Navigation Theme Mode
Introduction
This example shows
- Fetch routes using RouteRequestParams
- Customize Navigation theme mode by setting themeMode in NavigationLauncherConfig
-
NavigationThemeMode.system: following system mode
-
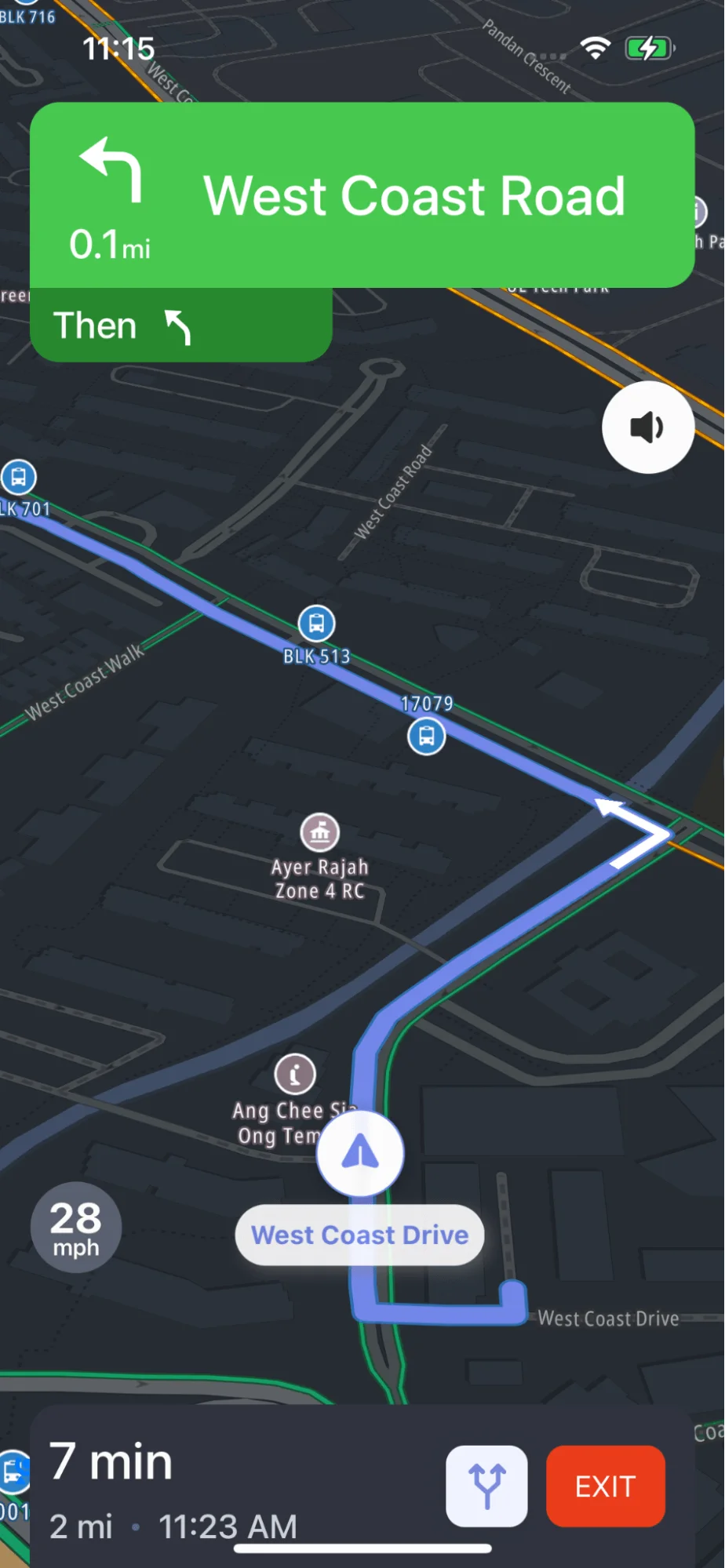
NavigationThemeMode.light: Navigating in light mode
-
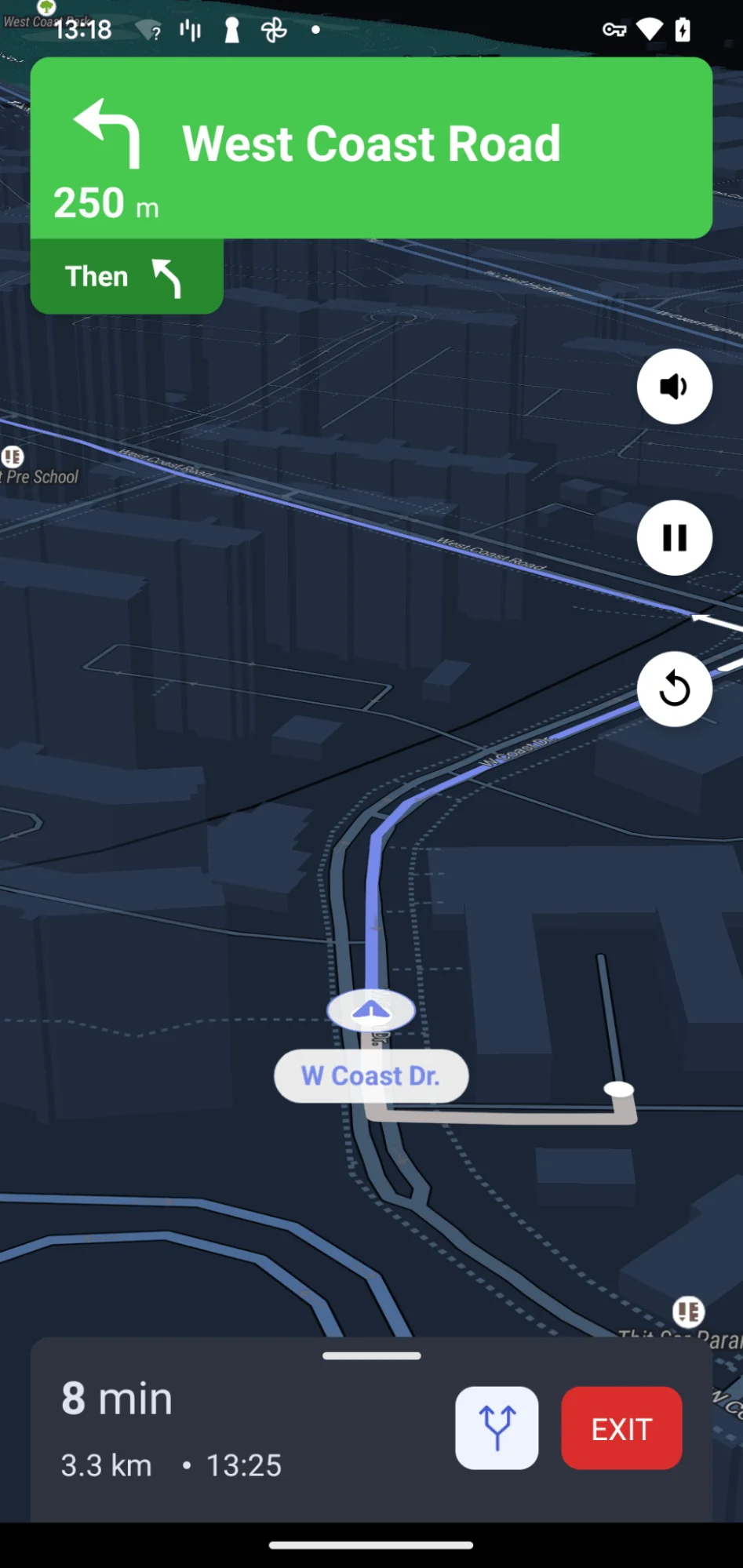
NavigationThemeMode.dark: Navigating in dark mode
-
For all code examples, refer to Flutter Navigation Code Example
NavigationTheme view source
Code summary
The above code snippet defines a StatefulWidget named NavigationTheme, which demonstrates a simple navigation application using the NextbillionMap SDK for maps and the NBNavigation SDK for navigation features. The app allows users to fetch routes and start navigation with different theme modes (light, dark, or system default).
Initialization and Map Display:
The NBMap widget is used to display the map on the screen. The _onMapCreated method is called when the map is created and initializes the NextbillionMapController. The _onStyleLoaded method is called when the map style is loaded and creates a NavNextBillionMap instance using the NextbillionMapController.
Fetching Routes:
The _fetchRoute method is responsible for fetching routes between two coordinates (origin and dest) using the NBNavigation.fetchRoute function. The fetched routes are stored in the routes variable. The routes are drawn on the map using the drawRoutes method.
Starting Navigation:
The _startNavigation method is triggered when the user presses one of the navigation mode buttons. It creates a NavigationLauncherConfig object with the selected route and navigation settings. The navigation is started using the NBNavigation.startNavigation function with the specified config.
Explanation of Navigation Theme Mode Customization:
The navigation theme mode can be customized using the NavigationThemeMode enum. It has the following options:
- NavigationThemeMode.light: Starts navigation with a light theme.
- NavigationThemeMode.dark: Starts navigation with a dark theme.
- NavigationThemeMode.system: Starts navigation with the system default theme.
When the user presses one of the navigation mode buttons, the _startNavigation method is called with the selected theme mode, and navigation is started accordingly.
The user presses the "Fetch Route" button to fetch the routes between the specified origin and destination coordinates.
After fetching the routes, the user can press one of the navigation mode buttons ("Start Navigation with light mode", "Start Navigation with dark mode", "Start Navigation with following system mode") to start navigation with the selected theme mode.