Location Component
Introduction
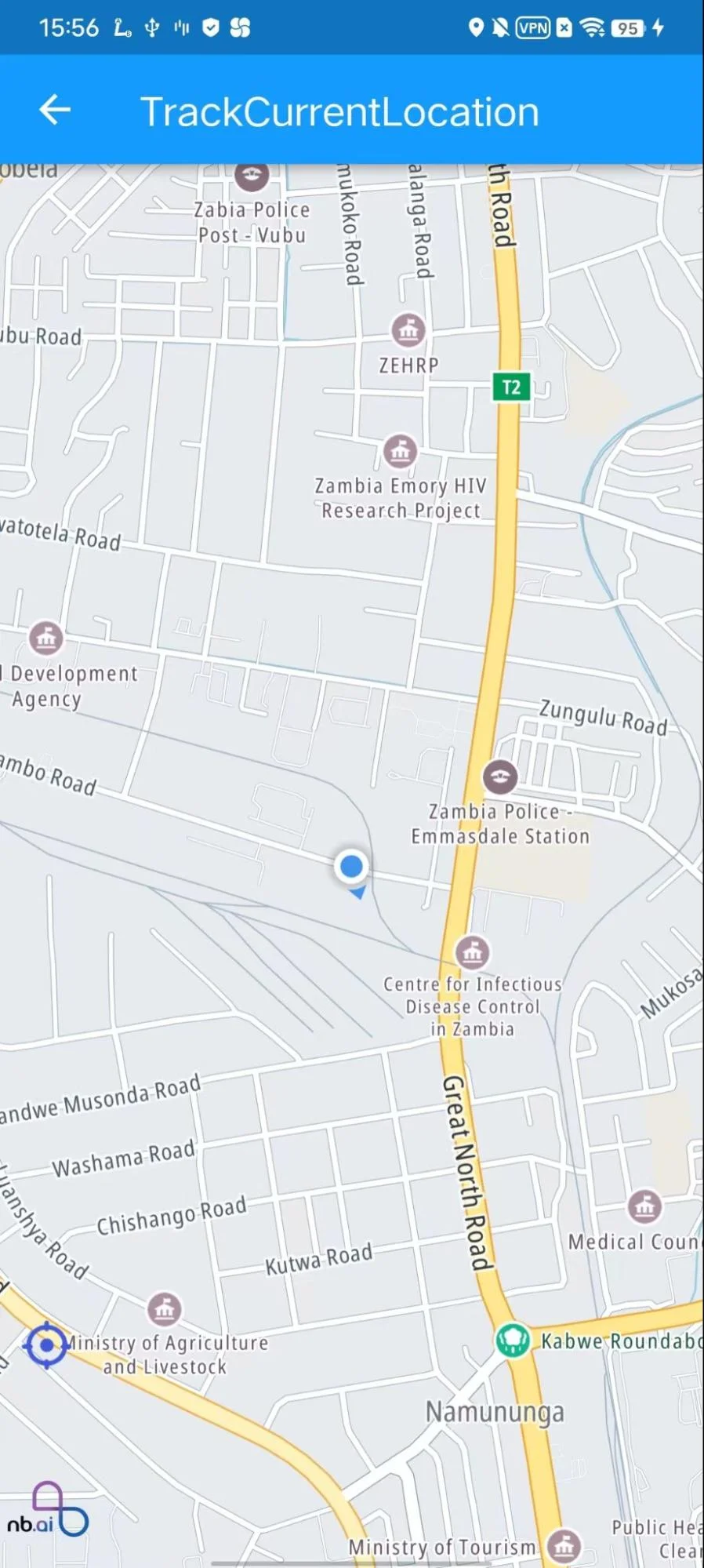
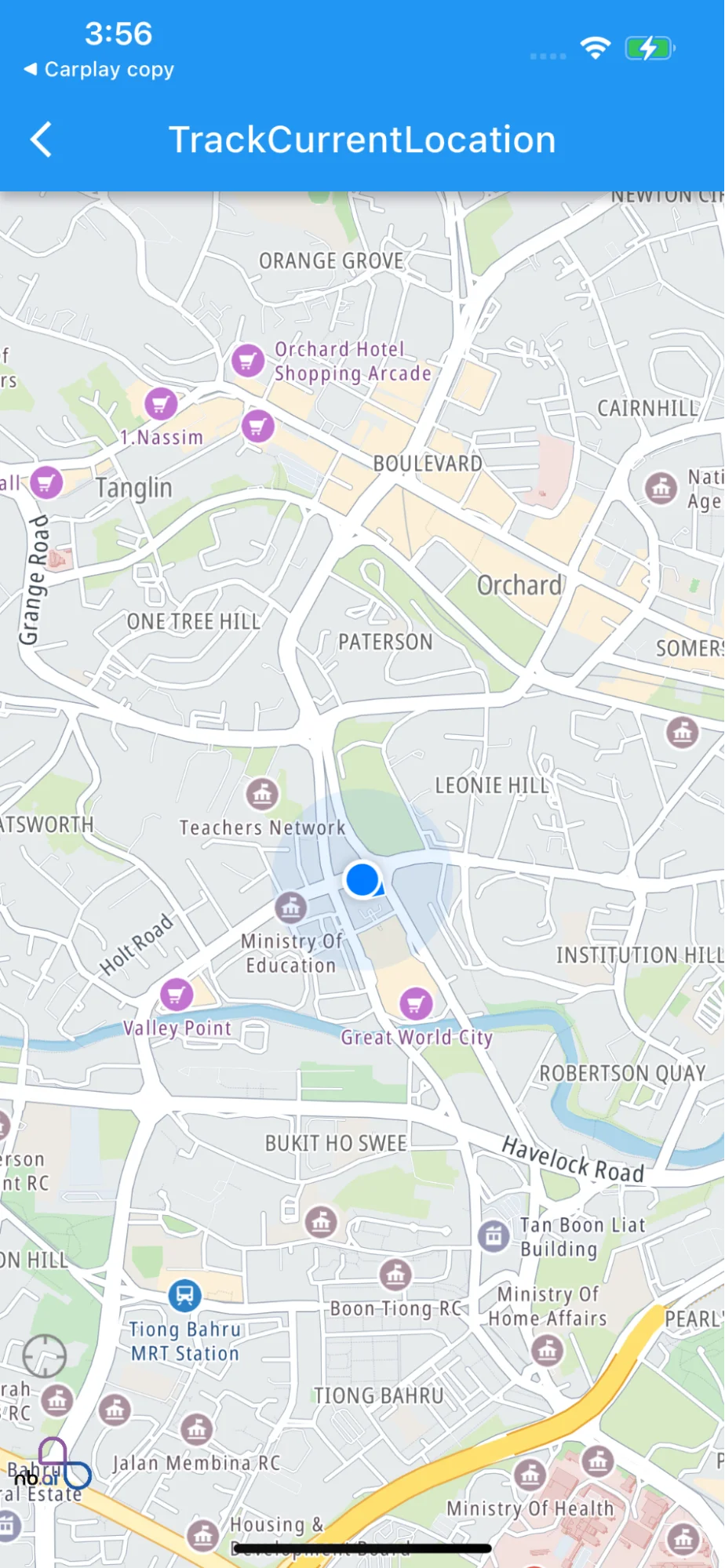
This example shows
-
Configuration Location permissions for Android and iOS
-
Enable Current Location Tracking with setting following params in NBMap
- trackCameraPosition: true
- myLocationEnabled: true
- myLocationTrackingMode: MyLocationTrackingMode.Tracking
-
Observe User Location Updating
- add the callback onUserLocationUpdated(UserLocation location)
For all code examples, refer to Flutter Maps SDK Code Examples
Android: Add the following permissions to the manifest:
iOS: Add the following to the Runner/Info.plist to explain why you need access to the location data:
TrackCurrentLocationPage view source
Code summary
This Flutter code provides an example of how to use the NBMap widget from the nb_maps_flutter package to display a map and enable current location tracking. The code also observes user location updates and changes the tracking mode when the camera tracking is dismissed.
-
Display MapView Widget:
- The NBMap widget is used to display the map on the screen. It is added to the Stack widget to overlay other UI elements on top of the map.
-
Enable Current Location Tracking: The following parameters are set in the NBMap widget to enable current location tracking: - myLocationEnabled: true enables the display of the user's location on the map. - myLocationTrackingMode: MyLocationTrackingMode.Tracking sets the tracking mode for the user's location, which follows the user's movement on the map. - onUserLocationUpdated: _onUserLocationUpdate is a callback function that observes updates to the user's location.
-
Observe User Location Updating:
- The _onUserLocationUpdate function is called when the user's location is updated. In this code, it prints the updated longitude and latitude to the console.
The code also has a gesture detector with an image button to toggle the location tracking mode. When the image button is tapped, the tracking mode is set to MyLocationTrackingMode.Tracking, and the image changes accordingly.
To use this widget in your Flutter app, make sure you have installed the nb_maps_flutter package and added the necessary dependencies to your pubspec.yaml file.
Overall, this code demonstrates how to display a map, enable current location tracking, and observe user location updates using the NBMap widget and the NextbillionMap SDK in a Flutter app.