Camera Controller
Introduction
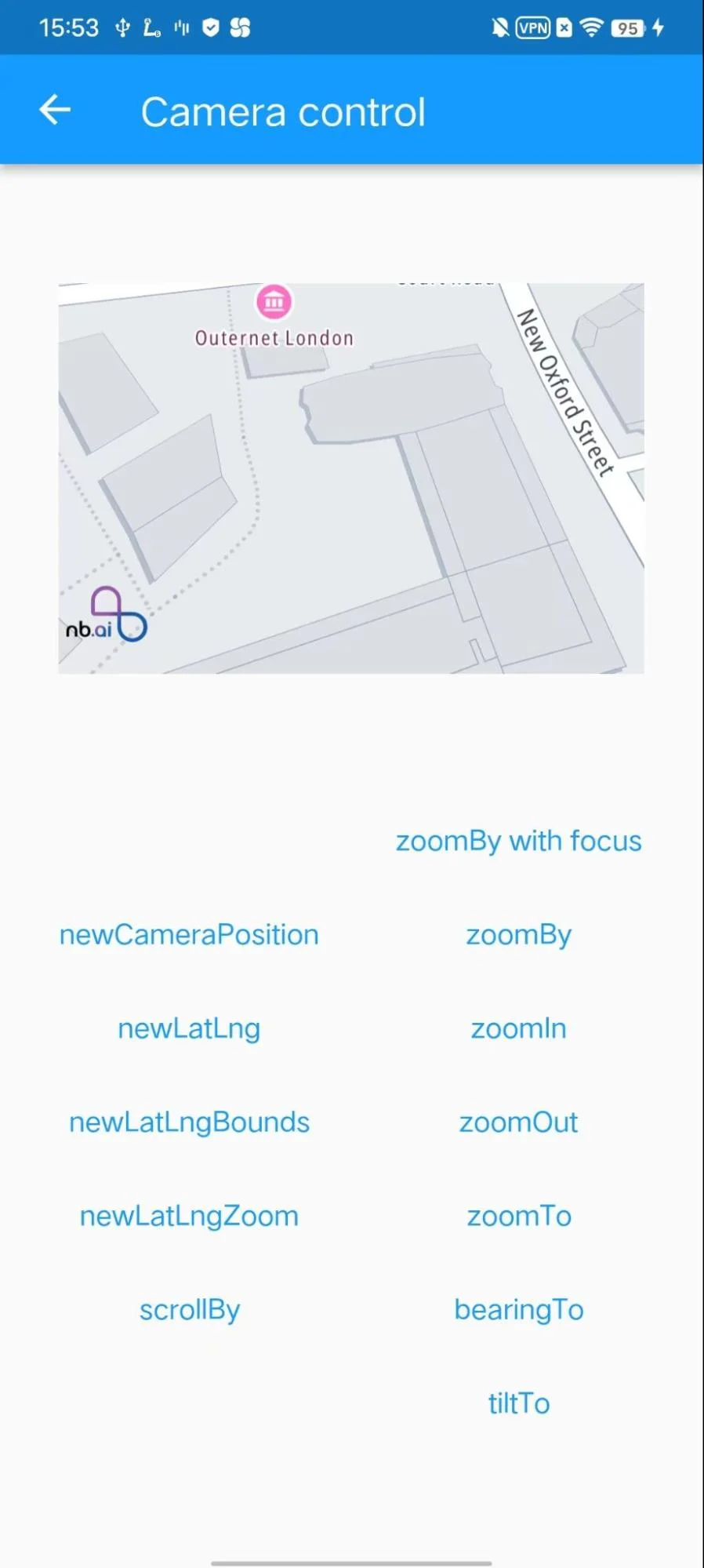
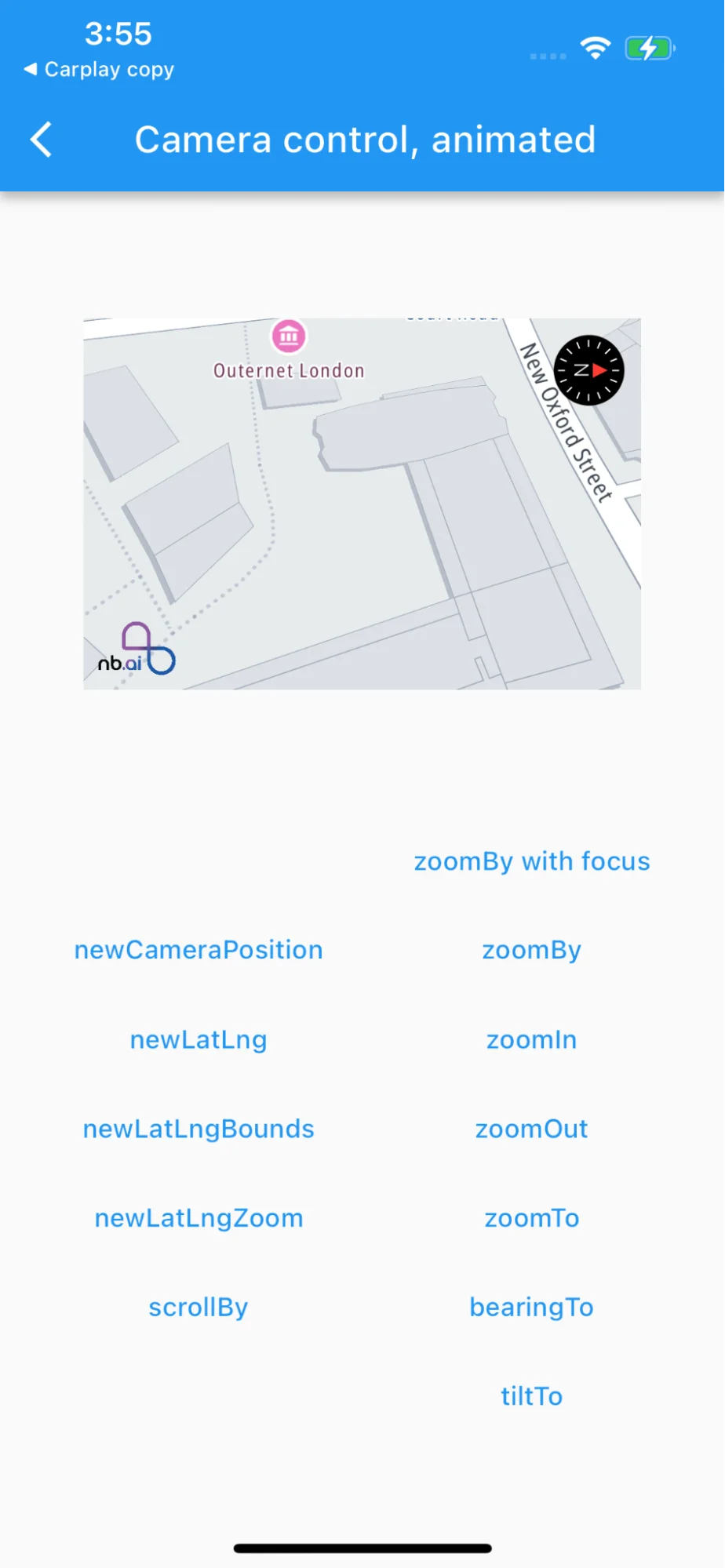
This example shows how to show mapview and perform camera update actions:
-
Display MapView Widget
-
Various Camera Update operations:
-
new Camera position
-
new LatLng
-
new LatLng Bounds
-
new LatLng Zoom
-
scrollBy
-
zoomBy with focus
-
zoomBy
-
zoomIn
-
For all code examples, refer to Flutter Maps SDK Code Examples
AnimateCameraPage view source
Code summary
The above code snippet defines an AnimateCamera page, which displays a map using the NBMap widget from the nb_maps_flutter package. The widget allows the user to control the camera position of the map and animate various camera movements, like zooming, panning, and tilting.
-
Display MapView Widget:
-
The NBMap widget is used to display the map on the screen. It requires an onMapCreated callback to get access to the NextbillionMapController, which allows interaction with the map.
-
The initialCameraPosition property sets the initial position of the camera when the map is first displayed.
-
-
Camera Options:
The AnimateCamera widget has several buttons that trigger different camera animations:
-
newCameraPosition: Animates the camera to a new position with specified parameters like bearing, target, tilt, and zoom.
-
newLatLng: Animates the camera to a new latitude and longitude position.
-
newLatLngBounds: Animates the camera to fit a specific bounding box defined by southwest and northeast coordinates.
-
newLatLngZoom: Animates the camera to a specific latitude and longitude position with a given zoom level.
-
scrollBy: Animates the camera by scrolling the map by a given distance in pixels.
-
zoomBy with focus: Zooms the camera by a given amount relative to the current zoom level, with a specified focus point (offset from the center of the map).
-
zoomBy: Zooms the camera by a given amount relative to the current zoom level without any focus point.
-
zoomIn: Animates the camera to zoom in by one zoom level.
-
zoomOut: Animates the camera to zoom out by one zoom level.
-
zoomTo: Animates the camera to a specific zoom level.
-
bearingTo: Animates the camera to a specific bearing (rotation angle) in degrees.
-
tiltTo: Animates the camera to a specific tilt angle in degrees.
The camera animations are triggered when the corresponding buttons are pressed, and the NextbillionMapController is used to perform the camera movements using the animateCamera method. The results of the camera animations are printed to the console.
To use this widget in your Flutter app, make sure you have installed the nb_maps_flutter package and added the necessary dependencies to your pubspec.yaml file.