Fetch Route and Launch Navigation
Introduction
This example shows:
-
Fetch route with RouteRequestParams
- NBNavigation.fetchRoute(requestParams, (routes, error) async
-
Start Navigation with LauncherConfig
- NBNavigation.startNavigation(config)
For all code examples, refer to Flutter Navigation Code Example
LaunchNavigation view source
Code summary
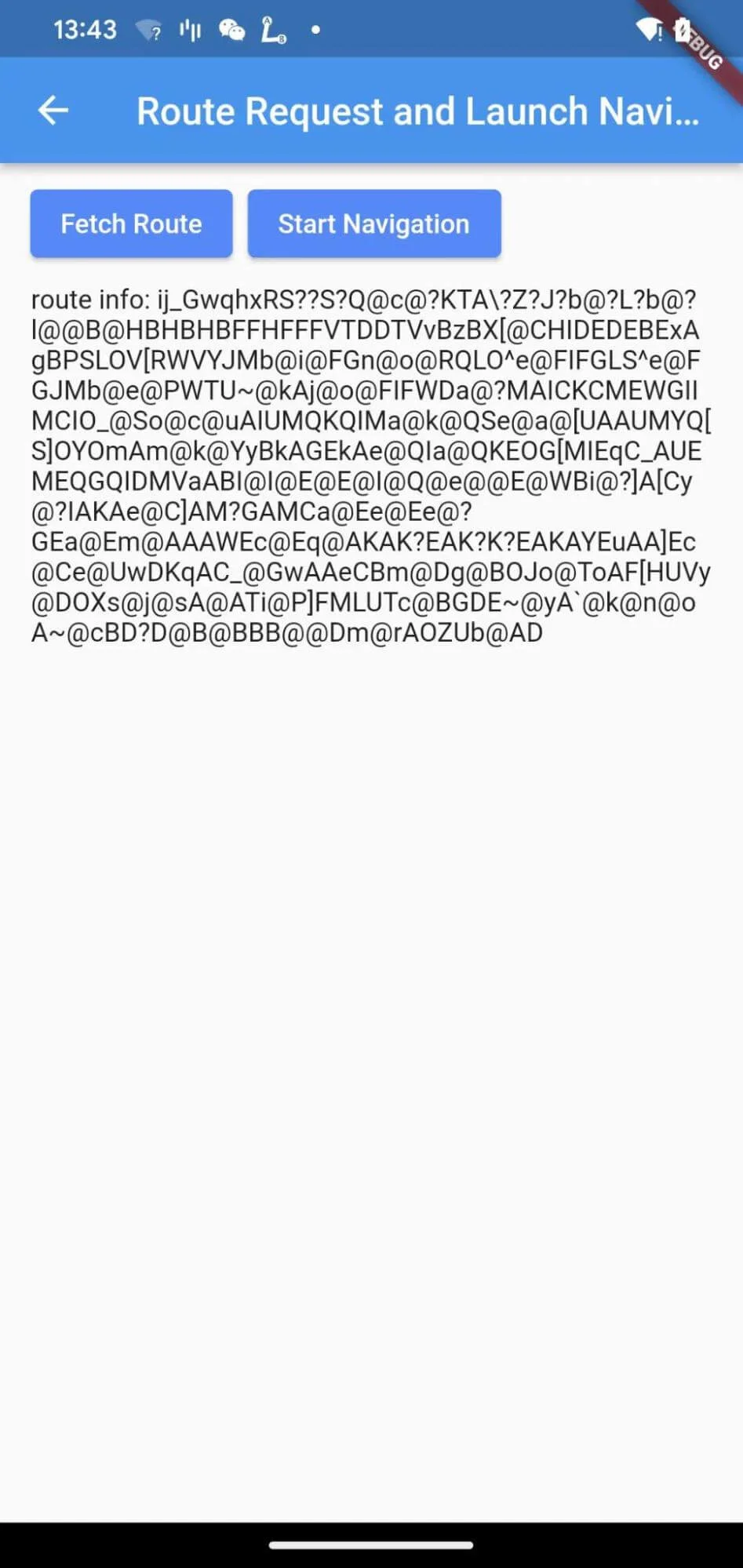
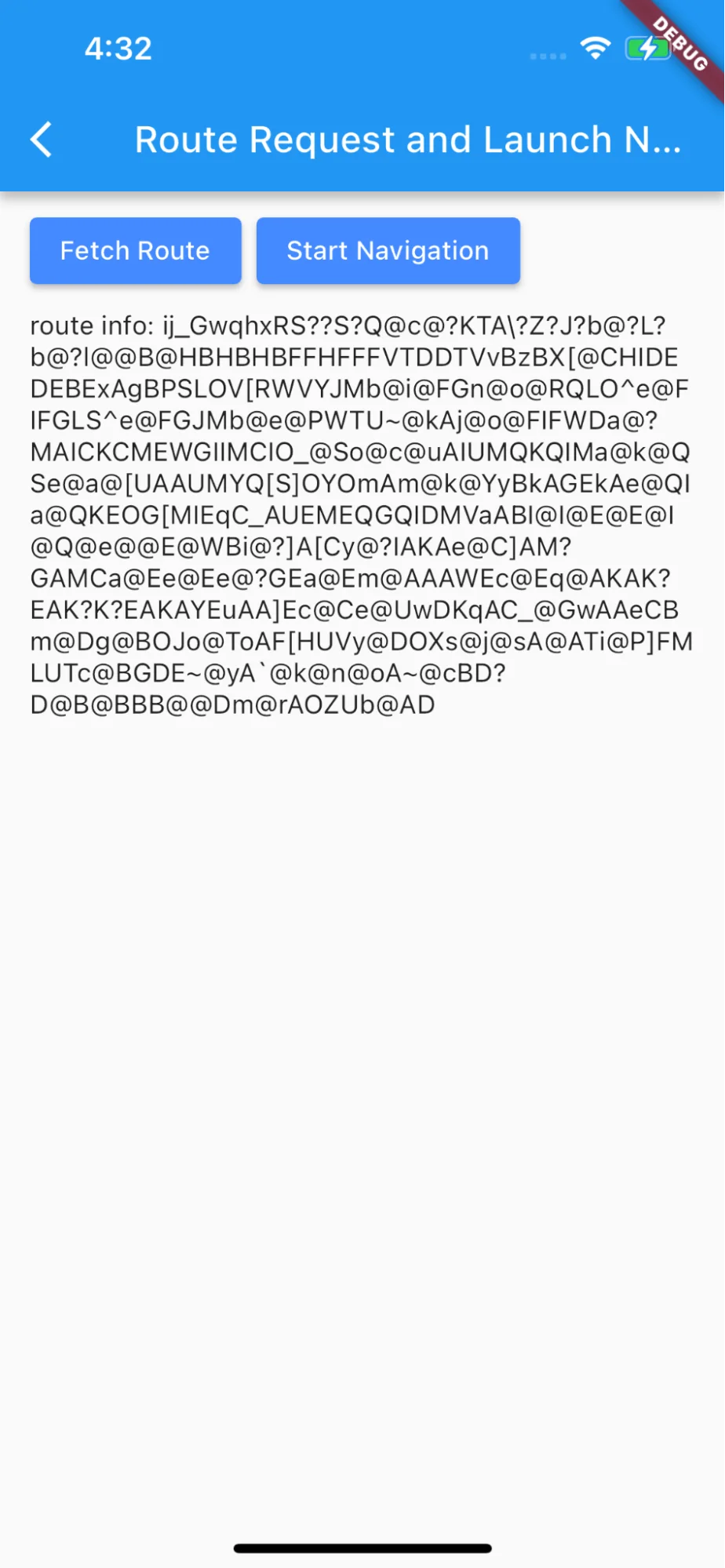
The above code snippet demonstrates how to fetch a route using the "nb_navigation_flutter" package and how to start navigation with the provided route using the "NavigationLauncherConfig". The user interface consists of two buttons: "Fetch Route" and "Start Navigation". The "Fetch Route" button fetches a route between two specified coordinates, and the "Start Navigation" button launches navigation with the fetched route.
Fetch route with RouteRequestParams:
- The "_fetchRoute" method is responsible for fetching the route. It creates a "RouteRequestParams" object with origin and destination coordinates and other route parameters. The "NBNavigation.fetchRoute" method is then called with these parameters to retrieve the route. If successful, the fetched route is stored in the "routes" list.
Start Navigation with LauncherConfig:
- The "_startNavigation" method initiates the navigation. It creates a "NavigationLauncherConfig" object with the fetched route and other configuration options like location rendering mode, dissolved route line, simulation mode, theme mode, and custom navigation style. The "NBNavigation.startNavigation" method is called with this configuration to start the navigation.