MapView Marker
This example shows how to add a marker on the NGLMapView.
-
User long-press to select points.
-
Add a marker on the NGLMapView
-
Provide delegate methods to set properties of the Marker, such as color and width.
-
Provide delegate methods to handle user gesture events, such as selecting and deselecting the marker.
-
Provide delegate method to customize the marker image

For all code examples, refer to Maps Code Examples
MarkerViewController view source
The code provided is an implementation of a MarkerViewController that manages a map view with custom marker annotations. Here's a summary of the code:
Initialization of MapView: The code initializes an instance of NGLMapView and assigns it to the nbMapView property. The map view is configured with flexible width and height, added as a subview to the view controller's view, and the map view's delegate is set to the view controller.
Custom Marker View:
-
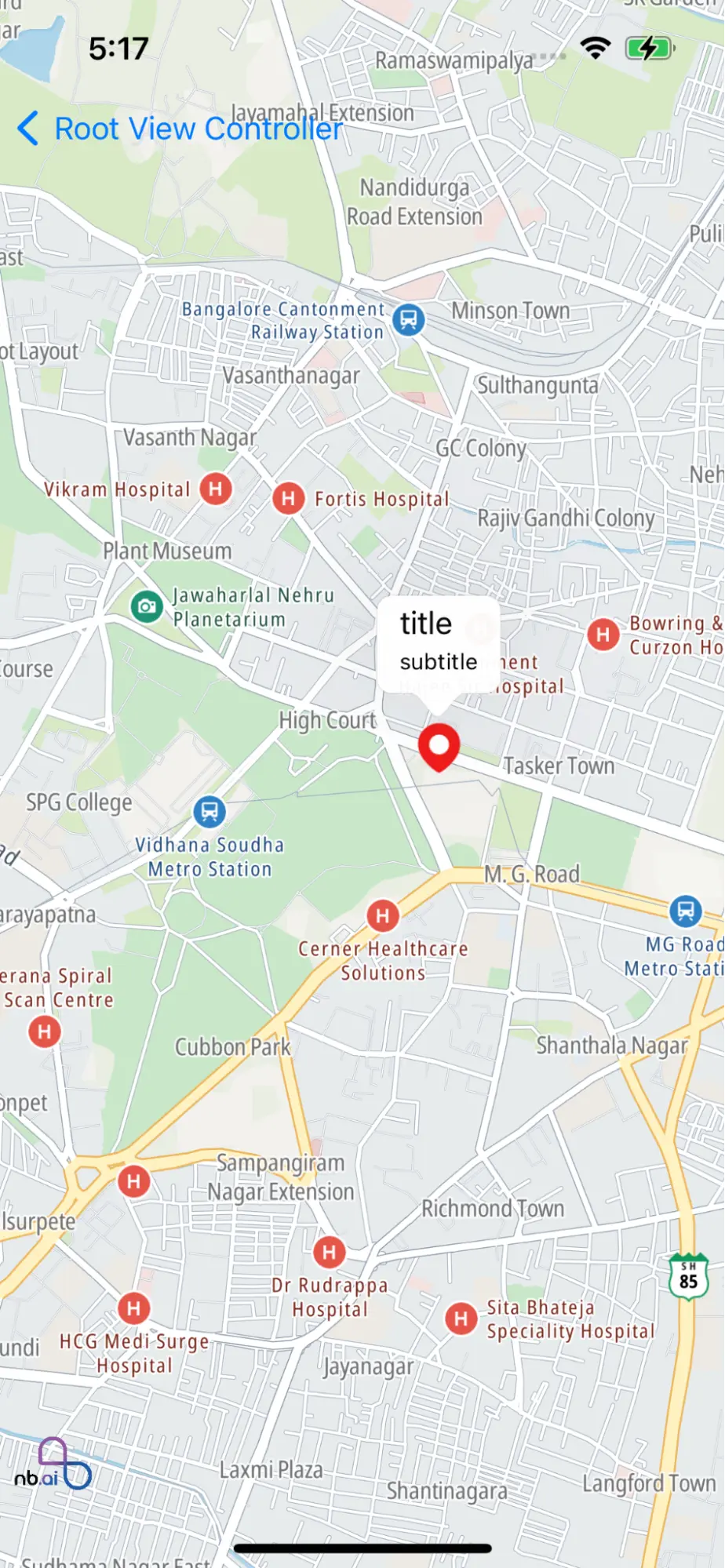
The code provides functionality for adding custom markers to the map view. When the user taps on the map view, a marker is added at the tapped location. The existing markers are removed before adding the new marker. Each marker is represented by an NGLPointAnnotation object with a title, subtitle, and coordinate.
-
The maker's image is set using the imageFor annotation delegate method, which returns a custom marker image. The code also includes delegate methods for handling events related to marker selection and callout views.
-
mapView(_:didFinishLoading:): Called when the map view finishes loading its style. It sets the initial camera position using an NGLMapCamera.
-
mapView(_:didDeselect:): Called when one of the annotations is deselected.
-
mapView(_:didSelect:): Called when one of the annotation views is selected.
-
mapView(_:imageFor:): Returns an NGLAnnotationImage to display for the given annotation. In this case, it returns a marker image with a specific identifier.
-
mapView(_:annotationCanShowCallout:): Returns a Boolean indicating whether the annotation should show a callout.
-
mapView(_:calloutViewFor:): Returns a custom callout view to display for the given annotation.
-
mapView(_:leftCalloutAccessoryViewFor:): Returns the left accessory view for the standard callout bubble.
-
mapView(_:rightCalloutAccessoryViewFor:): Returns the right accessory view for the standard callout bubble.
-
mapView(_:calloutAccessoryControlTapped:): Called when the user taps on an accessory control in the annotation's callout view.
-
mapView(_:tapOnCalloutFor:): Called when the user taps on the body of the callout view.
-
