Customize Floating Buttons
Customize styling of floating buttons
This example shows:
-
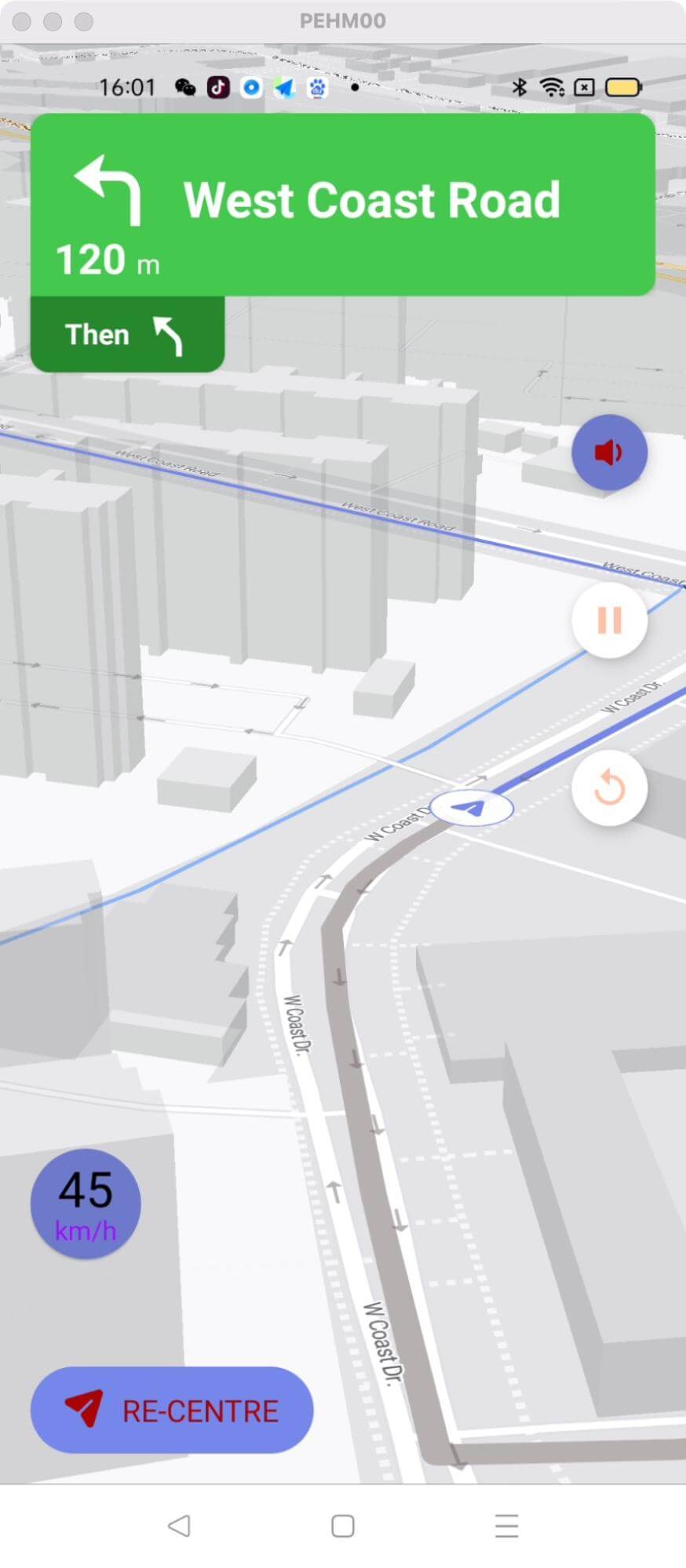
How to customize the styling of Navigation floating buttons
- navigationViewReCentreInfoColor
- navigationViewReCentreBackgroundDrawable
- navViewSoundColor
- navViewSoundBackgroundColor
- navViewPauseColor
- navViewPauseBackgroundColor
- navViewRestartColor
- navViewRestartBackgroundColor
- navigationCurrentSpeedBackgroundColor
- navigationCurrentSpeedTextColor
- navigationCurrentSpeedUnitTextColor
-
How to config custom navigation style using NavLauncherConfig.Builder

For all code examples, refer to Navigation Code Examples
activity_custom_floating_buttons_style.xml view source
themes.xml view source
CustomFloatingButtonsStyleActivity view source
Code Highlights
This code example shows how to customize the navigation view floating buttons via themes.xml configuration file.
The key part of the code example is the definition of the theme styles Theme.CustomNavFloatingButtons based on NavigationViewLight
and Theme.CustomNavFloatingButtonsDark based on NavigationViewDark
These styles are used to customize the appearance of the floating buttons in the navigation view.
The customized styles are applied to the navigation view by setting the lightThemeResId and darkThemeResId to NavLauncherConfig before start navigation
Code summary
In this code example:
-
configBuilder.lightThemeResId(R.style.Theme_CustomNavFloatingButtons)sets the light theme for the navigation UI, using the Theme_CustomNavFloatingButtons style defined earlier. This style determines the appearance of the floating buttons in the navigation view. -
configBuilder.darkThemeResId(R.style.Theme_CustomNavFloatingButtonsDark)sets the dark theme for the navigation UI, using the Theme_CustomNavFloatingButtonsDark style defined earlier. This style is applied when the device's dark mode is enabled. -
the action after clicking the fetch route button shows how to fetch a route using
NBNavigation.fetchRoute(origin, destination, new Callback<DirectionsResponse>() { ... });The origin and destination points are passed as parameters, along with a callback to handle the response asynchronously.
