Customize the NavNextbillionMap style at runtime
This example shows how to change the NavNextbillionMap style after the map is already loaded. In the following code example:
-
A list of the available map-style strings is provided in the code
-
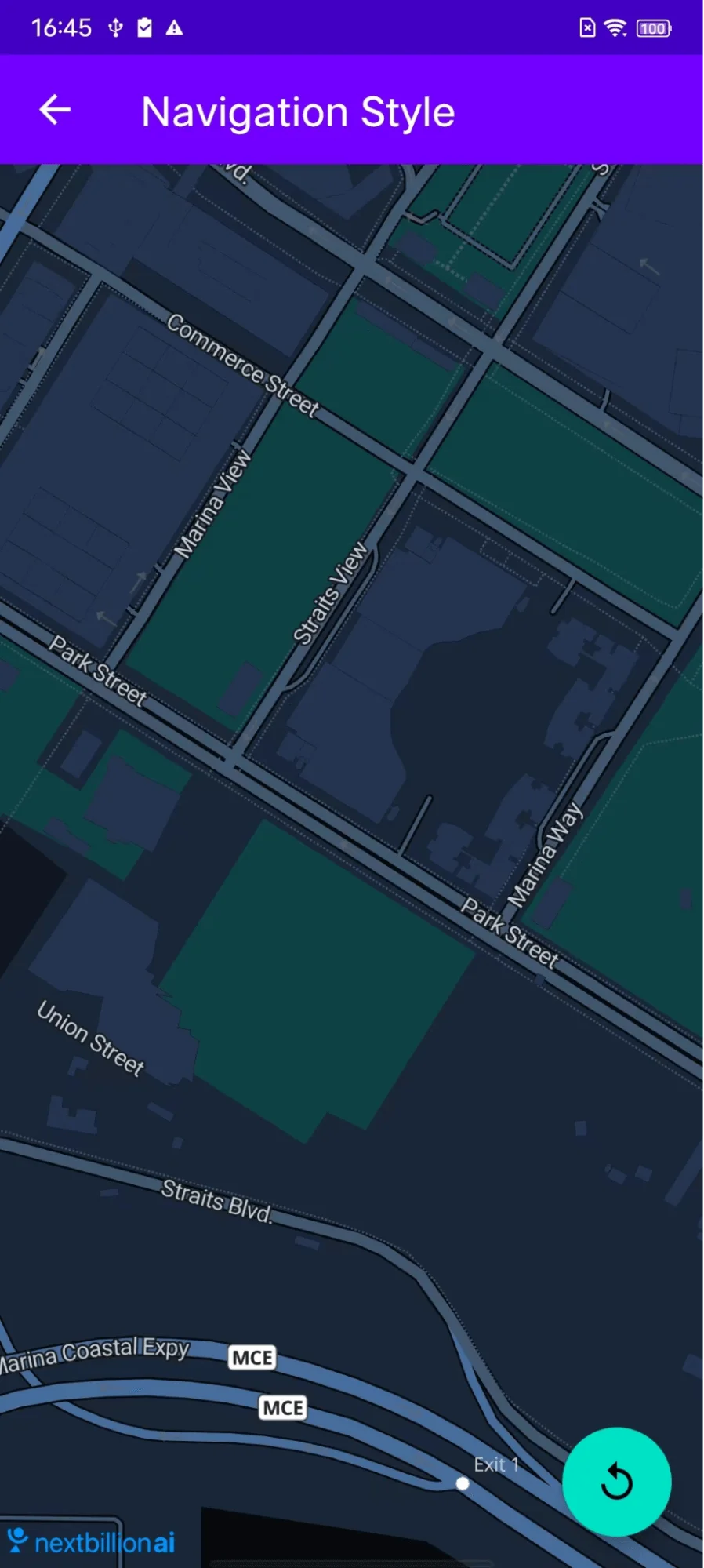
A floating button is provided on the screen, each time user clicks on the button, the index will be changed and the map style will be updated accordingly

For all code examples, refer to Navigation Code Examples
activity_custom_navigation_style.xml view source
CustomNavigationStyleActivity view source
Code Highlights
The key of update map style is MapView’s setStyle() method:
Code summary
This example provides an Android activity that shows how to change the style of a NavNextbillionMap after the map is already loaded. The activity has the following features:
-
A list of available map styles is provided in the code.
-
A floating button is provided on the screen. Each time the user clicks on the button, the index of the map style in the list is changed and the map style is updated accordingly.
The activity works as follows:
-
The activity creates a list of available map styles.
-
The activity creates a floating button and sets an onClick listener for the button.
-
The activity creates a NavNextbillionMap and sets the map style to the first style in the list.
-
The activity adds the NavNextbillionMap to the view hierarchy.
-
The activity sets the onClick listener for the floating button to a function that changes the map style.
The function (anonymous function inside floatingActionButton.setOnClickListener()) that changes the map style works as follows:
-
The function gets the current index of the map style in the list.
-
The function increments the current index by 1.
-
The function checks if the current index is greater than or equal to the length of the list.
-
If the current index is greater than or equal to the length of the list, the function sets the current index to 0.
-
The function gets the map style at the current index in the list.
-
The function sets the map style of the NavNextbillionMap to the map style that was retrieved.
