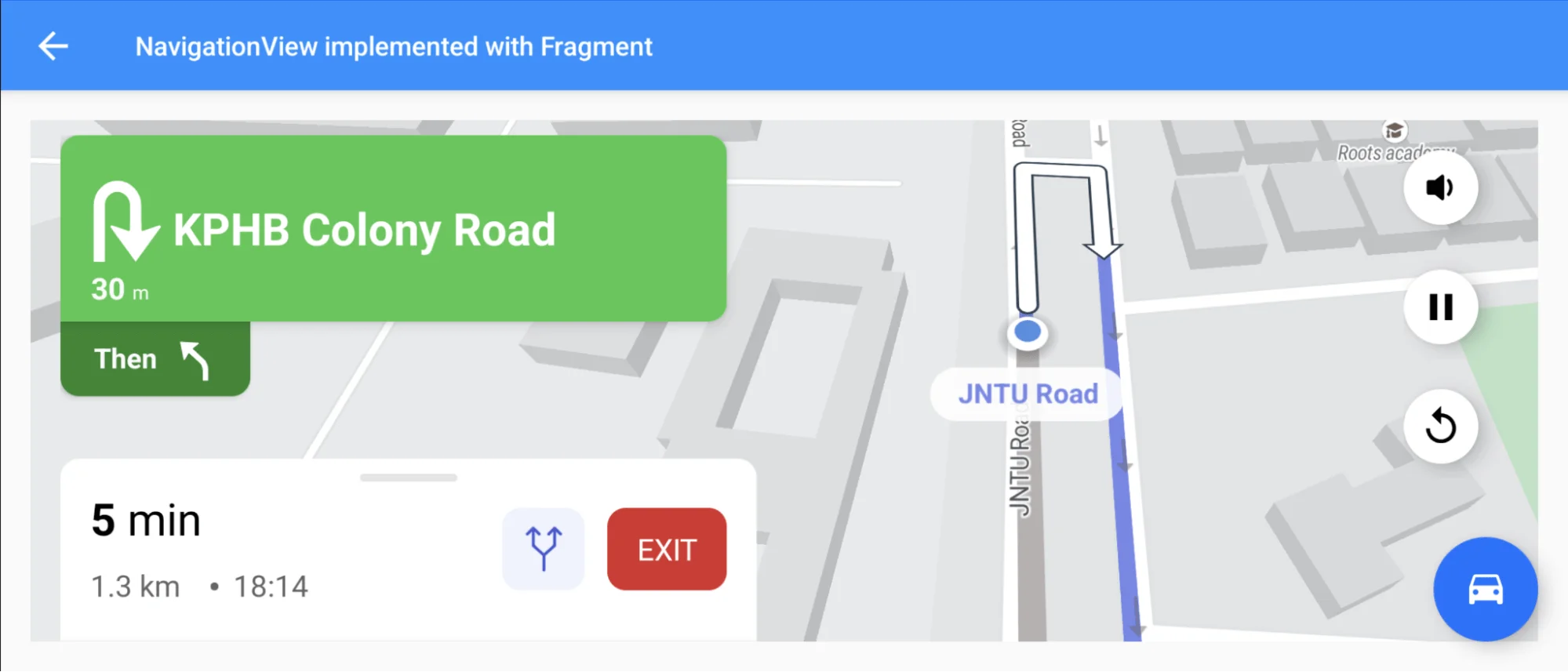
Load NavigationView in Fragment
How to use NavigationView to navigate in Fragment?
-
Add NavigationView in Fragment
-
In order for your app to correctly call the MapView's lifecycle methods, you must override the following lifecycle methods in the Fragment that contains the NavigationView and call the respective NavigationView method. The following lifecycle methods must be overridden and include the matching NavigationView method.

For all code examples, refer to Navigation Code Examples
activity_fragment_navigation.xml view source
navigation_view_fragment_layout.xml view source
FragmentNavigationActivity view source
NavigationFragment view source
Code Highlights
This code example shows how to display the map view and start navigation in a fragment. Different from activity, in fragment to keep the map working normally, the following methods must be overridden:
-
onStart()
-
onResume()
-
onSaveInstanceState()
-
onViewStateRestored()
-
onPause()
-
onStop()
-
onLowMemory()
-
onDestroyView()
Code summary
The NavigationFragment class extends Fragment and implements the OnNavigationReadyCallback and NavigationListener interfaces. It uses the NextbillionMap library to display a map and navigate between two points.
The class has the following members:
-
ORIGIN_LONGITUDE: The longitude of the origin point.
-
ORIGIN_LATITUDE: The latitude of the origin point.
-
DESTINATION_LONGITUDE: The longitude of the destination point.
-
DESTINATION_LATITUDE: The latitude of the destination point.
-
navigationView: A NavigationView object that displays the map.
-
directionsRoute: A DirectionsRoute object that represents the route between the origin and destination points.
The class implements the following methods:
-
onCreateView(): This method is called when the fragment is created. It inflates the layout for the fragment and initializes the NavigationView object.
-
onViewCreated(): This method is called after the fragment's view has been created. It sets the NavigationView object's OnNavigationReadyCallback and NavigationListener interfaces to the NavigationFragment class.
-
onStart(): This method is called when the fragment starts. It calls the onStart() method of the NavigationView object.
-
onResume(): This method is called when the fragment resumes. It calls the onResume() method of the NavigationView object.
-
onSaveInstanceState(): This method is called when the fragment is saved to the savedInstanceState. It calls the onSaveInstanceState() method of the NavigationView object.
-
onViewStateRestored(): This method is called when the fragment's state is restored from the savedInstanceState. It calls the onViewStateRestored() method of the NavigationView object.
-
onPause(): This method is called when the fragment pauses. It calls the onPause() method of the NavigationView object.
-
onStop(): This method is called when the fragment stops. It calls the onStop() method of the NavigationView object.
-
onLowMemory(): This method is called when the device is low on memory. It calls the onLowMemory() method of the NavigationView object.
-
onDestroyView(): This method is called when the fragment's view is destroyed. It calls the onDestroyView() method of the NavigationView object.
-
onNavigationReady(): This method is called when the NavigationView object is ready. It fetches the route between the origin and destination points and starts navigation.
-
onCancelNavigation(): This method is called when the user cancels navigation. It stops navigation.
-
onNavigationFinished(): This method is called when navigation is finished.
-
onNavigationRunning(): This method is called when navigation is running.
-
fetchRoute(): This method fetches the route between the origin and destination points.
-
startNavigation(): This method starts navigation with the route that was fetched.
-
stopNavigation(): This method stops navigation.
