Navigation Style and Theme
This section of the Android Navigation SDK guide discusses the process of customizing the Navigation Style and Theme to suit the unique branding and visual identity of the application. It covers a range of topics, such as attributes, Navigation View anatomy, attribute-to-UI mapping, and customization of styles, colors, and icons. Through this section, developers can acquire knowledge on how to apply custom styles and themes to the Navigation UI, enabling them to create a unique and personalized experience for users.
Attributes
This is a list of attributes that can be used to customize the appearance of a navigation view in an application that utilizes the NextBillion.ai Navigation SDK. Each attribute has a unique number, name, and type. The attributes are organized into six groups:
-
Navigation View: The Navigation View attributes allow developers to customize the primary and secondary colors, text color and accent color.
-
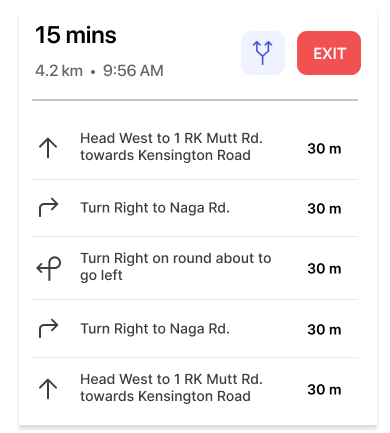
Instruction List: Instruction List attributes allow developers to customize the background color, primary and secondary text color and primary and secondary maneuver color.
-
Banner: Banner attributes allow developers to customize the background color, secondary background color, primary and secondary text color, primary and secondary maneuver color.
-
Sound button: Sound button attributes allow developers to customize the color and background color of the sound button.
-
Speedometer: Speedometer attributes allow developers to customize the background color, text color and unit text color of the speedometer.
-
Others: Other attributes allow developers to customize the appearance of the destination marker, route overview, recenter background, recenter info color, user location style, route style, and map style.
To learn more about attributes in Android, please refer to the Android official docs: Styles and Themes and Create a view class.
- Navigation View: The Navigation View attributes allow developers to customize the primary and secondary colors, text color and accent color.
- Instruction List: Instruction List attributes allow developers to customize the background color, primary and secondary text color and primary and secondary maneuver color.
- Banner: Banner attributes allow developers to customize the background color, secondary background color, primary and secondary text color, primary and secondary maneuver color.
- Sound button: Sound button attributes allow developers to customize the color and background color of the sound button.
- Speedometer: Speedometer attributes allow developers to customize the background color, text color and unit text color of the speedometer.
- Others: Other attributes allow developers to customize the appearance of the destination marker, route overview, recenter background, recenter info color, user location style, route style, and map style.
To learn more about attributes in Android, please refer to the Android official docs: Styles and Themes and Create a view class. These attributes give developers a high degree of control over the appearance of the navigation view, enabling them to create a visually pleasing and user-friendly navigation experience that is fully consistent with the branding and design of their application.
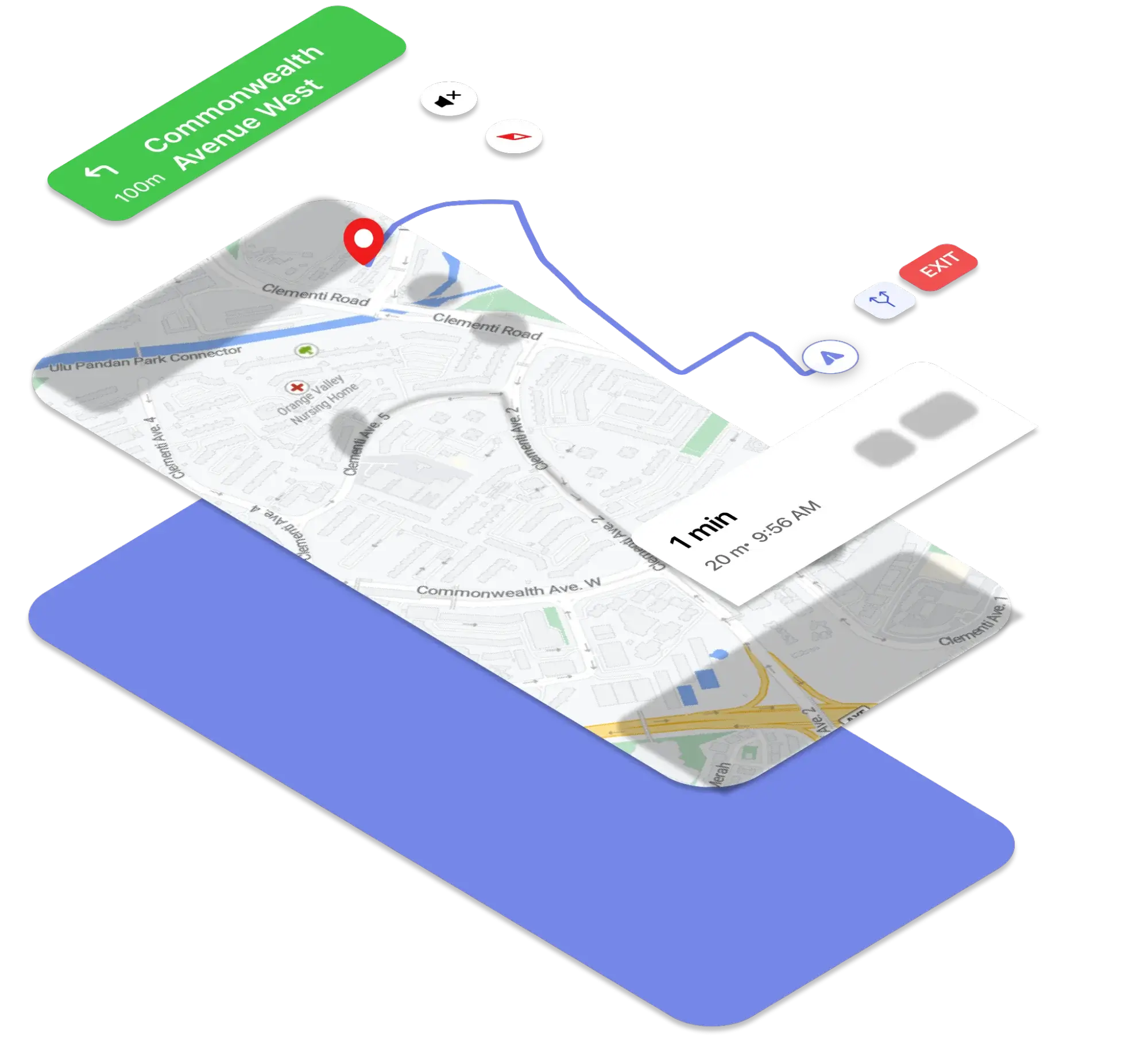
Anatomy of the Navigation View
This is an anatomy of the Navigation View in an application that utilizes the NextBillion.ai Navigation SDK. The navigation view is broken down into several components, each of which can be customized using specific attributes. These attributes are organized into groups such as Banner, Bottom Summary, Recenter button, Sound button, Route line, Destination Marker, User location, Instruction list, Map Style and Speedometer. Each component has a unique number, example, and description.
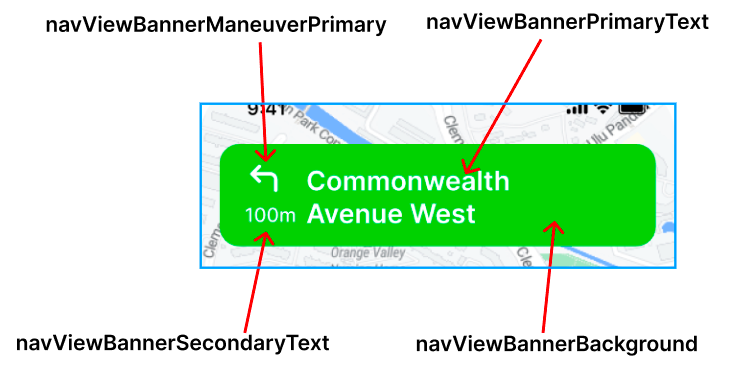
For example, the Banner component, which displays the current step and maneuver, can be customized using attributes such as navViewBannerBackground, navViewBannerPrimaryText, navViewBannerManeuverPrimary and navViewBannerSecondaryText.
The Bottom Summary component, which displays the remaining time and distance, can be customized using attributes such as navViewPrimary, navViewRouteOverviewBackground, and navViewSecondaryText. The Recenter button component can be customized using the navigationViewReCentreInfoColor attribute. The Sound button component can be customized using attributes such as navViewSoundColor, navViewSoundBackgroundColor, navViewSoundColor and navViewSoundColor. The Route line component can be customized using attributes such as navViewRouteStyle, routeColor, routeShieldColor and routeScale.
The Destination Marker, User location, Instruction list, Map Style and Speedometer components can also be customized using specific attributes. To understand what and how we can modify in the navigation view, let’s break it down into pieces:

These attributes give developers a high degree of control over the appearance of the navigation view, enabling them to create a visually pleasing and user-friendly
Mapping between attributes and UI
This is a mapping between attributes and the User Interface (UI) of NavigationView. The table lists various attributes and their corresponding UI components that they affect. For example, the attribute navViewPrimary is used to customize the background color of the Bottom Summary, Sound button and the attribute navViewSecondary is used to customize the Sound button text.
This table helps developers to easily identify which attribute they should use to customize a specific part of the UI. By using these attributes, developers can easily control the visual appearance of the navigation view and create a user-friendly and visually pleasing navigation experience that is consistent with the branding and design of their application.
navViewRouteStyle
The Navigation SDK has a "NavigationMapRoute" styleable that allows developers to customize the colors and appearance of the primary route, alternative route, dashed route, dissolved route, wayname chip, and waypoint drawables. The attributes include route color, route congestion color, route shield color, alternative route color, route scale, alternative route scale, maneuver arrow color, line cap, off route dot color, and more. Developers can define these attributes in a style resource file and apply it to the NavigationMapRoute element in the layout file.
we can categorize the attributes into these groups:
-
Primary route line
-
alternative route line
-
dashed route line
-
dissolved route line
-
wayname chip
-
waypoint drawables
-
Route scales
-
maneuver arrow
-
line cap
-
off route dot
A minimum example as below:
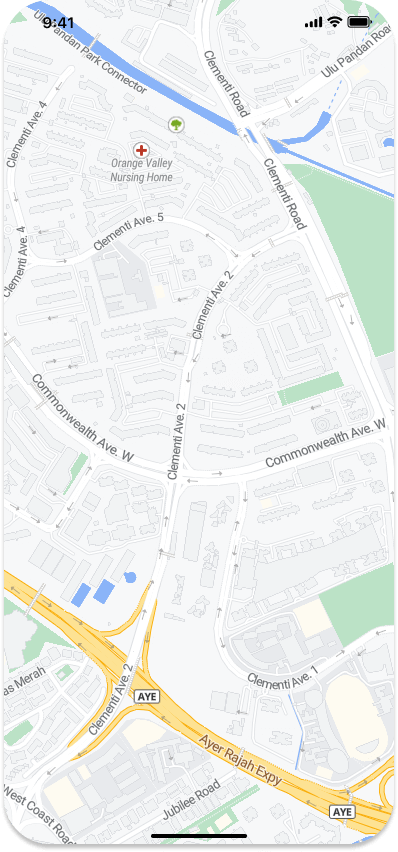
navViewUserLocationStyle
A style reference to customize the location component, location component is a part of the Maps SDK. The nbmap_LocationComponent is a styleable attribute that allows developers to customize the appearance of the location component in the Maps SDK. The attribute contains various options such as foreground and background drawables, tint colors, accuracy settings, and animation settings for the location icon, accuracy circle, and compass. Developers can also set options such as stale state timeout, icon padding, and layer configuration. Additionally, they can set options such as icon scale based on map zoom levels, camera tracking settings, and animation duration multiplier.
the default style of location component
navViewMapStyle
navViewMapStyle is an attribute used to configure the base map's style in the Navigation SDK. It is a string value that corresponds to a Mapbox Style, which can be customized as per the user's needs. This attribute is typically included in a style resource file and can be set to any valid Mapbox style URL or local style file. A string value to configure the base map's style(Mapbox's Style https://docs.mapbox.com/help/glossary/style/)
In the example provided, the attribute is being set within a custom style called "CustomisedNavigationViewLight" which extends the "NavigationViewLight" style.
An example of a Navigation Theme
Example Style
This is an example of a custom theme for the NavigationView in the Navigation SDK. It extends the "Theme.AppCompat.Light.NoActionBar" parent theme and overrides various color and drawable attributes for the various elements of the NavigationView, such as the primary and secondary colors, text colors, banner background, route style, map style, sound button colors, location layer style and destination marker. Additionally, it also includes the attributes for the location speedometer like background color, text color, and unit text color. Developers can use this theme as a starting point to customize the appearance of the NavigationView to match their desired look and feel.
Route Style
This is a style for the route line in the Navigation SDK. It defines various attributes for customizing the appearance of the route line, such as the primary and alternate route colors, route shield color, route scale, maneuver arrow color, maneuver arrow border color, and whether to use a rounded line cap for the route line. These attributes can be set to specific colors or dimensions as specified in the example. Developers can use this style to customize the look and feel of the route line according to their preferences.
Location Component Style
This is a style resource for the location component in the Maps SDK. It inherits from the base location component style and overrides specific attributes to customize the location layer. The example shows two attributes, nbmap_trackingAnimationDurationMultiplier and nbmap_trackingGesturesManagement. The first attribute sets the duration multiplier for location tracking animation, while the second attribute sets the gestures management for location tracking. This allows developers to fine-tune the behavior of the location layer to match the desired user experience.
For more details of the parent location component(@style/nbmap_LocationComponent) please refer to this section.
Apply styles to the navigation view
To apply these attributes to the navigation view, first, we need to declare a light style and a dark style(if needed), and then pass them to the SDK
Please note that the parent field will be required if you are not going to override all default attributes. And then pass the styles to the second page via NavLauncherConfig. The NavLauncherConfig.Builder is used to set the route, location layer render mode, light theme, dark theme, and theme mode. The theme mode can be set to "dark", "light", or "system" (default). Finally, the NavigationLauncher.startNavigation() method is called with the activity and the configBuilder.build() as parameters to start the navigation.
Scenario breakdown
Use a different destination icon
A reference of Drawable value. This style definition is used to set the destination marker icon in the navigation view. The attribute "navViewDestinationMarker" accepts a reference to a Drawable. To change the destination marker, one can simply add an item in the style definition with the name "navViewDestinationMarker" and set it to the desired drawable resource.
To use other markers, we can simply add the line below to our style/theme. In the example provided, the destination marker is being set to a drawable resource named "dest_marker". This change will be reflected in the navigation view when the style is applied to the navigation view.
Customize the route style

Colors & Size/Scale
This is an example of how to customize the colors and size/scale of the route line in the navigation view. The attributes specified in this example allow developers to change the color of the primary route line, the color of the route line when the traffic is moderate, the color of the route line when the traffic is severe, the color of the route shield, and the scale of the primary and alternative route lines. The values for these attributes can be set in a style by using the <item> tag and referencing a color or float resource. The result is that the route line in the navigation view will have custom colors and size/scale based on the specified values in the style.
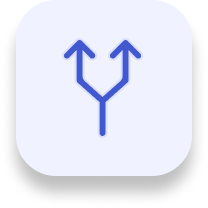
Upcoming Maneuver arrow

This is an example of how to customize the color and border color of the upcoming maneuver arrow in a navigation view using a custom style. The attributes, upcomingManeuverArrowColor and upcomingManeuverArrowBorderColor are used to set the color and border color of the arrow respectively, and are included in your route style. The example also shows the default values of the other attributes related to the route and maneuver arrow, such as routeColor, routeShieldColor, routeModerateCongestionColor, routeSevereCongestionColor, maneuverArrowColor, maneuverArrowBorderColor, routeScale and roundedLineCap which are also used to customize the appearance of the route and arrow. To apply this custom style, it can be passed as an argument to the SDK's navigation view.
Example
the default values:
Customize the colors of banner instructions

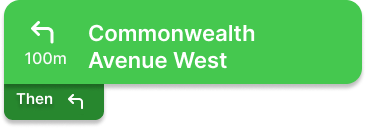
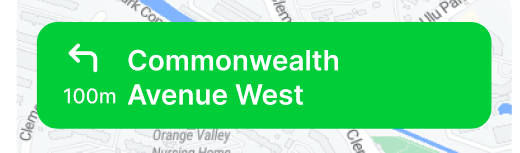
This is an example of how to customize the colors of banner instructions in the Navigation SDK. The example shows four attributes that can be used to change the appearance of the instructions banner displayed during navigation: navViewBannerBackground, navViewBannerPrimaryText, navViewBannerSecondaryText, navViewBannerManeuverPrimary.
The navViewBannerBackground attribute is used to specify the background color of the banner. navViewBannerPrimaryText is used to set the color of the primary text, which is typically the name of the street or road the user is currently on. navViewBannerSecondaryText is used to set the color of the secondary text, which is typically the distance until the next maneuver. navViewBannerManeuverPrimary is used to set the color of the maneuver icon, which is typically an arrow pointing in the direction of the next maneuver.

For example, you can set the background color of the banner to white, the primary text color to black, the secondary text color to gray and the maneuver icon color to blue.
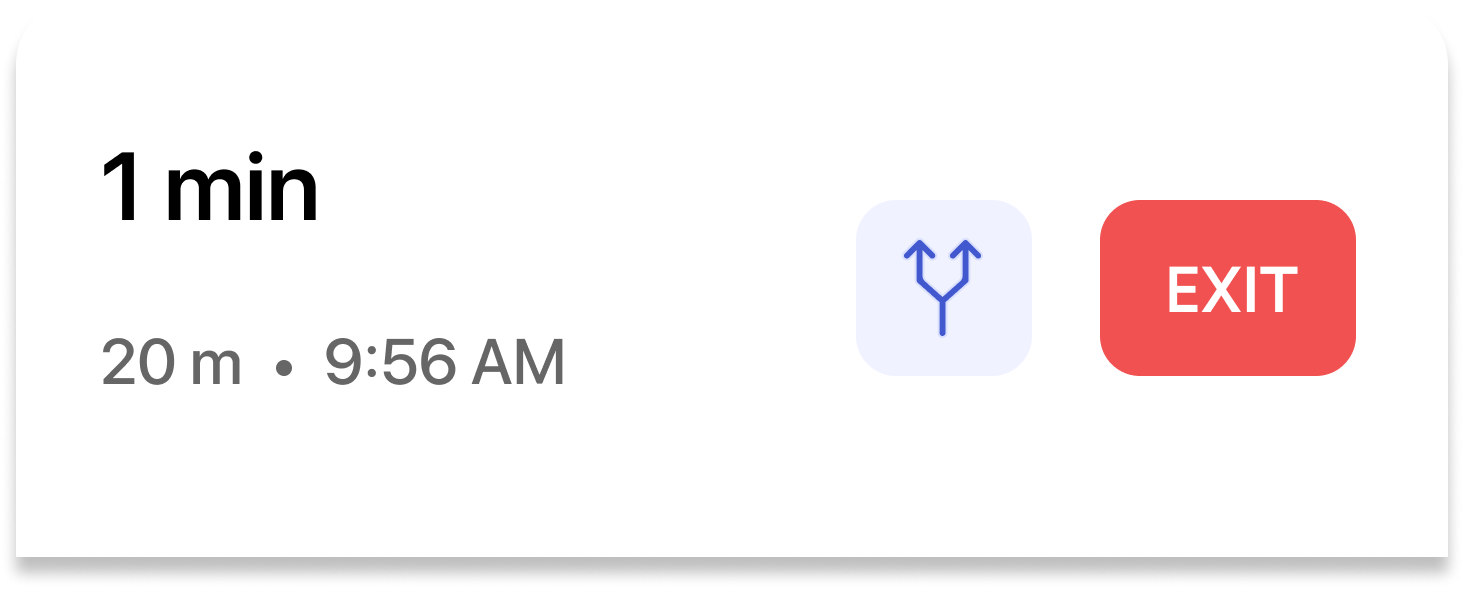
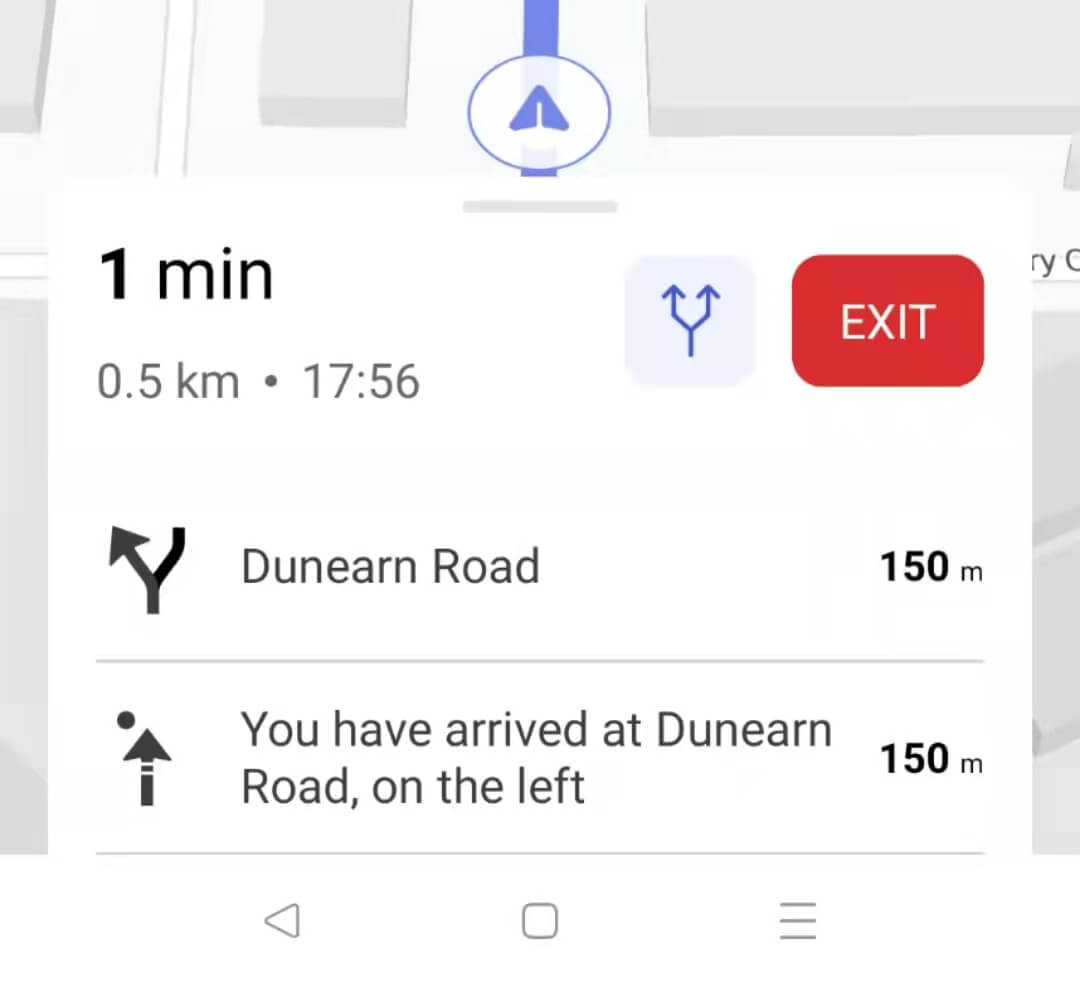
Customize the colors of the bottom summary and instructions list
This example is customizing the colors of the bottom summary and instructions list in the Navigation View.

Change the base map’s style
To configure the base maps’ style is straightforward, simply add the styleable attribute below to our style.
The attribute "navViewMapStyle" is used to customize the style of the base map displayed in the navigation view. The format is a string, which refers to the Mapbox's Style URL (https://docs.mapbox.com/help/glossary/style/).
In the example, your navViewRouteStyle is being set to a string reference of your map style. This allows developers to easily switch between different map styles by changing the value of this attribute in their app's styles.