Mapview Annotations Callbacks
Introduction
This example shows how to add Polygons in MapView
- Add different types of annotations from a set of Latlng
- Add onTap events for the annotations
For all code examples, refer to Flutter Maps SDK Code Examples
ClickAnnotationsPage view source
Code summary
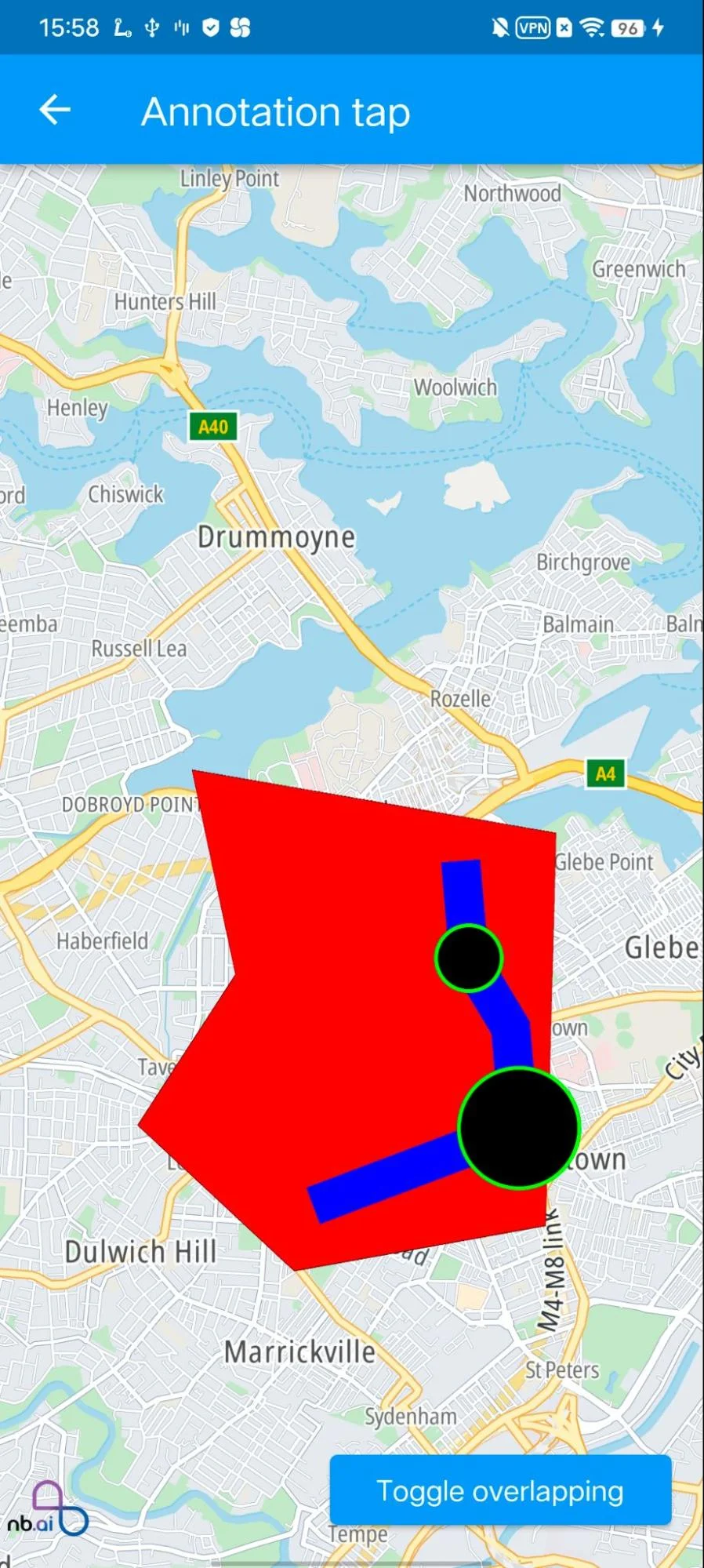
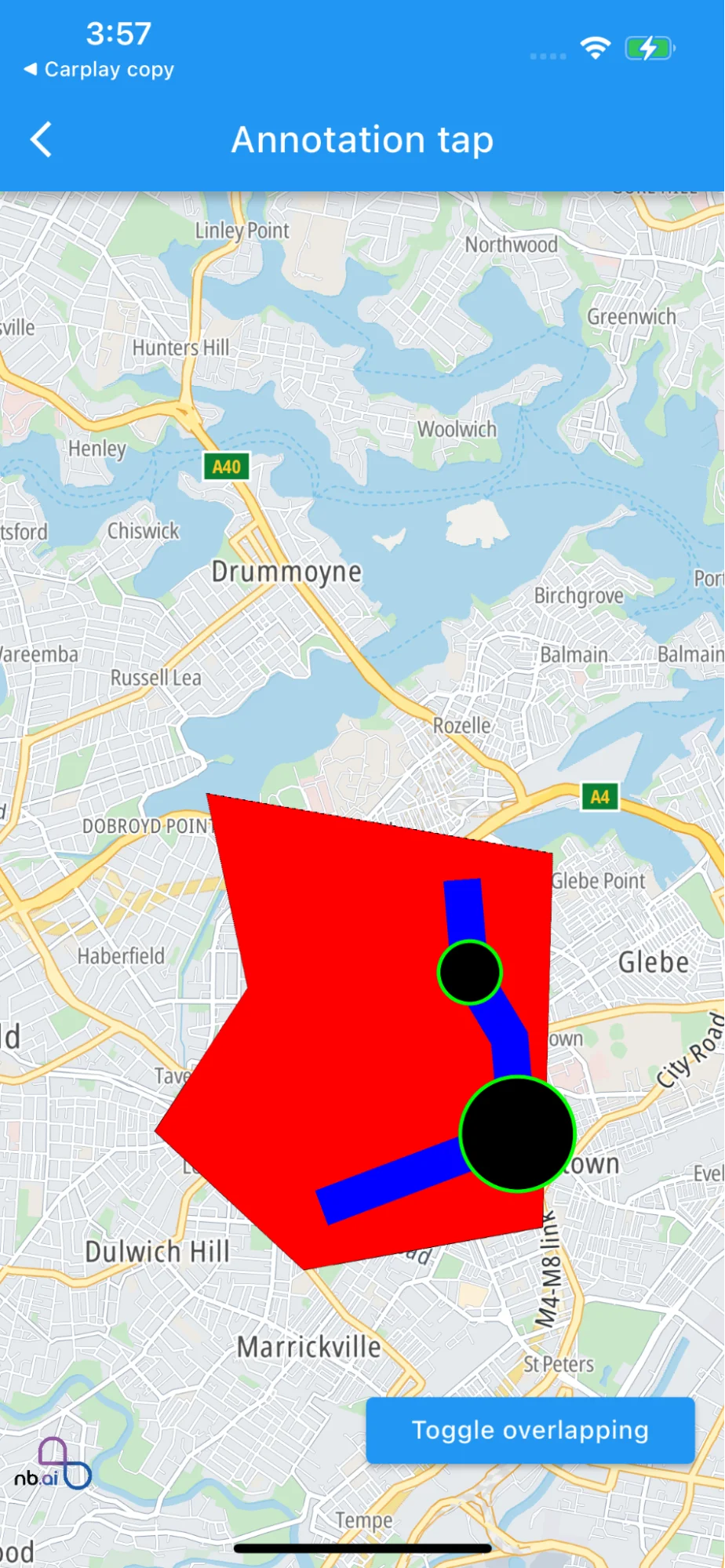
The above code snippet displays a nbMap with various annotations (fills, circles, lines, symbols) and allows interactions with these annotations through tapping. The nb_maps_flutter package is used for map-related functionalities, and the map annotations are organized in a specific order (fills, lines, circles, symbols) specified in the annotationOrder parameter.
ClickAnnotationPage Class: extends the ExamplePage class and represents a page in the app that demonstrates annotation tapping. The page is associated with an icon (check_circle icon) and a title (Annotation tap). The build method returns a ClickAnnotationBody widget.
ClickAnnotationBody Class: is a StatefulWidget class representing the main body of the ClickAnnotationPage. It manages the state of the ClickAnnotationPage and contains the map and a toggle button to control overlapping of symbols and texts.
ClickAnnotationBodyState Class: This is the state class for the ClickAnnotationBody widget. It handles the interactions with the map, such as setting up the map controller, adding listeners for various annotation types (fill, circle, line, symbol), and displaying SnackBars when annotations are tapped. The onStyleLoaded method is used to add circles, lines, symbols, and fills to the map.
_showSnackBar Method: A private method to show a SnackBar with information about the type and id of the tapped annotation.
build Method: returns a Scaffold widget containing an NBMap widget, which displays the map with various annotations. The annotation order is specified to determine the z-order of annotations (fills, lines, circles, symbols). A floating action button (ElevatedButton) is used to toggle the overlapping behavior of symbols and texts. When the button is pressed, overlapping is toggled, and relevant map controller methods are called accordingly to handle overlapping behavior.