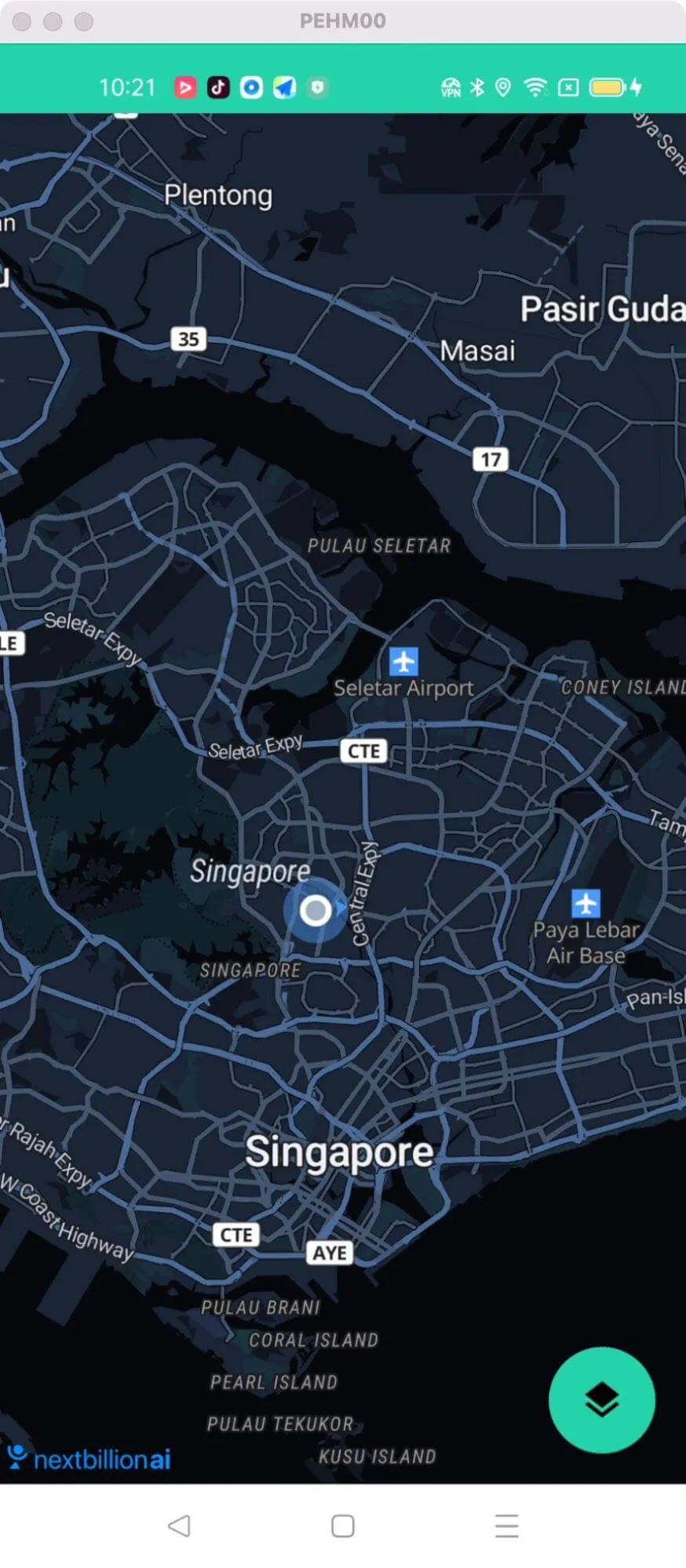
Custom Map Style
This example shows how to Switch Runtime Map Style
-
Location Permissions Handling
-
Switch Map Style using nextbillionMap.setStyle(new Style.Builder().fromUri(styleUrl))
-
Tracking Current Location Automatically when MapReady
-
locationComponent.setLocationComponentEnabled(true);
-
locationComponent.setRenderMode(RenderMode.COMPASS);
-
locationComponent.setCameraMode(CameraMode.TRACKING);
-

For all code examples, refer to Android Maps SDK Code Examples
activity_location_layer_map_change.xml view source
CustomMapStyleActivity view source
This code is an Android application that demonstrates how to customize the map style and handle location permissions using the Nextbillion Maps SDK. Here's a summary of the code:
Initializing MapView:
- The MapView is initialized by calling mapView.onCreate(savedInstanceState).
Location Permissions Handling:
- The app checks if location permissions are granted using PermissionsManager.areLocationPermissionsGranted(this). If permissions are granted, the map is asynchronously loaded. Otherwise, the app requests location permissions using the PermissionsManager and handles the permission result in the onPermissionResult callback.
Switch Map Style:
- The app provides a floating action button (FAB) to toggle the map style. When the FAB is clicked, the toggleMapStyle() method is called. It gets the current map style using nextbillionMap.getStyle() and switches between a dark and light style by setting the new style using
- nextbillionMap.setStyle(new Style.Builder().fromUri(styleUrl)).
Tracking Current Location Automatically:
-
When the map is ready (onMapReady callback), the camera is positioned to a specific location and zoom level.
-
The map style is set to the light style, and the location component is activated using nextbillionMap.getLocationComponent().activateLocationComponent().
-
The location component is configured to use the default location engine and display a pulsing animation.
-
It is enabled and set to render mode COMPASS and camera mode TRACKING. The location component also listens for click and long-click events on the user's location.
- locationComponent.setLocationComponentEnabled(true);
- locationComponent.setRenderMode(RenderMode.COMPASS);
- locationComponent.setCameraMode(CameraMode.TRACKING);
Additional lifecycle methods are implemented to manage the MapView, including onStart, onResume, onPause, onStop, onSaveInstanceState, onDestroy, and onLowMemory.