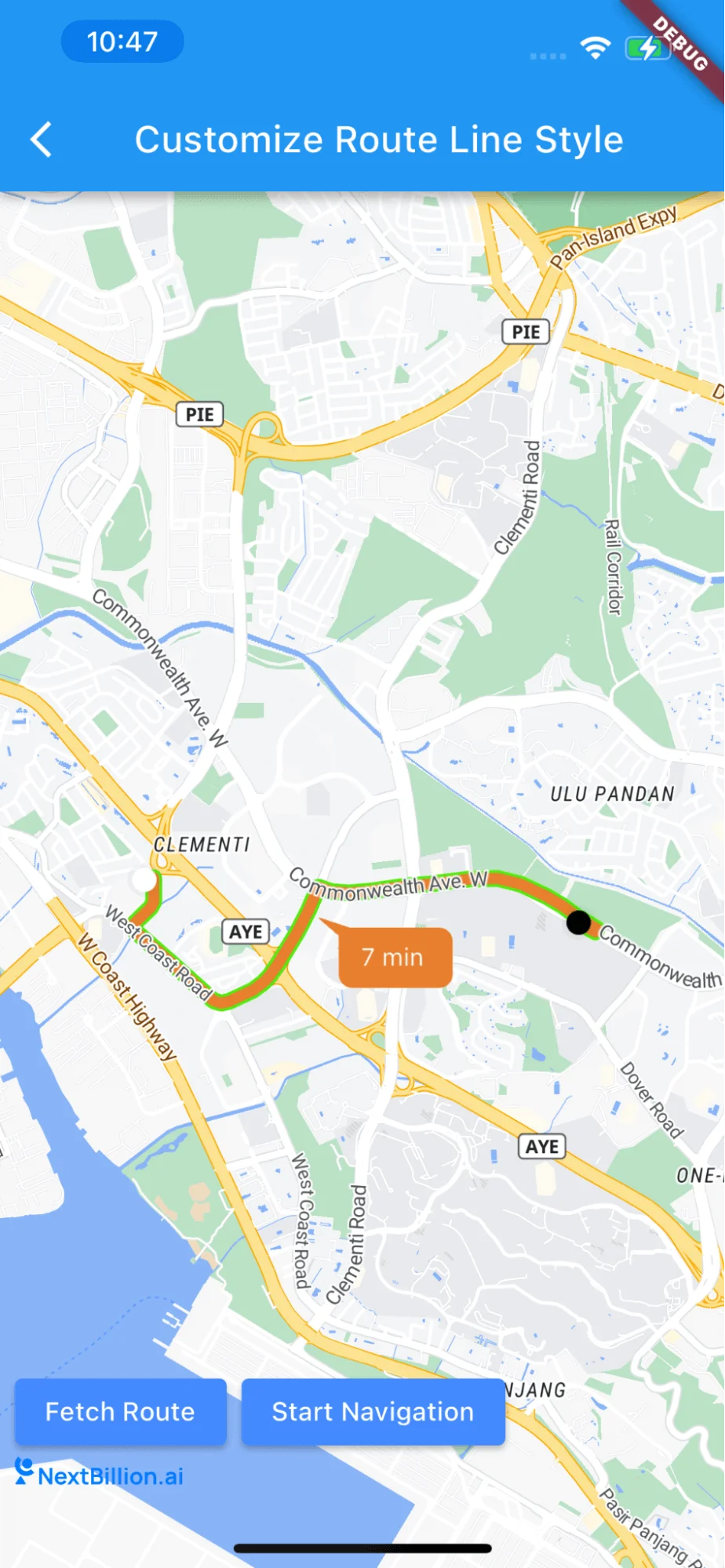
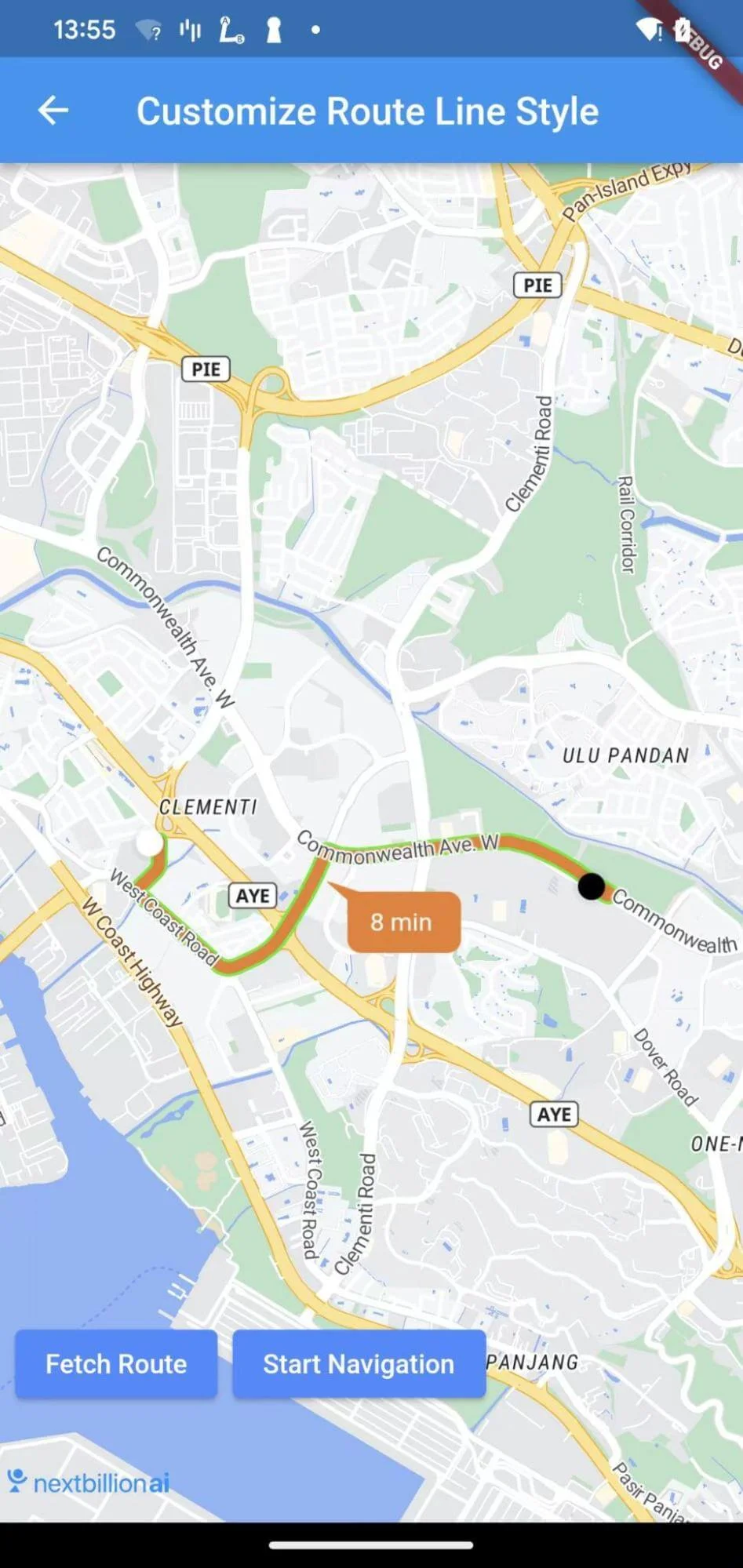
Customize Route Line Style
This example shows:
-
Draw route line on the map using NavNextBillionMap
-
Customize the style of route line using RouteLineProperties when init the NavNextBillionMap in the _onStyleLoaded callback
-
RouteLineProperties
For all code examples, refer to Flutter Navigation Code Example
RouteLineStyle view source
Code summary
The above code snippet demonstrates how to draw a route line on nbMap, customize the route line style, and navigate along the route. The app uses the nb_maps_flutter and nb_navigation_flutter packages for map rendering, route drawing, and navigation-related functionality.
Draw Route Line:
-
The NBMap widget from the nb_maps_flutter package is used to display the map.
-
When the "Fetch Route" button is pressed, the _fetchRoute function is called. It sends a route request to the navigation service (NBNavigation.fetchRoute) with the specified origin and destination coordinates. The response contains a list of DirectionsRoute objects representing different possible routes from the origin to the destination.
-
The drawRoutes function is used to draw the fetched routes on the map using the NavNextBillionMap controller.
Customize Route Line Style:
-
The _onStyleLoaded function is called when the map style is loaded. It initializes a RouteLineProperties object to customize the appearance of the route line.
-
The NavNextBillionMap controller is created with the specified routeLineStyle object, which customizes attributes like the route color, route scale, alternative route scale, route shield color, and duration symbol background color.
Supported Route Line Style Attributes:
The RouteLineProperties class provides the following supported route line style attributes:
-
routeDefaultColor: The default color of the main route line.
-
routeScale: The scaling factor applied to the width of the main route line.
-
alternativeRouteScale: The scaling factor applied to the width of alternative route lines.
-
routeShieldColor: The color of the route shield, which is displayed on the map for certain types of routes.
-
durationSymbolPrimaryBackgroundColor: The background color of the duration symbol displayed along the route line.
-
alternativeRouteDefaultColor: The default color of alternative route lines.
-
originMarkerName: The asset image name of the route origin marker.
-
destinationMarkerName: The asset image name of the route destination marker.
-
durationSymbolPrimaryBackgroundColor: The background color of the primary route's duration symbol.
-
durationSymbolAlternativeBackgroundColor: The background color of the alternative route's duration symbol.
-
durationSymbolPrimaryTextStyle: The text style for the primary route's duration symbol.
-
durationSymbolAlternativeTextStyle: The text style for alternative route's duration symbols.
Start Navigation:
-
The "Start Navigation" button is used to initiate turn-by-turn navigation using the selected route.
-
When the button is pressed, the _startNavigation function is called. It launches the navigation using NBNavigation.startNavigation with the first route from the list.
Please note that some parts of the code (e.g., fetchRoute and startNavigation) rely on external services or APIs provided by the nb_navigation_flutter package. These services handle the actual route fetching and navigation functionality. Also, ensure that you have the required permissions and API keys set up to use the mapping and navigation services properly.