Custom banners
Enhance user experience by displaying customized banners, providing information like upcoming events and notification.
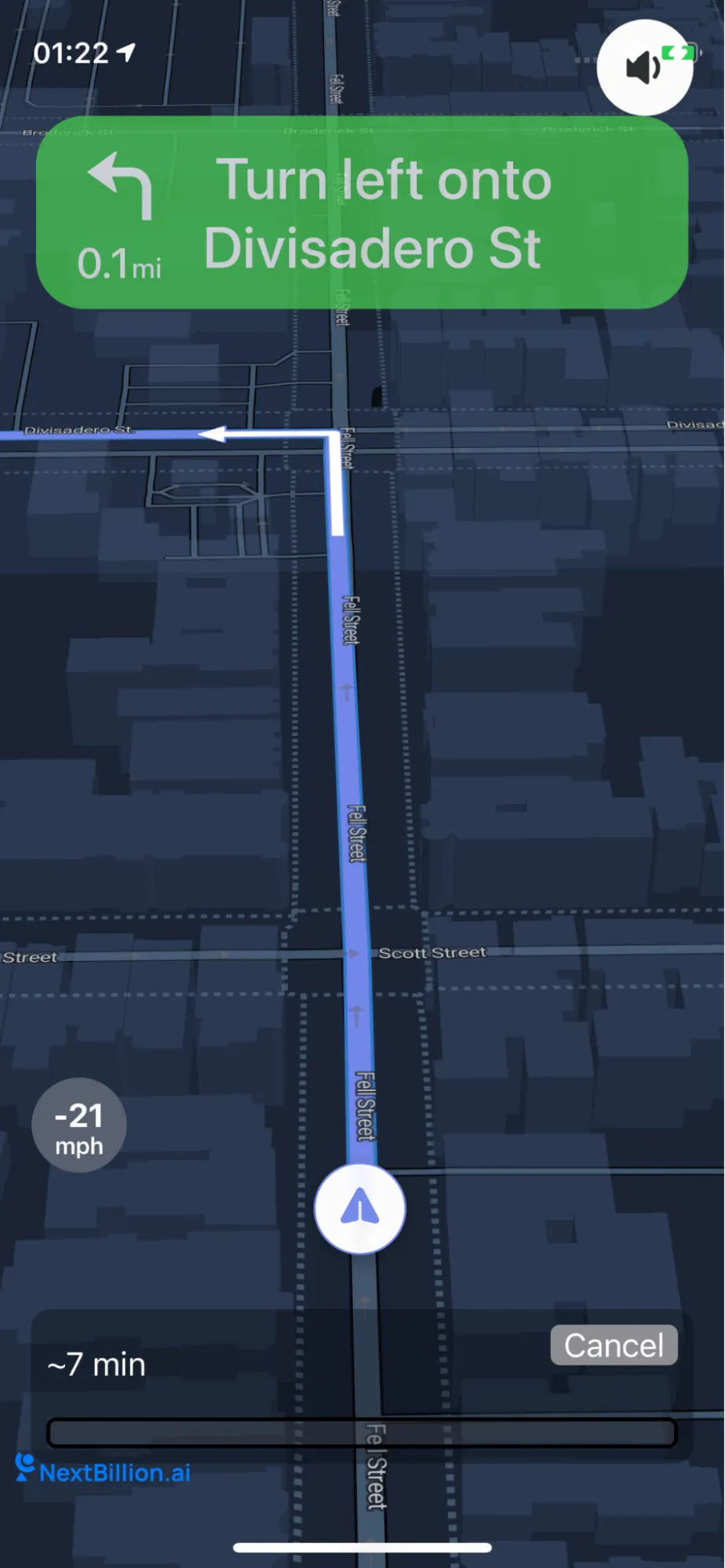
This example shows:
-
How to customize the styling of the Navigation Top banner and Bottom Banner
-
How to config custom banner for NavigationViewController

For all code examples, refer to Navigation Code Examples
CustomBannersViewController view source
This code creates a simple navigation app using NbmapNavigation.
-
The code begins by importing necessary libraries.
-
It defines a CustomBannersViewController class that inherits from UIViewController, a base class for managing a view.
-
Inside the viewDidLoad() method, which is called after the view controller, which is responsible for managing your screen, has loaded into memory,
-
It calculates the route using Directions.shared.calculate(options).
-
The options contain information about the origin and destination coordinates for the route, which are hardcoded into the CLLocation objects.
-
If there are no errors, and the routes are returned, the NBNavigationService is initialized with these routes.
-
The code then creates two custom view controllers: CustomTopBarViewController and CustomBottomBarViewController. These controllers handle the banner at the top and the bottom of the navigation view, respectively.
-
It then creates NavigationOptions with the navigationService, topBanner, and bottomBanner.
-
A NavigationViewController is initialized using the routes and navigationOptions.
-
Then, navigationViewController is set as the property of bottomBanner for accessing `navigationViewController,
-
The code then defines the constraints for topBanner and bottomBanner views, which control their size and position on the screen.
-
navigationViewController.modalPresentationStyle = .fullScreen makes the navigation view appear as a full screen when presented.
-
navigationViewController.routeLineTracksTraversal = true makes the navigation view render the traversed route with full transparency, giving the illusion of a disappearing route.
-
The navigation is started by presenting the navigationViewController.
