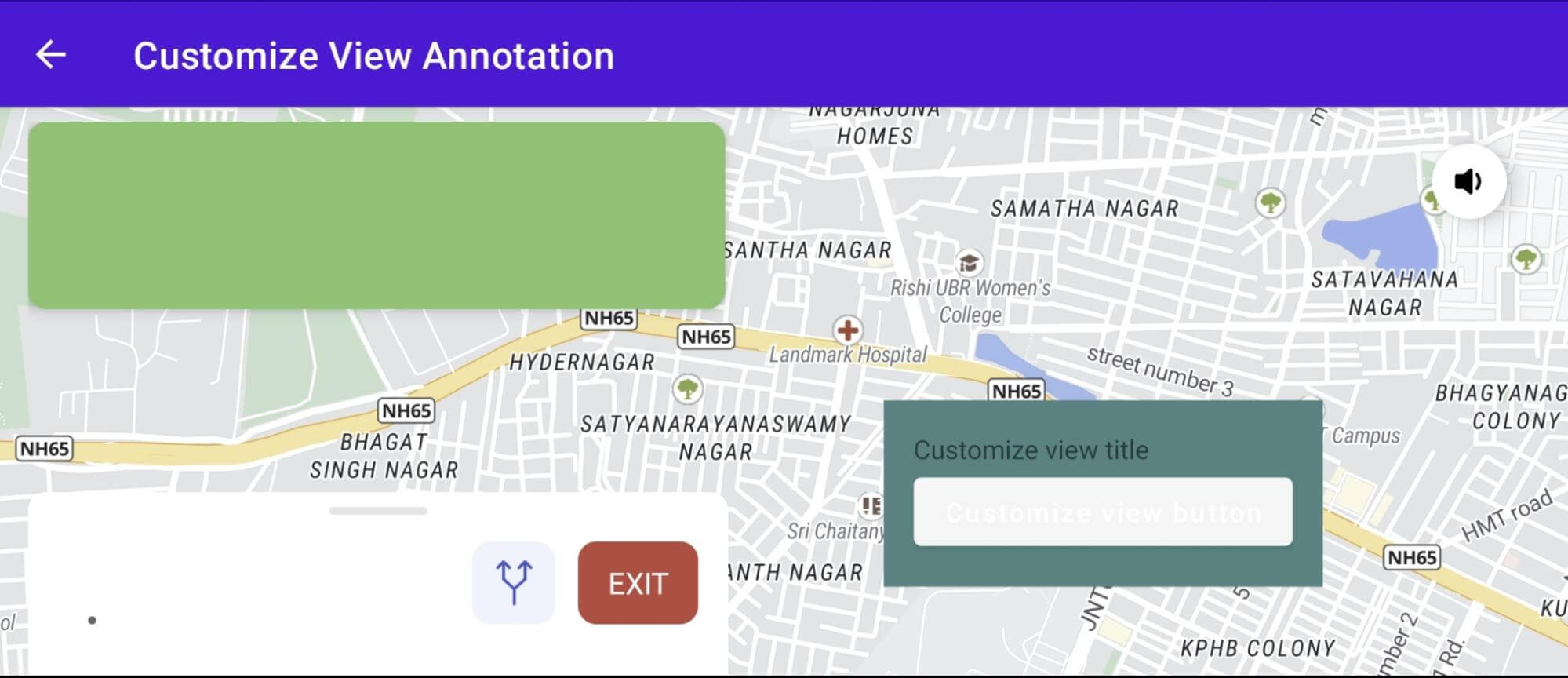
Add InfoWindow on MapView

This example shows how to display InfoWindow on MapView by using Map View API. Follow the below steps to add InfoWindow:
-
Create a custom view for the InfoWindow:
-
Create an InfoWindow and display it on the MapView:
By following these steps, you can create a custom view for the InfoWindow and then add and display the InfoWindow on the MapView at a specific position with optional offset values for customization.
For all code examples, refer to Navigation Code Examples
activity_custom_add_view_annotation.xml
layout_custom_info_window.xml
CustomAddViewAnnotationActivity
Code summary
The example code shows how to add a custom info window to a map. The info window contains a button that, when clicked, displays a toast message. The info window also has a click listener that displays a toast message when the info window is clicked. To add an info window to a map, you need to do the following:
-
Create a View object that will be used to display the info window.
-
Call the addInfoWindow() method of the MapView object, passing in the View object and the location of the info window.
-
Set a click listener for the info window.
The following code shows how to add an info window to a map:
The onInfoWindowClick() method will be called when the info window is clicked. This method can be used to perform any action that you want when the info window is clicked.
In the example code, the onInfoWindowClick() method displays a toast message when the info window is clicked.









