2
import 'dart:typed_data';
4
import 'package:flutter/material.dart';
5
import 'package:flutter/services.dart';
6
import 'package:nb_maps_flutter/nb_maps_flutter.dart';
10
class PlaceFillPage extends ExamplePage {
11
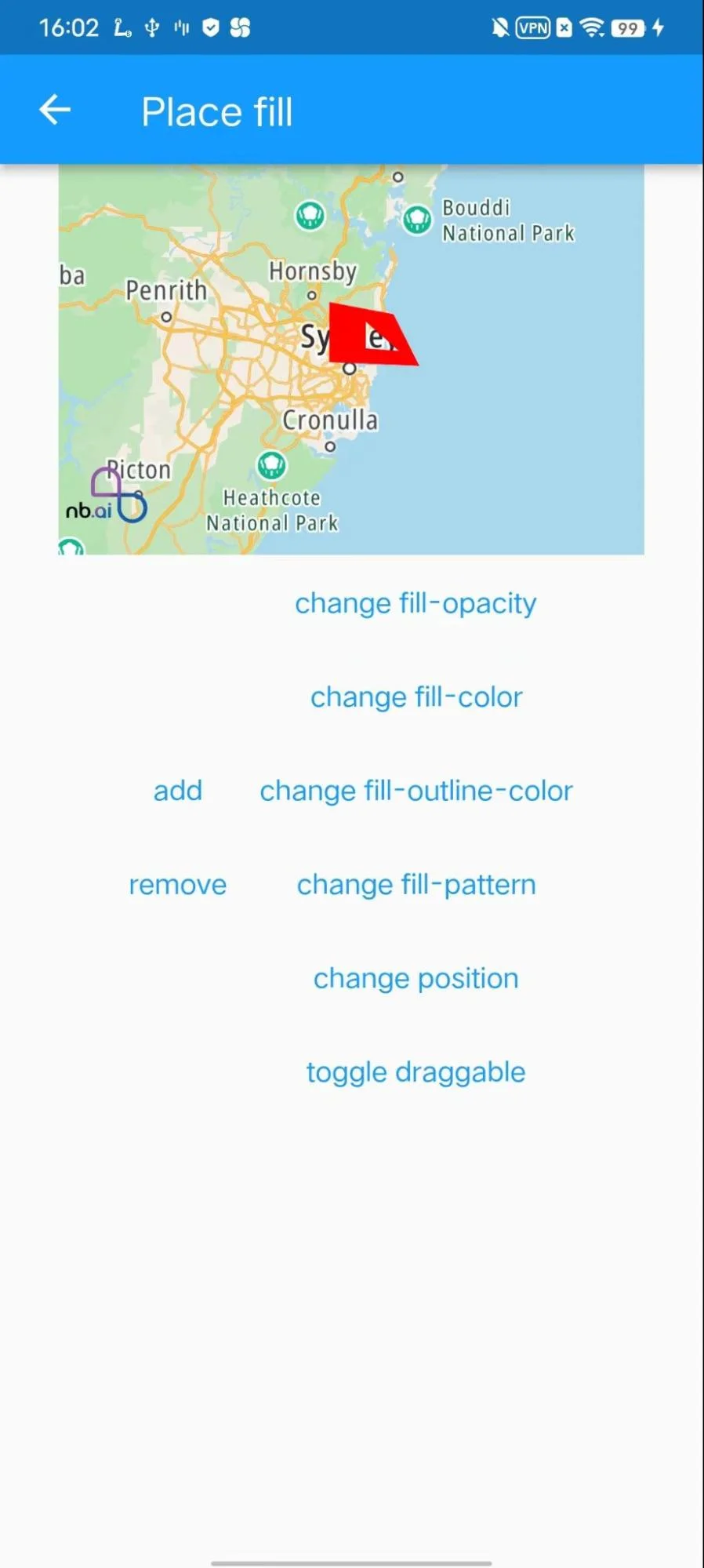
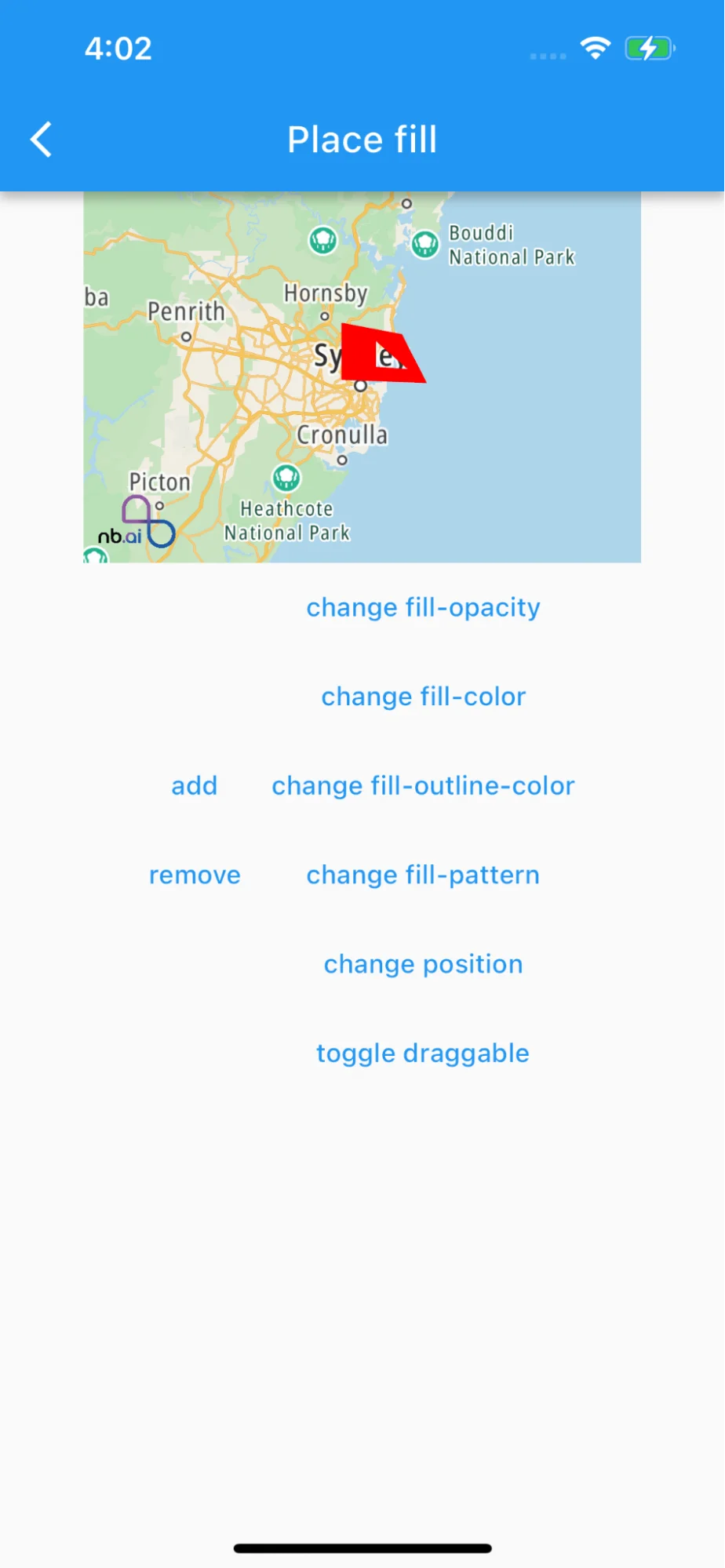
PlaceFillPage() : super(const Icon(Icons.check_circle), 'Place fill');
14
Widget build(BuildContext context) {
15
return const PlaceFillBody();
19
class PlaceFillBody extends StatefulWidget {
20
const PlaceFillBody();
23
State<StatefulWidget> createState() => PlaceFillBodyState();
26
class PlaceFillBodyState extends State<PlaceFillBody> {
29
static final LatLng center = const LatLng(-33.86711, 151.1947171);
30
final String _fillPatternImage = "assets/fill/cat_silhouette_pattern.png";
32
final List<List<LatLng>> _defaultGeometry = [
34
LatLng(-33.719, 151.150),
35
LatLng(-33.858, 151.150),
36
LatLng(-33.866, 151.401),
37
LatLng(-33.747, 151.328),
38
LatLng(-33.719, 151.150),
41
LatLng(-33.762, 151.250),
42
LatLng(-33.827, 151.250),
43
LatLng(-33.833, 151.347),
44
LatLng(-33.762, 151.250),
48
NextbillionMapController? controller;
52
void _onMapCreated(NextbillionMapController controller) {
53
this.controller = controller;
54
controller.onFillTapped.add(_onFillTapped);
55
this.controller!.onFeatureDrag.add(_onFeatureDrag);
58
void _onFeatureDrag(id,
63
required eventType}) {
64
DragEventType type = eventType;
66
case DragEventType.start:
67
// TODO: Handle this case.
69
case DragEventType.drag:
70
// TODO: Handle this case.
72
case DragEventType.end:
73
// TODO: Handle this case.
78
void _onStyleLoaded() {
79
addImageFromAsset("assetImage", _fillPatternImage);
82
/// Adds an asset image to the currently displayed style
83
Future<void> addImageFromAsset(String name, String assetName) async {
84
final ByteData bytes = await rootBundle.load(assetName);
85
final Uint8List list = bytes.buffer.asUint8List();
86
return controller!.addImage(name, list);
91
controller?.onFillTapped.remove(_onFillTapped);
95
void _onFillTapped(Fill fill) {
101
void _updateSelectedFill(FillOptions changes) {
102
controller!.updateFill(_selectedFill!, changes);
108
geometry: _defaultGeometry,
109
fillColor: "#FF0000",
110
fillOutlineColor: "#FF0000"),
118
controller!.removeFill(_selectedFill!);
120
_selectedFill = null;
125
void _changePosition() {
126
List<List<LatLng>>? geometry = _selectedFill!.options.geometry;
128
if (geometry == null) {
129
geometry = _defaultGeometry;
132
_updateSelectedFill(FillOptions(
136
// Move to right with 0.1 degree on longitude
137
(latLng) => LatLng(latLng.latitude, latLng.longitude + 0.1))
142
void _changeDraggable() {
143
bool? draggable = _selectedFill!.options.draggable;
144
if (draggable == null) {
149
FillOptions(draggable: !draggable),
153
Future<void> _changeFillOpacity() async {
154
double? current = _selectedFill!.options.fillOpacity;
155
if (current == null) {
161
FillOptions(fillOpacity: current < 0.1 ? 1.0 : current * 0.75),
165
Future<void> _changeFillColor() async {
166
String? current = _selectedFill!.options.fillColor;
167
if (current == null) {
173
FillOptions(fillColor: "#FFFF00"),
177
Future<void> _changeFillOutlineColor() async {
178
String? current = _selectedFill!.options.fillOutlineColor;
179
if (current == null) {
185
FillOptions(fillOutlineColor: "#FFFF00"),
189
Future<void> _changeFillPattern() async {
191
_selectedFill!.options.fillPattern == null ? "assetImage" : null;
193
FillOptions(fillPattern: current),
198
Widget build(BuildContext context) {
200
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
201
crossAxisAlignment: CrossAxisAlignment.stretch,
208
onMapCreated: _onMapCreated,
209
onStyleLoadedCallback: _onStyleLoaded,
210
initialCameraPosition: const CameraPosition(
211
target: LatLng(-33.852, 151.211),
218
child: SingleChildScrollView(
220
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
227
child: const Text('add'),
228
onPressed: (_fillCount == 12) ? null : _add,
231
child: const Text('remove'),
232
onPressed: (_selectedFill == null) ? null : _remove,
239
child: const Text('change fill-opacity'),
240
onPressed: (_selectedFill == null)
242
: _changeFillOpacity,
245
child: const Text('change fill-color'),
247
(_selectedFill == null) ? null : _changeFillColor,
250
child: const Text('change fill-outline-color'),
251
onPressed: (_selectedFill == null)
253
: _changeFillOutlineColor,
256
child: const Text('change fill-pattern'),
257
onPressed: (_selectedFill == null)
259
: _changeFillPattern,
262
child: const Text('change position'),
264
(_selectedFill == null) ? null : _changePosition,
267
child: const Text('toggle draggable'),
269
(_selectedFill == null) ? null : _changeDraggable,