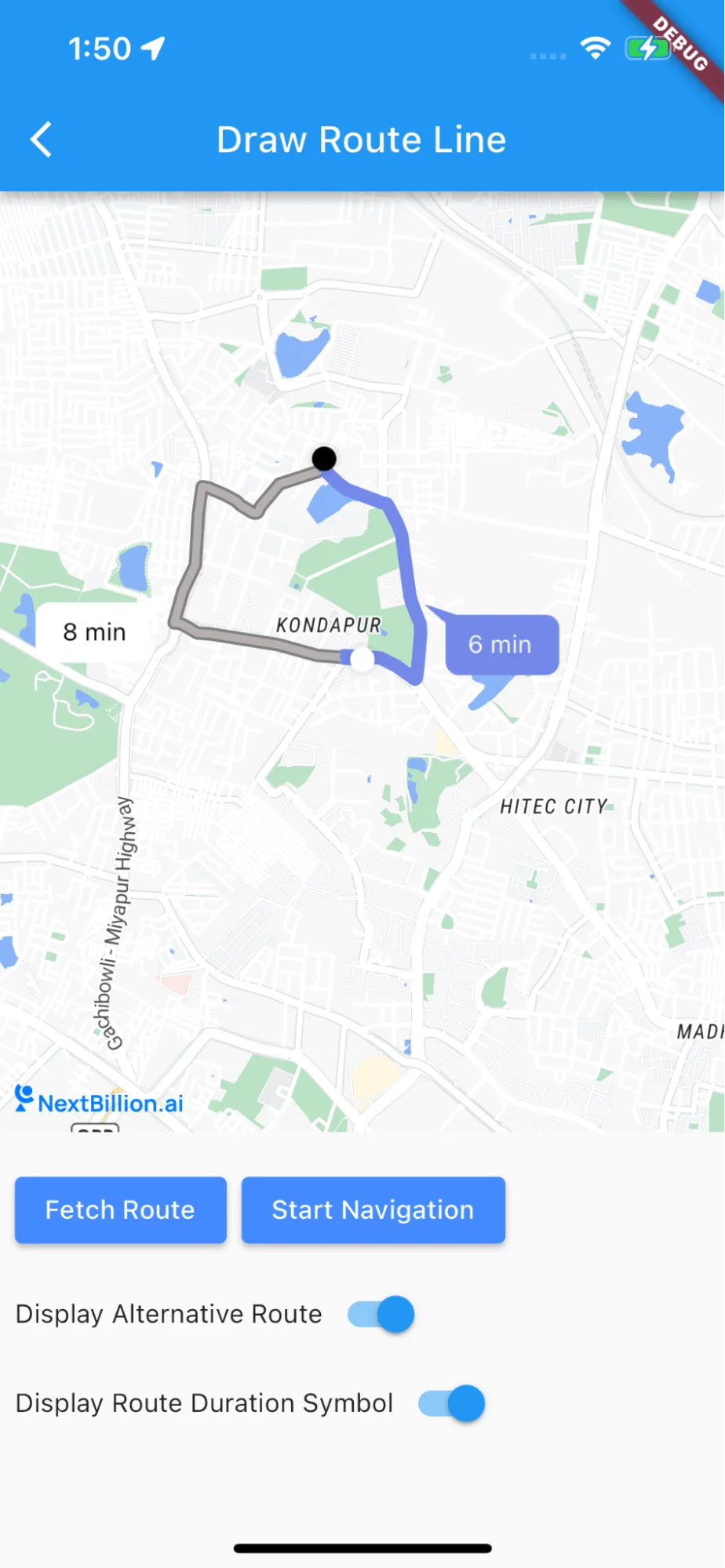
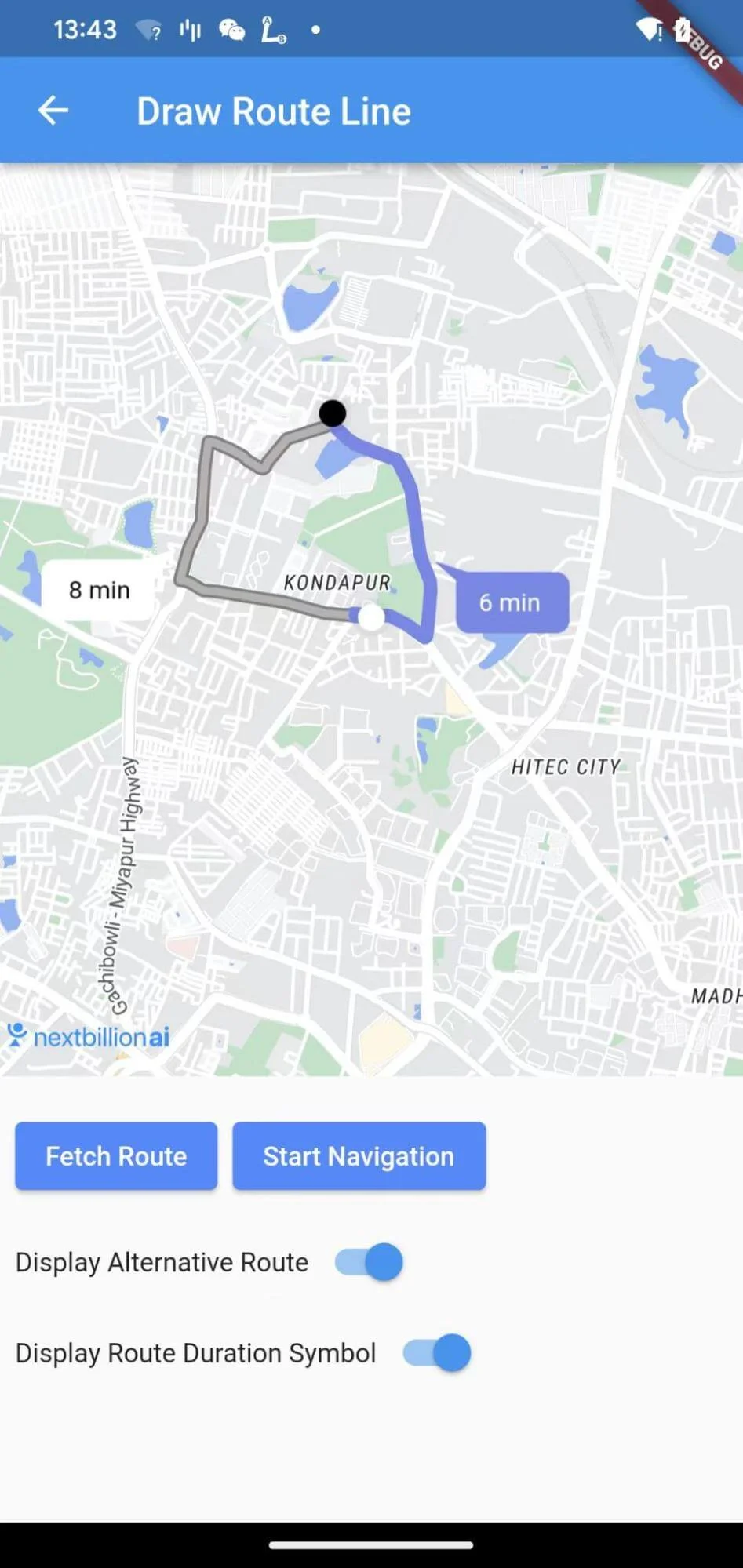
Draw Route Line
This example shows:
-
Draw Route Line
- await navNextBillionMap.drawRoute(routes)
-
Toggle Alternative Routes Visibility
- navNextBillionMap.toggleAlternativeVisibilityWith(value)
-
Toggle Route Duration Symbol Visibility
- navNextBillionMap.toggleDurationSymbolVisibilityWith(value)
For all code examples, refer to Flutter Navigation Code Example
DrawRouteLine view source
Code summary
The above code snippet demonstrates how to draw a route line on a map, toggle the visibility of alternative routes, and toggle the visibility of route duration symbols. The app uses the nb_maps_flutter and nb_navigation_flutter packages for map rendering and navigation-related functionality.
Draw Route Line:
- The NBMap widget from the nb_maps_flutter package is used to display the map.
- When the "Fetch Route" button is pressed, the _fetchRoute function is called. It sends a route request to the navigation service (NBNavigation.fetchRoute) with the specified origin and destination coordinates. The response contains a list of DirectionsRoute objects representing different possible routes from the origin to the destination.
- The drawRoutes function is used to draw the fetched routes on the map using the NavNextBillionMap controller.
Toggle Alternative Routes Visibility:
- The "Display Alternative Route" switch allows the user to toggle the visibility of alternative routes on the map.
- The enableAlternativeRoutes variable keeps track of the switch state.
- When the switch is toggled, the _switchButton function calls the toggleAlternativeVisibilityWith method of NavNextBillionMap to change the visibility of alternative routes accordingly.
Toggle Route Duration Symbol Visibility:
-
The "Display Route Duration Symbol" switch allows the user to toggle the visibility of route duration symbols on the map.
-
The enableRouteDurationSymbol variable keeps track of the switch state.
-
When the switch is toggled, the _switchButton function calls the toggleDurationSymbolVisibilityWith method of NavNextBillionMap to change the visibility of route duration symbols accordingly.
Start Navigation:
-
The "Start Navigation" button is used to initiate turn-by-turn navigation using the selected route.
-
When the button is pressed, the _startNavigation function is called. It launches the navigation using NBNavigation.startNavigation with the first route from the list.
Map Interaction:
-
The _onMapCreated callback function is used to get the map controller when the map is created.
-
The _onMapClick function is used to handle map click events. When a route is selected on the map, it is moved to the top of the routes list and redrawn.
-
Overall, the app provides an interface for fetching routes between two specified coordinates, drawing those routes on the map, and toggling the visibility of alternative routes and route duration symbols.