Customize Bottom ETA Panel
Customize styling of the bottom ETA panel
This example shows:
-
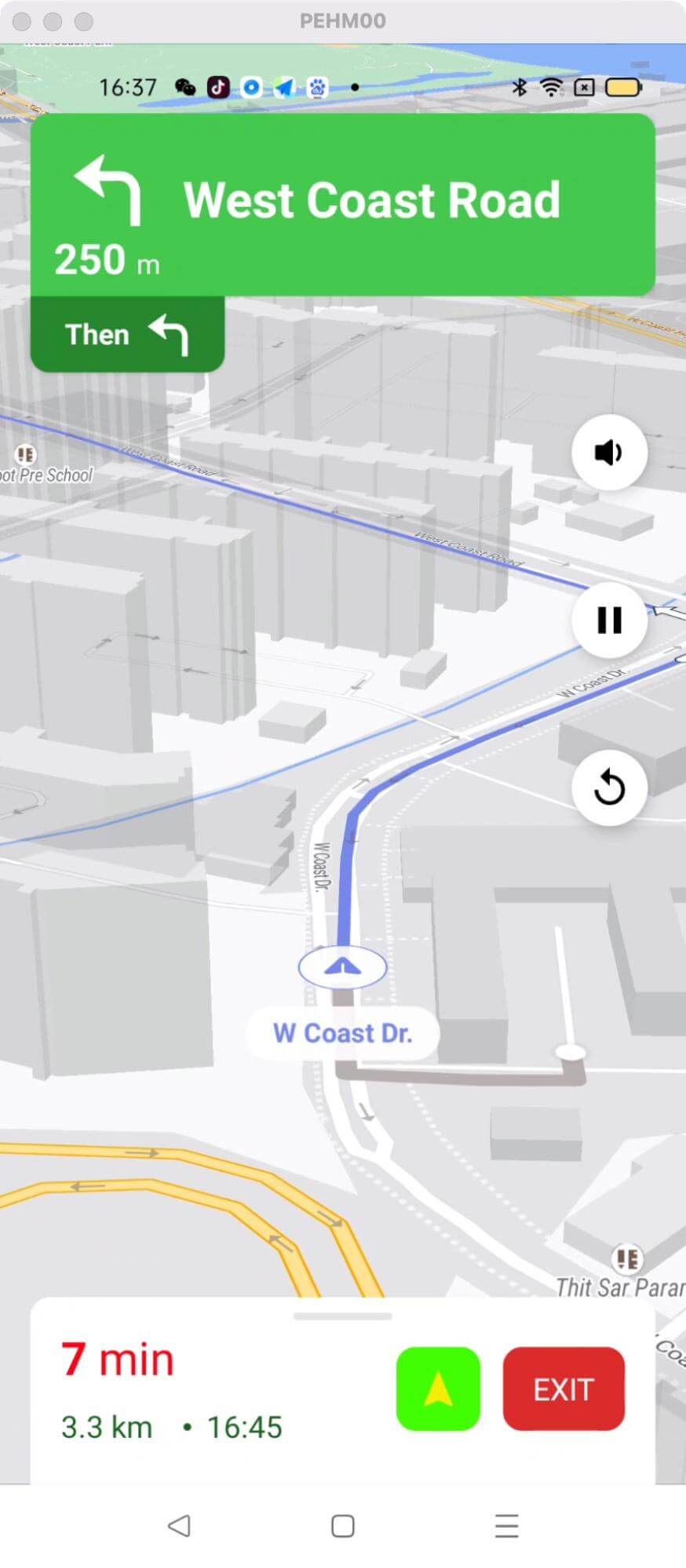
How to customize the styling of the Navigation bottom ETA panel
-
navViewPrimaryText
-
navViewSecondaryText
-
navigationViewRouteOverviewDrawable
-
navViewRouteOverviewBackground
-
-
How to config custom navigation style using
NavLauncherConfig.Builder

For all code examples, refer to Navigation Code Examples
activity_custom_bottom_etapanel_style.xml view source
themes.xml view source
By default, the SDK requires a light and a dark theme, so we need to create two new Styles with the name we prefer, we use Theme.CustomNavBottomETAPanel and Theme.CustomNavBottomETAPanelDark in this case, and specify the parent as NavigationViewLight and NavigationViewDark respectively.
CustomBottomETAPanelStyleActivity view source
Code Highlights
The key to customizing the panel is to modify the values in corresponding styles in theme.xml and then pass the style to NavLauncherConfig:
The key part of the code is the definition of the theme styles Theme_CustomNavBottomETAPanel based on NavigationViewLight
and Theme_CustomNavBottomETAPanelDark based on NavigationViewDark
These styles are used to customize the appearance of the navigation bottom ETA panel in the navigation view.
Code summary
Definition of Theme.CustomNavBottomETAPanel:
-
It is a custom style that extends the NavigationViewLight style. It allows customization of the navigation bottom ETA panel appearance.
-
The following items are defined within this style:
-
navViewPrimaryText: defines the color for the primary text in the navigation view. (e.g: the time remaining)
-
navViewSecondaryText: defines the color for the secondary text in the navigation view. (e.g: the distance remaining)
-
navigationViewRouteOverviewDrawable: sets the drawable resource for the route overview icon in the navigation view.
-
navViewRouteOverviewBackground: defines the background color for the route overview section in the navigation view.
-
The Theme.Theme_CustomNavBottomETAPanelDark style is similar to the previous style but is based on NavigationViewDark.
configBuilder.lightThemeResId(R.style.Theme_CustomNavBottomETAPanel) sets the light theme for the navigation UI, using the Theme_CustomNavBottomETAPanel style defined earlier. This style determines the appearance of the bottom ETA panel in the navigation view.
configBuilder.darkThemeResId(R.style.Theme_CustomNavBottomETAPanelDark) sets the dark theme for the navigation UI, using the Theme_CustomNavBottomETAPanelDark style defined earlier. This style is applied when the device's dark mode is enabled.
Besides, the action after clicking the fetch route button shows how to fetch a route using NBNavigation.fetchRoute(origin, destination, new Callback<DirectionsResponse>() { ... }); The origin and destination points are passed as parameters, along with a callback to handle the response asynchronously.
