MapView Polyline
Introduction
This example shows how to add PolyLines in MapView
- Add Polyline to Mapview from a set of LatLng
- Set Polyline opacity
- Set polyline visibility
- Move Polyline position
For all code examples, refer to Flutter Maps SDK Code Examples
LinePage view source
Code summary
The above code snippet demonstrates the implementation of a Flutter application that utilizes the nb_maps_flutter package to display a map with various functionalities related to lines and markers.
LinePage Class: extends the ExamplePage class and represents a page in the app that demonstrates line-related functionalities. The page is associated with an icon (share icon) and a title ('Line'). The build method returns a LineBody widget.
LineBody Class: is a StatefulWidget class representing the main body of the LinePage. It manages the state of the LinePage and contains the map and various buttons for interacting with the map.
LineBodyState Class: is the state class for the LineBody widget. It handles the interactions with the map, such as adding lines, updating line properties, and removing lines. Some key methods include:
- _onMapCreated: A callback method called when the map is created. It sets the map controller and adds a listener for when a line is tapped.
- dispose: A method called when the widget is disposed. It removes the listener for line taps.
- addImageFromAsset: A method for adding an image from an asset to the currently displayed style of the map.
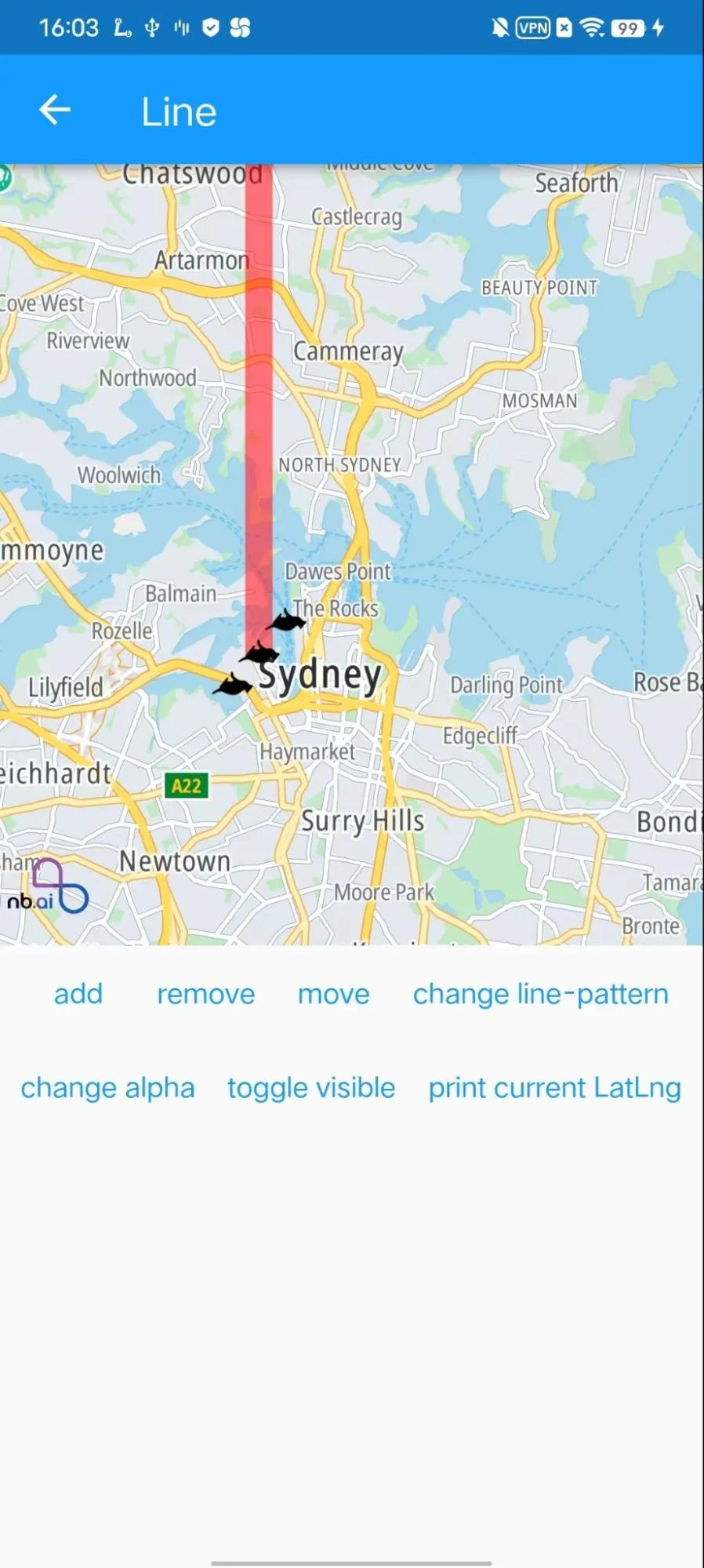
- _onLineTapped: A callback method called when a line on the map is tapped. It updates the line color to red when tapped and to yellow when tapped again.
- _add: A method for adding a new line to the map with specific properties such as color, width, opacity, and whether it is draggable.
- _move: A method for moving the currently selected line on the map.
- _remove: A method for removing the currently selected line from the map.
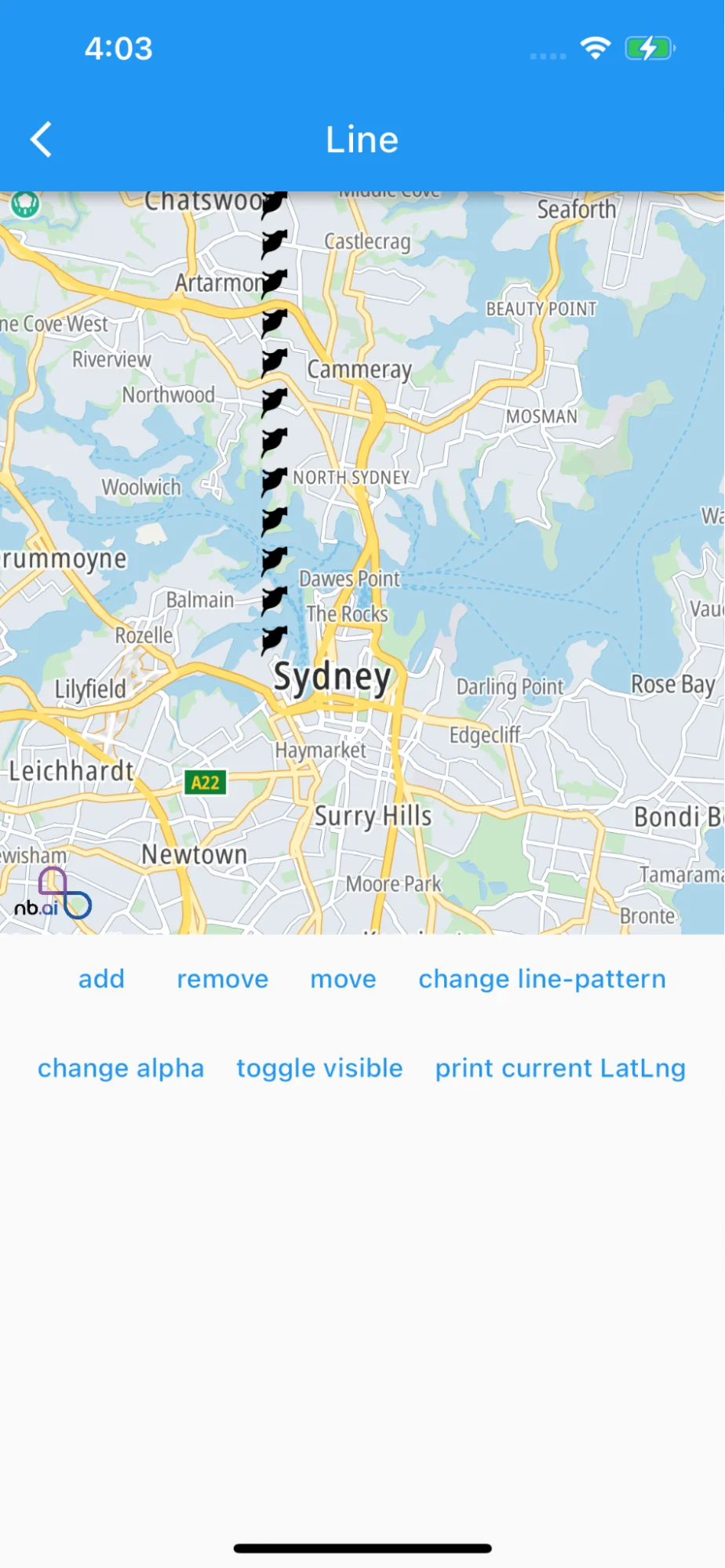
- _changeLinePattern: A method for changing the pattern of the currently selected line.
- _changeAlpha: A method for changing the opacity of the currently selected line.
- _toggleVisible: A method for toggling the visibility of the currently selected line.
- _onStyleLoadedCallback: A callback method called when the map style is loaded. It adds an image from an asset to the style and initializes a line on the map with specific properties.
build Method: The build method returns a Column widget containing a map (NBMap) and a set of buttons for interacting with the map. The buttons include 'add', 'remove', 'move', 'change line-pattern', 'change alpha', 'toggle visible', and 'print current LatLng'. The map displays lines, and when a line is tapped, its color changes, and the selected line's properties can be modified using the buttons.