MapView Markers
Introduction
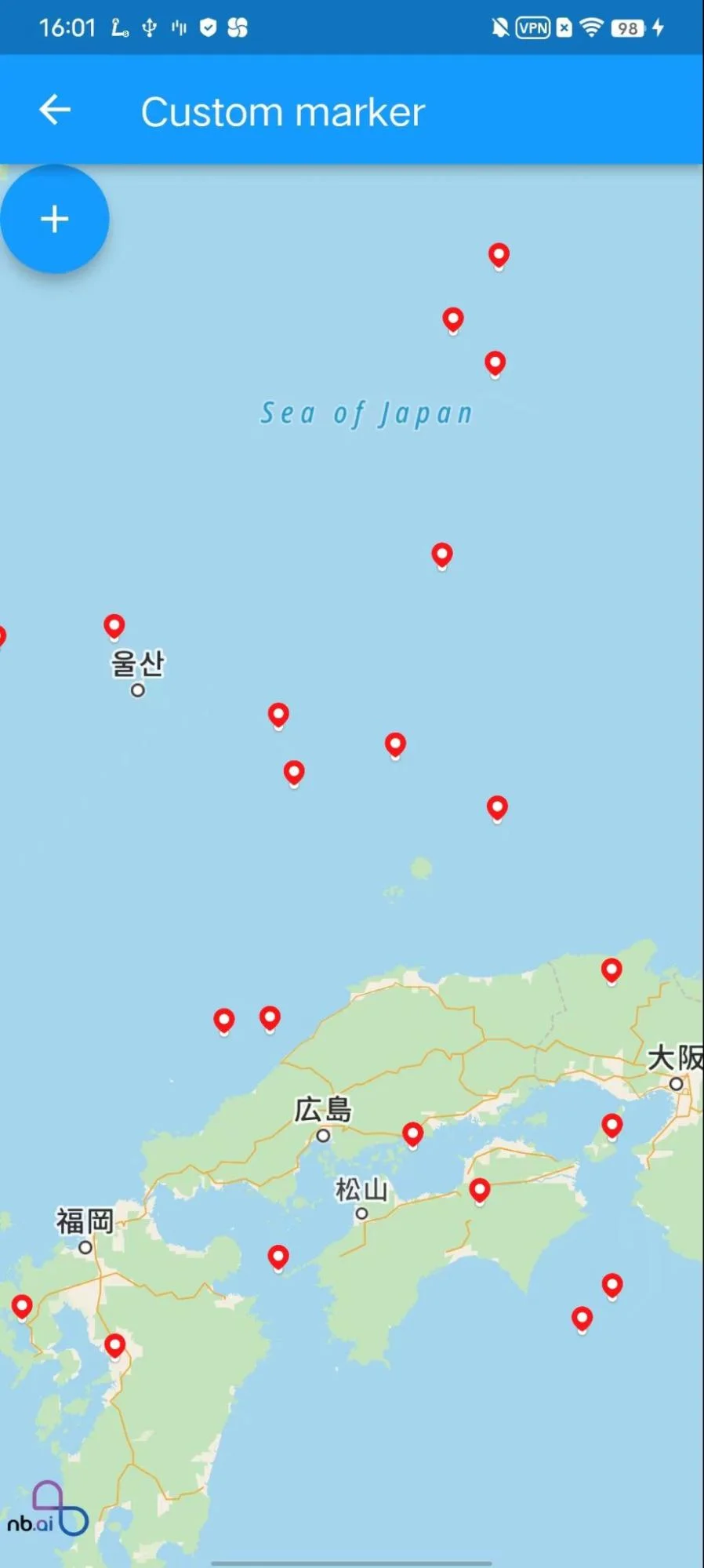
This example shows how to add markers in bulk
- Add markers in bulk to MapView
- Long Click MapView to Add a marker with clicked point
For all code examples, refer to Flutter Maps SDK Code Examples
CustomMarkerPage view source
Code summary
The above code snippet demonstrates how to implement a custom marker feature in a Flutter application using the nb_maps_flutter package. The custom markers are added to the map when:
- the user performs a long-press gesture
- User click on the floating button on the top left corner And the marker positions are updated when the map is moved.
CustomMarker Class: is a StatefulWidget class that represents the custom marker widget. It uses the NextbillionMapController to interact with the map and manages a list of custom _MarkerState instances to keep track of the markers on the map.
CustomMarkerState Class: is the state class for the CustomMarker widget. It handles map-related events and manages the markers on the map. Notable methods include:
- _onMapCreated: Handles the initialization of the map controller and sets up a listener for camera movements.
- _onStyleLoadedCallback: A callback method that is called when the map style is loaded.
- _onMapLongClickCallback: Handles the event when the user long-presses on the map to add a new custom marker.
- _onCameraIdleCallback: Handles the event when the camera stops moving and triggers the update of marker positions.
- _addMarker: Adds a new custom marker to the map and updates the list of markers.
build Method: returns a Container widget containing a Stack with multiple child widgets:
- NBMap: The actual map widget, provided by the nb_maps_flutter package. It handles user interactions and displays the custom markers on the map.
- IgnorePointer: A widget that ignores touch events, ensuring that the custom markers do not interfere with user interactions with the map.
- FloatingActionButton: A button that, when pressed, generates and adds random markers to the map.
_MarkerState Class: This class represents the state of a custom marker. It extends State and is responsible for rendering the custom marker image on the map. Notable methods include:
- build: Builds the marker widget based on the marker's position and icon image.
- updatePosition: Updates the marker's position when the map is moved.
- getCoordinate: Retrieves the coordinate of the marker on the map.