Customize Top Banner Panel
This example shows:
-
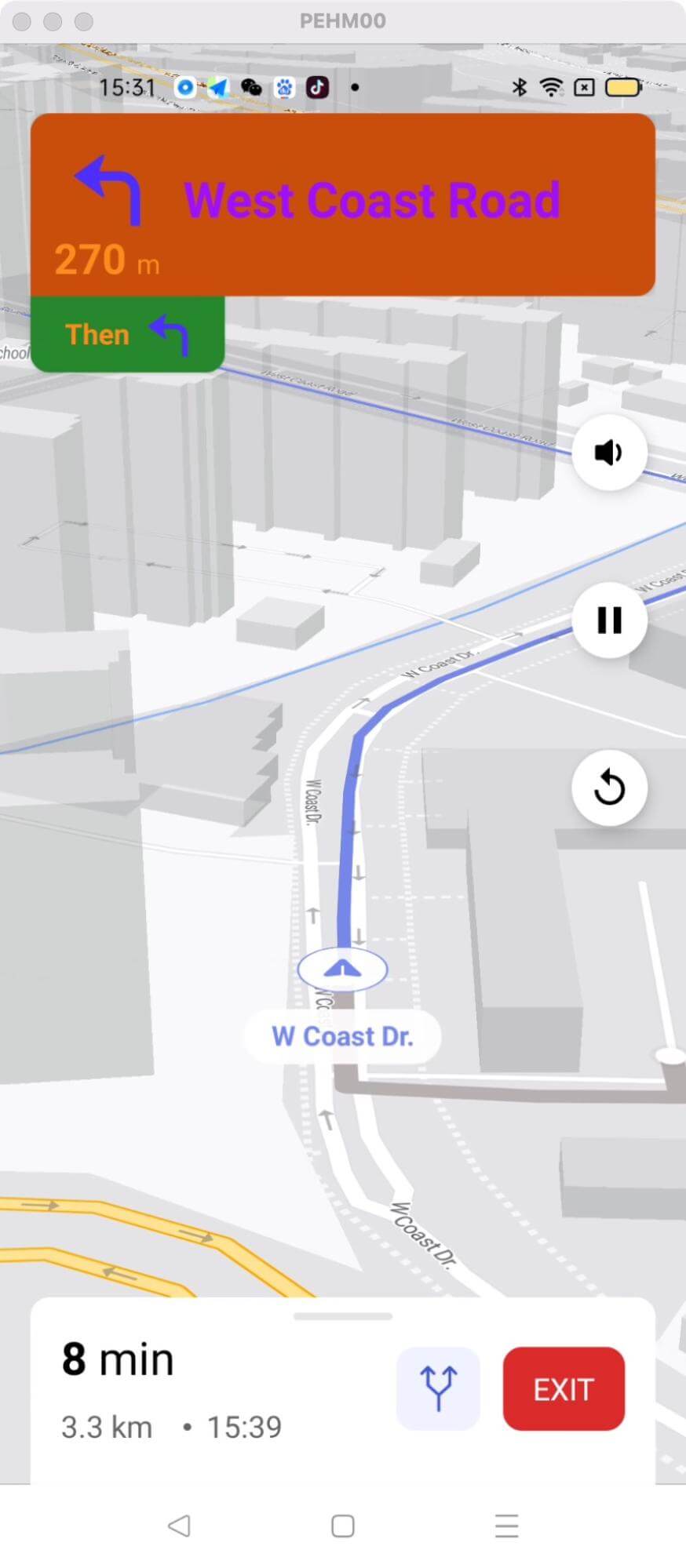
How to customize the styling of the Navigation Top banner panel
-
navViewBannerBackground
-
navViewBannerPrimaryText
-
navViewBannerSecondaryText
-
navViewBannerManeuverPrimary
-
-
How to config custom navigation style using NavLauncherConfig.Builder

For all code examples, refer to Navigation Code Examples
activity_custom_top_banner_panel.xml view source
themes.xml view source
CustomTopBannerPanelStyleActivity view source
Code Highlights
This Code example defined the theme styles
Theme_CustomNavTopBannerPanel based on NavigationViewLight
and Theme_CustomNavTopBannerPanelDark based on NavigationViewDark
These styles are used to customize the appearance of the navigation Top Banner Panel in the navigation view.
Code summary
The following items are defined within Theme_CustomNavTopBannerPanel:
-
navViewBannerBackgroundto specify the background color of the navigation banner. -
navViewBannerPrimaryTextto specify the color of the primary text in the navigation banner. -
navViewBannerSecondaryTextto specify the color of the secondary text in the navigation banner. -
navViewBannerManeuverPrimaryto specify the color of the primary maneuver text in the navigation banner.
The Theme_CustomNavTopBannerPanelDark style is similar to the previous style but is based on NavigationViewDark.
configBuilder.lightThemeResId(R.style.Theme_CustomNavTopBannerPanel) sets the light theme for the navigation UI, using the Theme_CustomNavTopBannerPanel style defined earlier. This style determines the appearance of the top banner panel in the navigation view.
configBuilder.darkThemeResId(R.style.Theme_CustomNavTopBannerPanelDark) sets the dark theme for the navigation UI, using the Theme_CustomNavTopBannerPanelDark style defined earlier. This style is applied when the device's dark mode is enabled.
Besides, the action after clicking the fetch route button shows how to fetch a route using NBNavigation.fetchRoute(origin, destination, new Callback<DirectionsResponse>() { ... }); The origin and destination points are passed as parameters, along with a callback to handle the response asynchronously.









