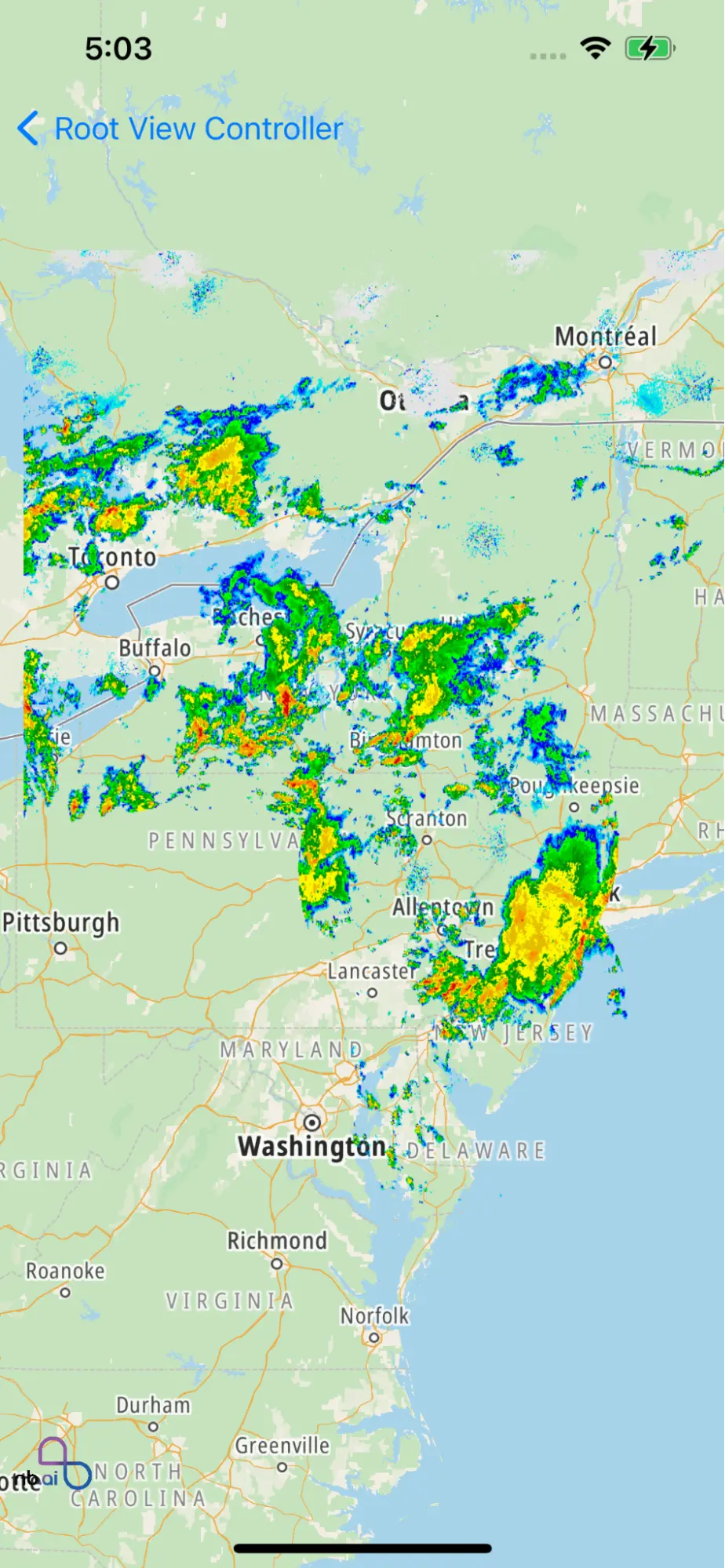
Animate Map Style Layer
This example shows how to animate runtime map style layer.
-
Add Image Source layer
-
Update Image source every second

For all code examples, refer to Maps Code Examples
AnimateMapLayerViewController view source
The main functionality of this example is to display a map view with an animated image overlay (radar images). The addImageSourceLayer() method sets up the image source and raster layer, and the updateAnimatedImageSource(_:) method is called periodically to update the image source with new radar images.
-
Declaration and initialization of nbMapView, radarSuffix, and points variables.
-
viewDidLoad() method where the nbMapView is created and added as a subview to the view.
-
addImageSourceLayer() method to add an image source and raster layer to the map view.
-
updateAnimatedImageSource(_:) method to update the image source with a new image.
-
mapView(_:didFinishLoading:) delegate method that sets the initial center and zoom level of the map and calls addImageSourceLayer().
