UserPuckCourseView.appearance().puckColor120121WayNameLabel.appearance().normalFont122WayNameLabel.appearance().normalTextColor123WayNameView.appearance().backgroundColor124WayNameView.appearance().borderColor125126SpeedView.appearance().textColor127SpeedView.appearance().signBackColor
When initializing NavigationOptions, you can pass an array of styles. If you only want to support one mode (day or night), you can pass the corresponding style in the array. Additionally, you can use the automaticallyAdjustsStyleForTimeOfDay property of NavigationViewController to automatically switch between day and night styles based on the current time.
1let styles = [YourDayStyle(), YourNightStyle()]2let navigationOptions = NavigationOptions(styles:styles,navigationService: navigationService)3let navigationViewController = NavigationViewController(for: routes,navigationOptions: navigationOptions)4navigationViewController.automaticallyAdjustsStyleForTimeOfDay = true
Use a different destination icon

If you need to customize the destination icon on the map page of the app's home screen, you can use the NavigationMapView proxy method. Here's an example of how to implement it:
1// Set the delegate for the mapview2mapView.delegate = self34// Implement the delegate method for customizing the destination icon5extension ViewController: NGLMapViewDelegate {6func mapView(_ mapView: NGLMapView, imageFor annotation: NGLAnnotation) -> NGLAnnotationImage? {7// Create a custom image for the destination icon8let image = UIImage(named: "destination_icon", in: .main, compatibleWith: nil)!.withRenderingMode(.alwaysOriginal)9return NGLAnnotationImage(image: image, reuseIdentifier: "destination_icon_identifier")10}11}
In the code snippet above, we set the delegate for the mapView object to the ViewController instance. Then, we implement the mapView(_:imageFor:) delegate method to create a custom image for the destination icon. This method is called by the NavigationMapView proxy when it needs to display an annotation image.
For the navigation pages, if you want to customize the destination icon, you can use the NavigationViewControllerDelegate method.
12// Initialize the NavigationViewController with the provided routes and navigation options3let navigationViewController = NavigationViewController(for: routes, navigationOptions: navigationOptions)45// Set the delegate of the NavigationViewController to subscribe to NavigationView's events (optional)6navigationViewController.delegate = self78// Set the presentation style of the NavigationViewController to full-screen9navigationViewController.modalPresentationStyle = .fullScreen1011// Implement the delegate method for customizing the destination icon12extension ViewController: NavigationViewControllerDelegate {13func navigationViewController(_ navigationViewController: NavigationViewController, imageFor annotation: NGLAnnotation) -> NGLAnnotationImage? {14// Create a custom image for the destination icon15let image = UIImage(named: "destination_icon", in: .main, compatibleWith: nil)!.withRenderingMode(.alwaysOriginal)16return NGLAnnotationImage(image: image, reuseIdentifier: "destination_icon_identifier")17}18}
In the code snippet above, we initialize the navigationViewController object with the provided routes and navigation options, and set its delegate to the ViewController instance. We also set the presentation style to full screen.
Then, we implement the navigationViewController(_:imageFor:) delegate method to create a custom image for the destination icon. This method is called by the NavigationViewController when it needs to display an annotation image.
Customize the route style

Colors
1NavigationMapView.appearance().routeAlternateColor = .defaultAlternateLine2NavigationMapView.appearance().routeCasingColor = .defaultRouteCasing3NavigationMapView.appearance().trafficHeavyColor = .trafficHeavy4NavigationMapView.appearance().trafficLowColor = .trafficLow5NavigationMapView.appearance().trafficModerateColor = .trafficModerate6NavigationMapView.appearance().trafficSevereColor = .trafficSevere7NavigationMapView.appearance().trafficUnknownColor = .trafficUnknown
Upcoming Maneuver arrow

1NavigationMapView.appearance().maneuverArrowColor = .defaultManeuverArrow2NavigationMapView.appearance().maneuverArrowStrokeColor = .defaultManeuverArrowStroke
The default values:
| No. | Attribute Name | Color Code/ Value |
|---|---|---|
| 1 | routeColor | #7588E9 |
| 2 | routeShieldColor | #7588E9 |
| 3 | routeModerateCongestionColor | #F3A64F |
| 4 | routeSevereCongestionColor | #E93340 |
| 5 | maneuverArrowColor | #FFFFFF |
| 6 | maneuverArrowBorderColor | #2D3F53 |
| 7 | routeScale | 0.8 |
| 8 | roundedLineCap | true |
Customize the colors of banner instructions

| No. | Attribute Name | Type |
|---|---|---|
1 | InstructionsBannerView.appearance().backgroundColor | color |
2 | ManeuverView.appearance(whenContainedInInstancesOf: | color |
3 | ManeuverView.appearance(whenContainedInInstancesOf: | color |
4 | ManeuverView.appearance(whenContainedInInstancesOf: | color |
5 | ManeuverView.appearance(whenContainedInInstancesOf: | color |
6 | ManeuverView.appearance(whenContainedInInstancesOf: | color |
7 | ManeuverView.appearance(whenContainedInInstancesOf: | color |
8 | NextBannerView.appearance().backgroundColor | color |
9 | NextInstructionLabel.appearance().font | font |
10 | NextInstructionLabel.appearance().normalTextColor | color |
11 | PrimaryLabel.appearance().normalFont | font |
12 | PrimaryLabel.appearance(whenContainedInInstancesOf: | color |
13 | PrimaryLabel.appearance(whenContainedInInstancesOf: | color |
14 | PrimaryLabel.appearance(whenContainedInInstancesOf: | font |
Voice Instruction
For the voice instruction, we can pass the voiceController into navigationOptions when starting the navigation, and the delegate of the voiceController
Code example
12// Initialize RouteVoiceController3let voiceController = RouteVoiceController()4// Setup VoiceControllerDelegate5voiceController.voiceControllerDelegate = self6let navigationOptions = NavigationOptions(styles: styles, navigationService: navigationService,voiceController: voiceController)78let navigationViewController = NavigationViewController(for: routes,navigationOptions: navigationOptions)
Delegate implementation
1extension ViewController: VoiceControllerDelegate {2// Called when there is an error with speaking a voice instruction.3func voiceController(_ voiceController: RouteVoiceController, spokenInstructionsDidFailWith error: Error) {4print(error.localizedDescription)5}6// Called when an instruction is interrupted by a new voice instruction.7func voiceController(_ voiceController: RouteVoiceController, didInterrupt interruptedInstruction: SpokenInstruction, with interruptingInstruction: SpokenInstruction) {8print(interruptedInstruction.text, interruptingInstruction.text)9}1011func voiceController(_ voiceController: RouteVoiceController, willSpeak instruction: SpokenInstruction, routeProgress: RouteProgress) -> SpokenInstruction? {12return SpokenInstruction(distanceAlongStep: instruction.distanceAlongStep, text: "New Instruction!", ssmlText: "<speak>New Instruction!</speak>",unit: .meters)13}14}
Change the base map’s style
To specify the style of the MapView in the Homepage, we can set the styleURL property when initializing the MapView object:
1// Set the style URL for the MapView in the Homepage2mapView?.styleURL = URL(string: styleUrl)
In the code snippet above, we set the styleURL property of the mapView object to the specified URL string. This URL determines the visual style of the map displayed on the MapView object on the Homepage.
To specify the style of the MapView in the Navigation Page, we can create a custom style class that inherits from one of the default style classes (such as DayStyle), and set the mapStyleURL property in the initializer:
1// Define a custom style class that inherits from DayStyle2class CustomDayStyle: DayStyle {3required init() {4super.init()5mapStyleURL = URL(string: styleUrl)6}7}
In the code snippet above, we define a new class CustomDayStyle that inherits from DayStyle. In the initializer of this class, we call the super.init() method to initialize the base properties of the DayStyle class, and then set the mapStyleURL property to the specified URL string. This custom style class can be used to provide a unique visual style for the MapView object in the Navigation Page.