Customize styling of the dissolved route line

Sets the style of the route you drive through during navigation
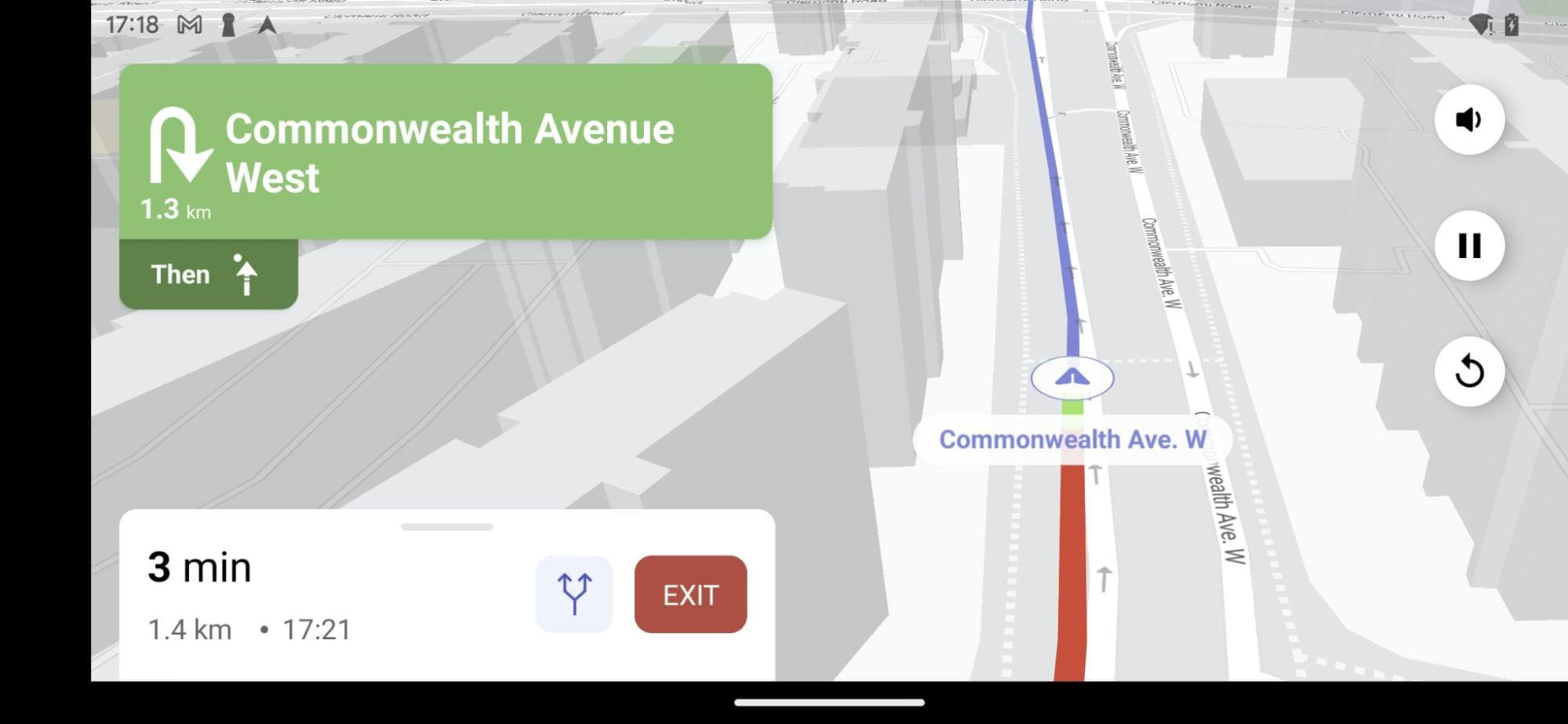
This example shows how to style the dissolved route line.
-
alternativeRouteScale
-
navigationDissolvedRouteColor
-
navigationDissolvedAnimatedRouteColor
For all code examples, refer to Navigation Code Examples
themes.xml view source
CustomDissolvedLineStyleActivity view source
activity_custom_dissolved_line_style.xml
Code summary
This example shows how to modify the dissolved route line style in the Theme.CustomNavDissolvedRouteline style. This style inherits from the NavigationViewLight style and sets the navViewRouteStyle property to the CustomNavDissolvedRouteLineStyle style. The CustomNavDissolvedRouteLineStyle style inherits from the NavigationMapRoute style and sets the following properties:
-
alternativeRouteScale: This property specifies the width of the dissolved route line as a multiple of the width of the normal route line.
-
navigationDissolvedRouteColor: This property specifies the color of the dissolved route line.
-
navigationDissolvedAnimatedRouteColor: This property specifies the color of the animation effect that is applied to the dissolved route line.
To use the Theme.CustomNavDissolvedRouteline style, you need to set the lightThemeResId property of the NavLauncherConfig object to the resource ID of the Theme.CustomNavDissolvedRouteline style. For example, the following code shows how to set the lightThemeResId property:
