3
import android.os.Bundle;
6
import java.net.URISyntaxException;
8
import ai.nextbillion.maps.core.MapView;
9
import ai.nextbillion.maps.core.NextbillionMap;
10
import ai.nextbillion.maps.core.Style;
11
import ai.nextbillion.maps.style.layers.CircleLayer;
12
import ai.nextbillion.maps.style.layers.HeatmapLayer;
13
import ai.nextbillion.maps.style.sources.GeoJsonSource;
14
import androidx.appcompat.app.AppCompatActivity;
16
import static ai.nextbillion.maps.style.expressions.Expression.get;
17
import static ai.nextbillion.maps.style.expressions.Expression.heatmapDensity;
18
import static ai.nextbillion.maps.style.expressions.Expression.interpolate;
19
import static ai.nextbillion.maps.style.expressions.Expression.linear;
20
import static ai.nextbillion.maps.style.expressions.Expression.literal;
21
import static ai.nextbillion.maps.style.expressions.Expression.rgb;
22
import static ai.nextbillion.maps.style.expressions.Expression.rgba;
23
import static ai.nextbillion.maps.style.expressions.Expression.stop;
24
import static ai.nextbillion.maps.style.expressions.Expression.zoom;
25
import static ai.nextbillion.maps.style.layers.PropertyFactory.circleColor;
26
import static ai.nextbillion.maps.style.layers.PropertyFactory.circleOpacity;
27
import static ai.nextbillion.maps.style.layers.PropertyFactory.circleRadius;
28
import static ai.nextbillion.maps.style.layers.PropertyFactory.circleStrokeColor;
29
import static ai.nextbillion.maps.style.layers.PropertyFactory.circleStrokeWidth;
30
import static ai.nextbillion.maps.style.layers.PropertyFactory.heatmapColor;
31
import static ai.nextbillion.maps.style.layers.PropertyFactory.heatmapIntensity;
32
import static ai.nextbillion.maps.style.layers.PropertyFactory.heatmapOpacity;
33
import static ai.nextbillion.maps.style.layers.PropertyFactory.heatmapRadius;
34
import static ai.nextbillion.maps.style.layers.PropertyFactory.heatmapWeight;
37
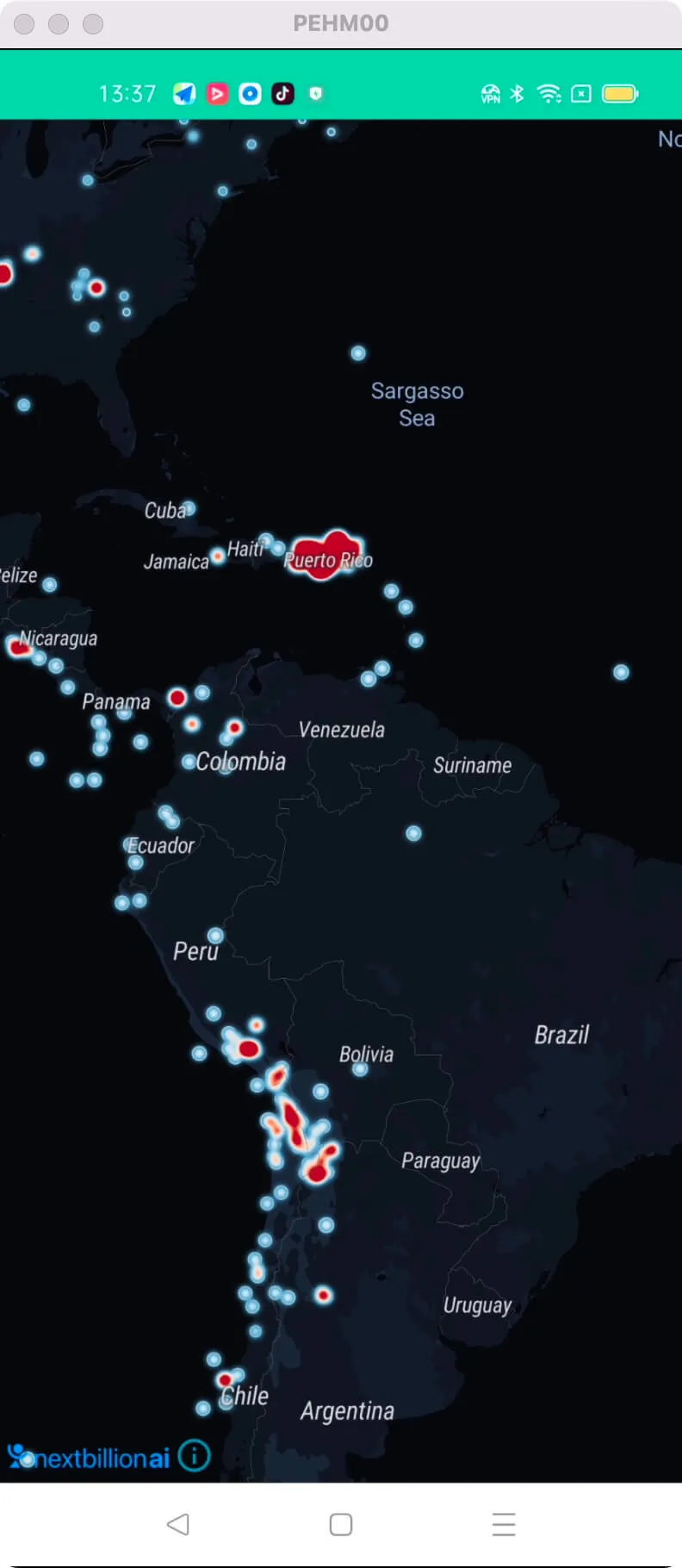
* Test activity showcasing the heatmap layer api.
39
public class HeatmapLayerActivity extends AppCompatActivity {
41
private static final String EARTHQUAKE_SOURCE_URL = "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson";
42
private static final String EARTHQUAKE_SOURCE_ID = "earthquakes";
43
private static final String HEATMAP_LAYER_ID = "earthquakes-heat";
44
private static final String HEATMAP_LAYER_SOURCE = "earthquakes";
45
private static final String CIRCLE_LAYER_ID = "earthquakes-circle";
47
private MapView mapView;
48
private NextbillionMap nextbillionMap;
51
public void onCreate(Bundle savedInstanceState) {
52
super.onCreate(savedInstanceState);
53
setContentView(R.layout.activity_heatmaplayer);
54
mapView = findViewById(R.id.mapView);
55
mapView.onCreate(savedInstanceState);
56
mapView.getMapAsync(map -> {
60
nextbillionMap.setStyle(new Style.Builder()
61
.fromUri("https://api.nextbillion.io/maps/dark/style.json")
62
.withSource(createEarthquakeSource())
63
.withLayerAbove(createHeatmapLayer(), "waterway-bridge")
64
.withLayerBelow(createCircleLayer(), HEATMAP_LAYER_ID)
66
} catch (URISyntaxException exception) {
71
private GeoJsonSource createEarthquakeSource() throws URISyntaxException {
72
return new GeoJsonSource(EARTHQUAKE_SOURCE_ID, new URI(EARTHQUAKE_SOURCE_URL));
75
private HeatmapLayer createHeatmapLayer() {
76
HeatmapLayer layer = new HeatmapLayer(HEATMAP_LAYER_ID, EARTHQUAKE_SOURCE_ID);
78
layer.setSourceLayer(HEATMAP_LAYER_SOURCE);
81
// Color ramp for heatmap. Domain is 0 (low) to 1 (high).
82
// Begin color ramp at 0-stop with a 0-transparancy color
83
// to create a blur-like effect.
86
linear(), heatmapDensity(),
87
literal(0), rgba(33, 102, 172, 0),
88
literal(0.2), rgb(103, 169, 207),
89
literal(0.4), rgb(209, 229, 240),
90
literal(0.6), rgb(253, 219, 199),
91
literal(0.8), rgb(239, 138, 98),
92
literal(1), rgb(178, 24, 43)
96
// Increase the heatmap weight based on frequency and property magnitude
105
// Increase the heatmap color weight weight by zoom level
106
// heatmap-intensity is a multiplier on top of heatmap-weight
115
// Adjust the heatmap radius by zoom level
124
// Transition from heatmap to circle layer by zoom level
136
private CircleLayer createCircleLayer() {
137
CircleLayer circleLayer = new CircleLayer(CIRCLE_LAYER_ID, EARTHQUAKE_SOURCE_ID);
138
circleLayer.setProperties(
140
// Size circle radius by earthquake magnitude and zoom level
144
literal(7), interpolate(
145
linear(), get("mag"),
149
literal(16), interpolate(
150
linear(), get("mag"),
157
// Color circle by earthquake magnitude
160
linear(), get("mag"),
161
literal(1), rgba(33, 102, 172, 0),
162
literal(2), rgb(103, 169, 207),
163
literal(3), rgb(209, 229, 240),
164
literal(4), rgb(253, 219, 199),
165
literal(5), rgb(239, 138, 98),
166
literal(6), rgb(178, 24, 43)
170
// Transition from heatmap to circle layer by zoom level
178
circleStrokeColor("white"),
179
circleStrokeWidth(1.0f)
186
protected void onStart() {
192
protected void onResume() {
198
protected void onPause() {
204
protected void onStop() {
210
public void onSaveInstanceState(Bundle outState) {
211
super.onSaveInstanceState(outState);
212
mapView.onSaveInstanceState(outState);
216
public void onLowMemory() {
218
mapView.onLowMemory();
222
public void onDestroy() {