Basic navigation app
Add basic navigation functionality to an iOS application using the Navigation SDK for iOS.
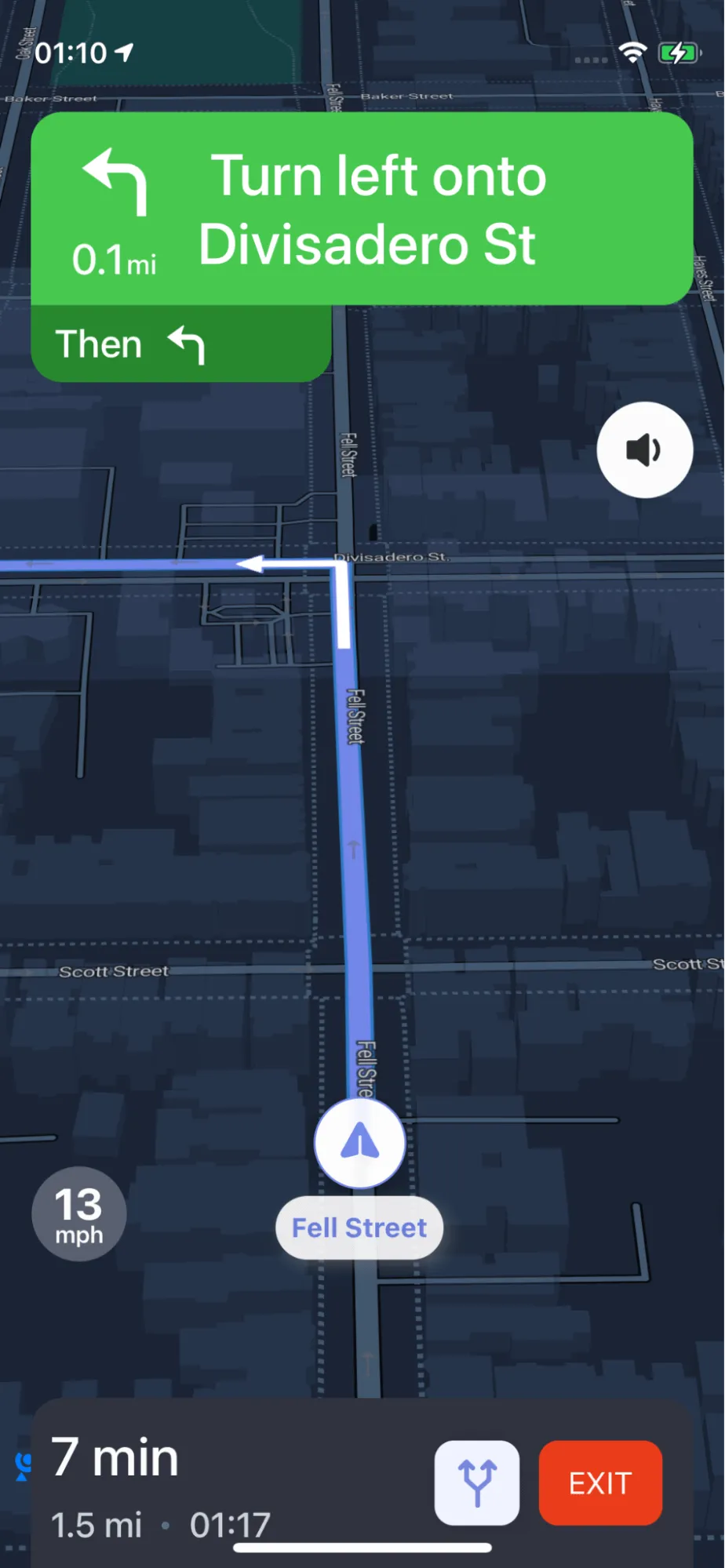
This example shows how to start navigation with default settings:
-
How to fetch a route using default
NavigationRouteOptions, the origin and destination are pre-defined fake locations -
How to config and launch
NavigationViewControllerwith the requested route info
This code is a simple example of how to create a basic navigation app using fixed origin and destination coordinates. In a real-world app, you might want to find the user's location, let the user select the destination, handle errors and location permissions more thoroughly, customize the user interface, etc.

For all code examples, refer to Navigation Code Examples
BasicNavigationViewController view source
Breakdown 1 Import necessary libraries:
These imports allow us to use components from the UIKit, NbmapNavigation, NbmapCoreNavigation, and NbmapDirections libraries, which are essential for creating a navigation app.
2 Define the BasicNavigationViewController class:
This class extends UIViewController, which is a basic building block for creating user interfaces in iOS apps.
3 Implement the viewDidLoad() method:
This method is called when the view controller's view is loaded into memory. It is the place where we set up the necessary elements for our navigation app.
4 Set the origin and destination:
These two lines define the origin and destination points using fixed latitude and longitude coordinates.
5 Create navigation options and request a route:
We create a NavigationRouteOptions object that includes the origin and destination, then use the Directions.shared.calculate() method to request the route(s). This method takes a completion handler, which will be executed once the route calculation is completed.
6 Check for errors and process the received routes:
These lines check if there are any errors and if any routes have been returned. If there's an error, it prints the error message, and if there are no routes, it returns immediately.
7 Initialize the navigation service:
We create an NBNavigationService object using the fetched routes and set the primary route's index to 0 (the first route).
8 Create navigation options and the navigation view controller:
We create a NavigationOptions object using the navigation service, and then we create a NavigationViewController that will display the navigation using the routes and options.
9 Customize the navigation view controller:
We set the modal presentation style to .fullScreen so that the navigation view covers the entire screen. Additionally, we enable the route line to track traversal, which makes the traversed part of the route line disappear as the user moves along the route.
10 Start the navigation:
Finally, we present the NavigationViewController to start the navigation. The animated: true parameter makes the transition to the navigation view animated.