3
import android.app.ProgressDialog;
4
import android.graphics.PointF;
5
import android.os.AsyncTask;
6
import android.os.Bundle;
7
import android.view.Menu;
8
import android.view.MenuItem;
10
import java.io.IOException;
11
import java.lang.ref.WeakReference;
12
import java.text.DecimalFormat;
13
import java.util.ArrayList;
15
import java.util.Random;
17
import ai.nextbillion.maps.annotations.MarkerOptions;
18
import ai.nextbillion.maps.core.MapView;
19
import ai.nextbillion.maps.core.NextbillionMap;
20
import ai.nextbillion.maps.geometry.LatLng;
21
import ai.nextbillion.utils.GeoParseUtil;
22
import androidx.appcompat.app.AppCompatActivity;
25
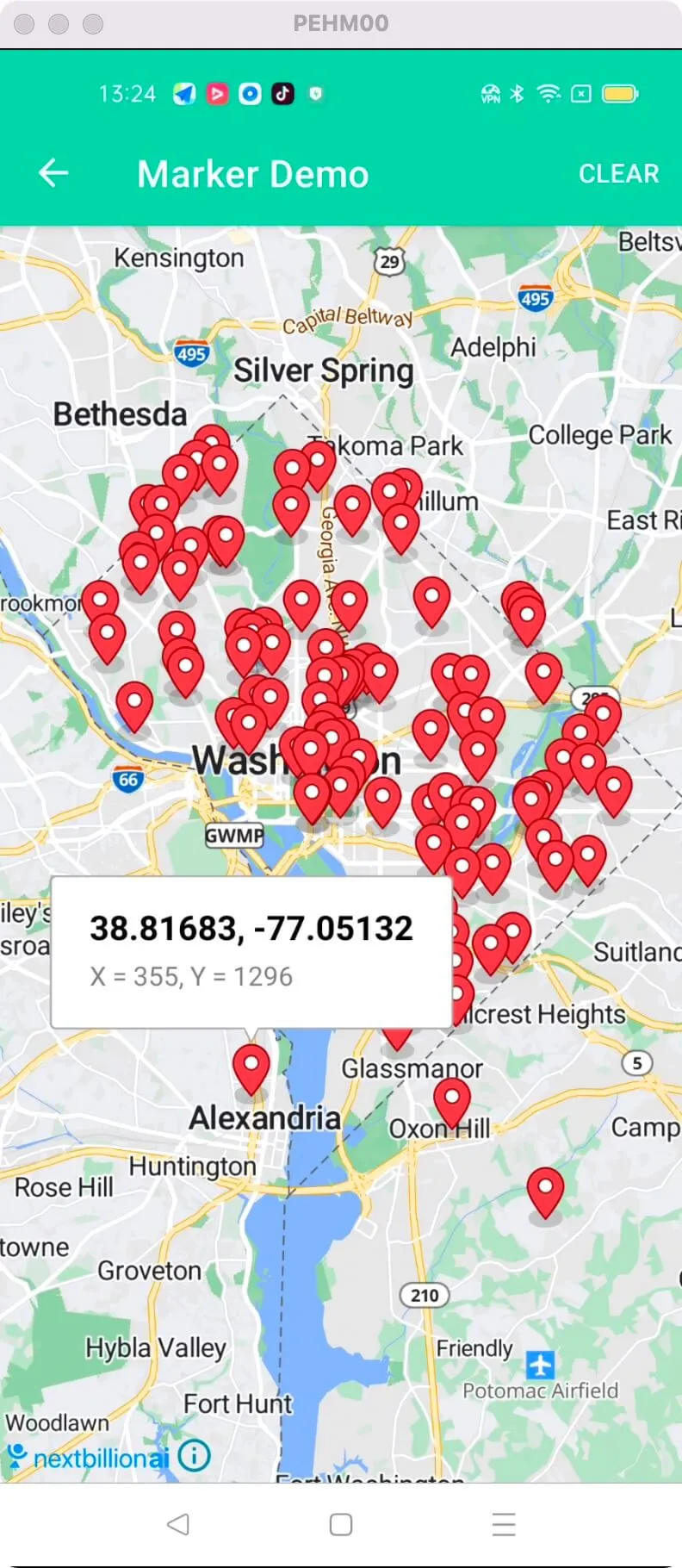
* Test activity showcasing adding a large amount of Markers.
27
public class MarkersActivity extends AppCompatActivity {
29
private NextbillionMap nextbillionMap;
30
private MapView mapView;
31
private List<LatLng> locations;
32
private ProgressDialog progressDialog;
33
private static final DecimalFormat LAT_LON_FORMATTER = new DecimalFormat("#.#####");
34
List<MarkerOptions> markerOptionsList = new ArrayList<>();
37
protected void onCreate(Bundle savedInstanceState) {
38
super.onCreate(savedInstanceState);
39
setContentView(R.layout.activity_marker);
41
mapView = findViewById(R.id.mapView);
42
mapView.onCreate(savedInstanceState);
43
mapView.getMapAsync(this::initMap);
47
private void initMap(NextbillionMap nextbillionMap) {
48
this.nextbillionMap = nextbillionMap;
49
nextbillionMap.setStyle(StyleConstants.NBMAP_STREETS);
50
if (locations == null) {
51
progressDialog = ProgressDialog.show(this, "Loading", "Fetching markers", false);
52
new LoadLocationTask(this, 100).execute();
56
nextbillionMap.addOnMapLongClickListener(point -> {
61
nextbillionMap.addOnMapClickListener(point -> {
68
public boolean onCreateOptionsMenu(Menu menu) {
69
getMenuInflater().inflate(R.menu.menu_press_for_marker, menu);
73
private void addMarker(LatLng point) {
74
final PointF pixel = nextbillionMap.getProjection().toScreenLocation(point);
76
String title = LAT_LON_FORMATTER.format(point.getLatitude()) + ", "
77
+ LAT_LON_FORMATTER.format(point.getLongitude());
78
String snippet = "X = " + (int) pixel.x + ", Y = " + (int) pixel.y;
80
MarkerOptions marker = new MarkerOptions()
85
markerOptionsList.add(marker);
86
nextbillionMap.addMarker(marker);
90
private void onLatLngListLoaded(List<LatLng> latLngs, int amount) {
91
progressDialog.hide();
96
private void showMarkers(int amount) {
97
if (nextbillionMap == null || locations == null || mapView.isDestroyed()) {
101
nextbillionMap.clear();
102
if (locations.size() < amount) {
103
amount = locations.size();
106
showGlMarkers(amount);
109
private void showGlMarkers(int amount) {
110
DecimalFormat formatter = new DecimalFormat("#.#####");
111
Random random = new Random();
114
for (int i = 0; i < amount; i++) {
115
randomIndex = random.nextInt(locations.size());
116
LatLng latLng = locations.get(randomIndex);
117
markerOptionsList.add(new MarkerOptions()
119
.title(String.valueOf(i))
120
.snippet(formatter.format(latLng.getLatitude()) + ", " + formatter.format(latLng.getLongitude())));
123
nextbillionMap.addMarkers(markerOptionsList);
126
private void resetMap() {
127
if (nextbillionMap == null) {
130
markerOptionsList.clear();
131
nextbillionMap.removeAnnotations();
135
protected void onStart() {
141
protected void onResume() {
147
protected void onPause() {
153
protected void onStop() {
159
protected void onSaveInstanceState(Bundle outState) {
160
super.onSaveInstanceState(outState);
161
mapView.onSaveInstanceState(outState);
165
protected void onDestroy() {
167
if (progressDialog != null) {
168
progressDialog.dismiss();
174
public void onLowMemory() {
176
mapView.onLowMemory();
179
private static class LoadLocationTask extends AsyncTask<Void, Integer, List<LatLng>> {
181
private WeakReference<MarkersActivity> activity;
184
private LoadLocationTask(MarkersActivity activity, int amount) {
185
this.amount = amount;
186
this.activity = new WeakReference<>(activity);
190
protected List<LatLng> doInBackground(Void... params) {
191
MarkersActivity activity = this.activity.get();
192
if (activity != null) {
195
json = GeoParseUtil.loadStringFromAssets(activity.getApplicationContext(), "points.geojson");
196
} catch (IOException exception) {
200
return GeoParseUtil.parseGeoJsonCoordinates(json);
207
protected void onPostExecute(List<LatLng> locations) {
208
super.onPostExecute(locations);
209
MarkersActivity activity = this.activity.get();
210
if (activity != null) {
211
activity.onLatLngListLoaded(locations, amount);
217
public boolean onOptionsItemSelected(MenuItem item) {
218
switch (item.getItemId()) {
219
case R.id.menuItemReset:
223
return super.onOptionsItemSelected(item);